
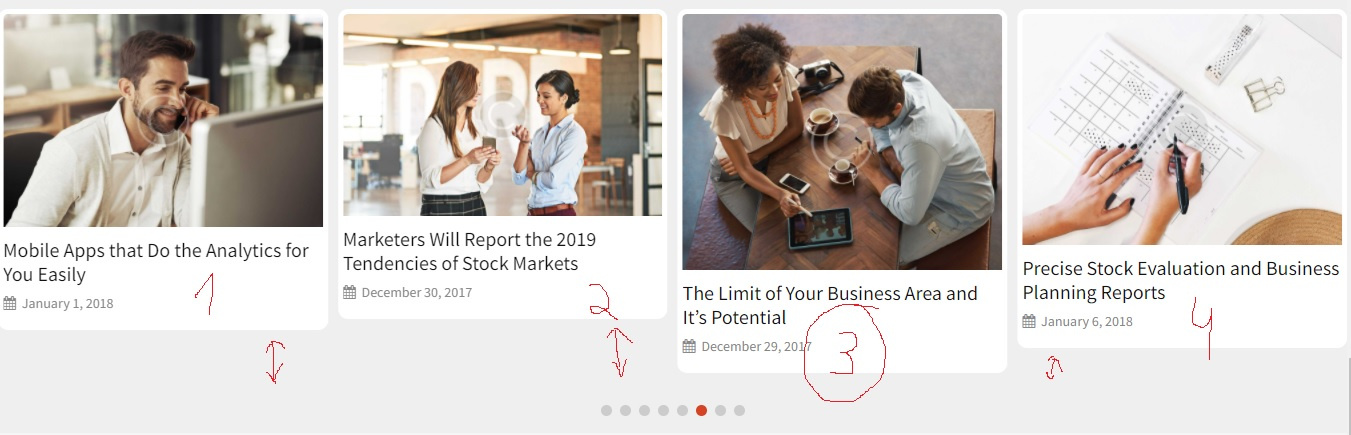
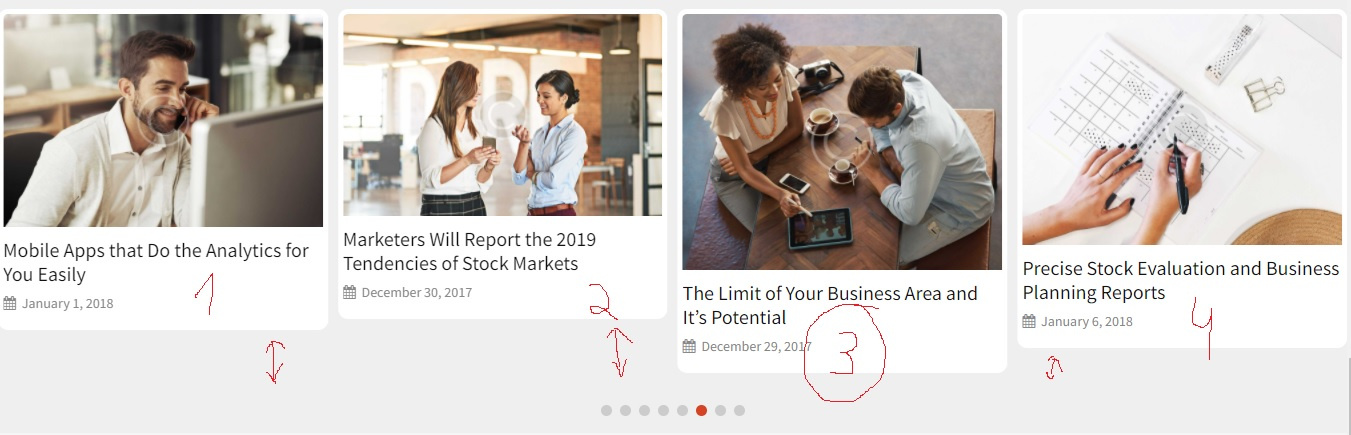
Вот такой вот слайдер (плагин сторонный). Там вроде встроенные настройки нету. Я по css добавлял туда бордер, бордер стайл итд. Ну как выровнаять высоту? То есть нужна высота для всех блоков от самого длинного заголовка (блок номер 3). Надеюсь поняли меня.
UPD. Решил вопрос таким образом:
Вот стиль блока:
.swiper-slide {
flex-shrink: 0;
width: 100%;
height: 100%;
position: relative;
transition-property: transform;
}
Я туда добавил display: flex и отключил высоту:
.swiper-slide {
flex-shrink: 0;
width: 100%;
position: relative;
transition-property: transform;
display: flex
}