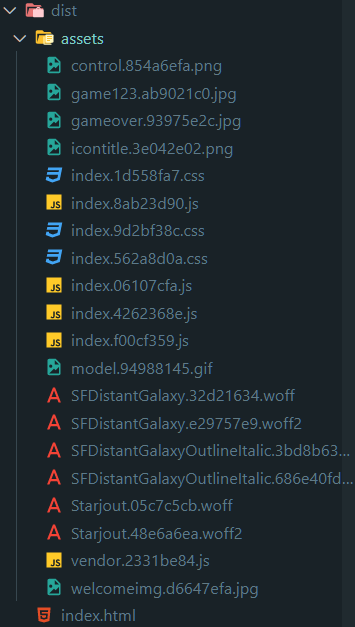
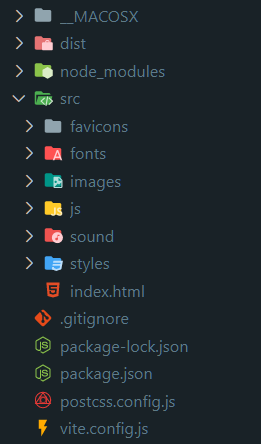
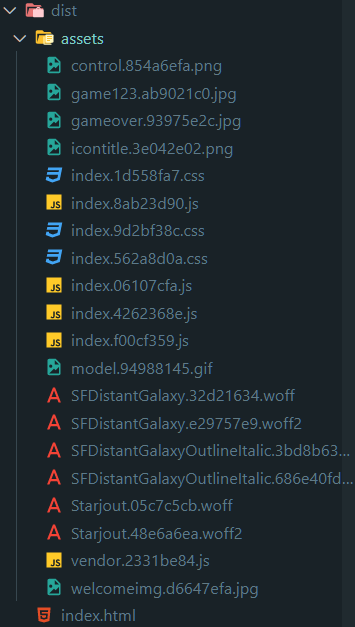
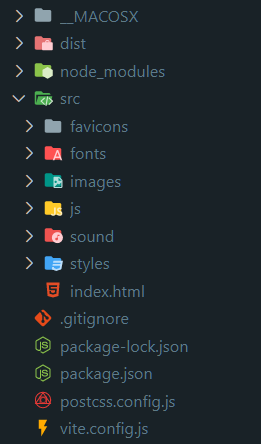
Пушу вот такой код на github pages и он не видит мои картинки, пробовал
../images
/images
images
подскажите пожалуйста как поправить


startGameBtn.addEventListener('click', startGame);
function startGame() {
btnclickAudio.play();
lifes = 3;
gamefield.insertAdjacentHTML("afterbegin",
`<img
draggable="false"
src="images/heart.png"
alt=""
class="game-field__heart game-field__heart1"
/>
<img
draggable="false"
src="images/heart.png"
alt=""
class="game-field__heart game-field__heart2"
/>
<img
draggable="false"
src="images/heart.png"
alt=""
class="game-field__heart game-field__heart3"
/>`);
startGameBtn.style.display = 'none';
gameEND();
setTimeout(() => {
createEnemy();
}, 1000);
IntervalCreateEnemy();
}