Всем привет! Хотел попробовать redux после теоретического обучения и чет не выходит.
Создаю store
import { createStore } from "redux"
import { myReducer } from "./myReducer";
import { compose } from "redux";
const store = createStore(myReducer, compose(window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()));
export default store;
Создаю reducer
const defaultState = {
rabby: 1
}
export const ACTION_ONE = "ACTION_ONE"
export const ACTION_TWO = "ACTION_TWO"
export const myReducer = function (state = defaultState, action) {
switch (action.type) {
case ACTION_ONE: return {...state, rabby: state.rabby + action.payload};
case ACTION_TWO: return {...state, rabby: state.rabby - action.payload};
default: return state;
}
};
Заворачиваю в Provider
import React from "react";
import ReactDOM from "react-dom";
import store from './store/store';
import App from "./App";
import { Provider } from "react-redux";
ReactDOM.render(
<React.StrictMode>
<Provider store={store}>
<App />
</Provider>
</React.StrictMode>,
document.getElementById("root")
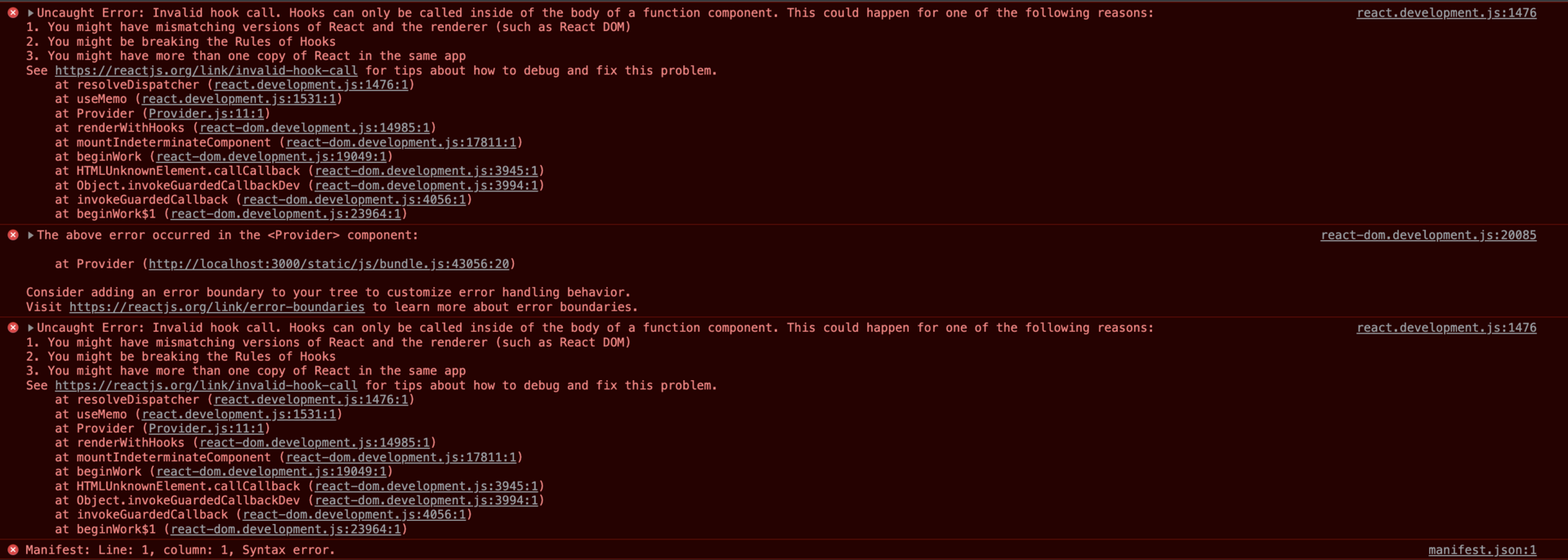
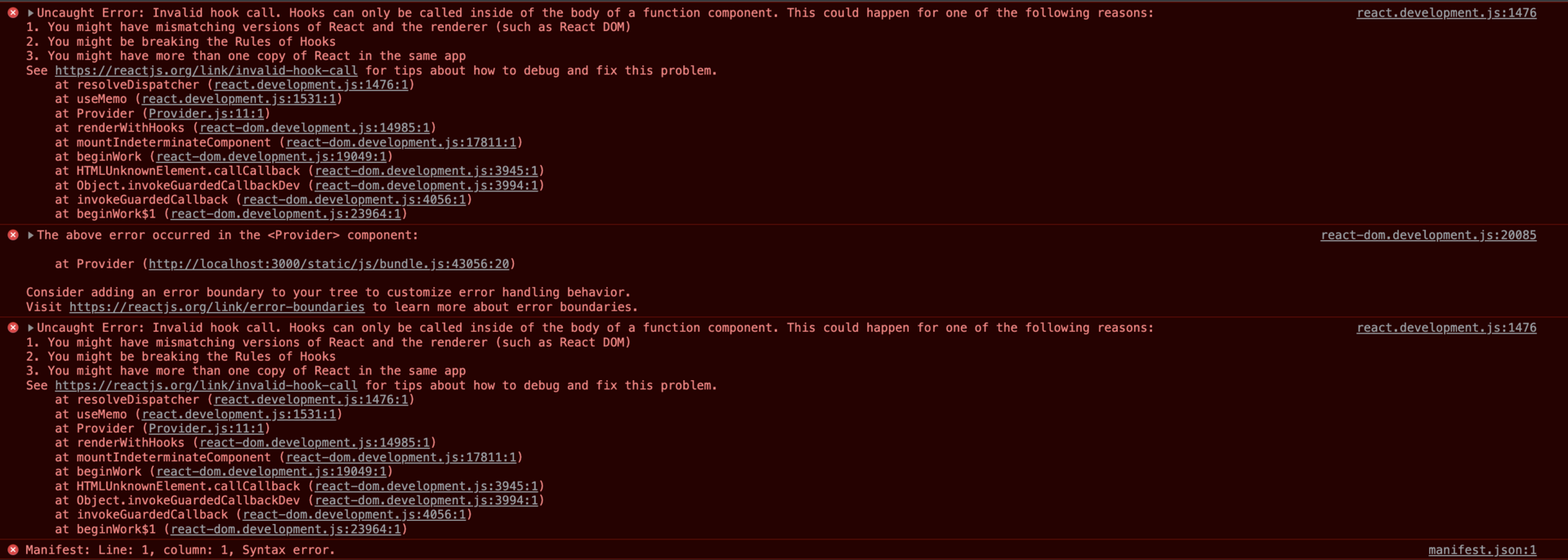
Получаю ошибку