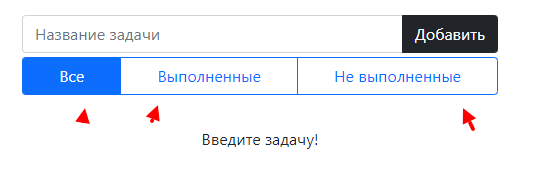
Есть кнопки для фильтрации, и активной кнопке необходимо добавлять активный класс.
Видел что кнопки выносят в массив объектов и выводят их, внутри уже по условию накидывают класс, сделал так-же:
import { useDispatch, useSelector } from 'react-redux'
import { filter } from '../store/todoSlice'
const TodoFilter = () => {
const dispatch = useDispatch()
const activeBtn = useSelector(state => state.todos.keyFilter)
const handleFilter = (key) => {
dispatch(filter({ key }))
}
const listBtns = [
{
name: 'Все',
key: 'all'
},
{
name: 'Выполненные',
key: 'completed'
},
{
name: 'Не выполненные',
key: 'uncompleted'
}
]
return (
<div className='btn-group d-flex mb-3'>
{
listBtns.map(btn => {
let clazz = ''
if (activeBtn === btn.key) clazz = 'active'
return (
<button
onClick={() => handleFilter(btn.key)}
className={`shadow-none btn btn-outline-primary ${clazz}`}
>
{btn.name}
</button>
)
})
}
</div>
)
}
export default TodoFilter
Правильно ли так делать?