Вот такая ситуация:
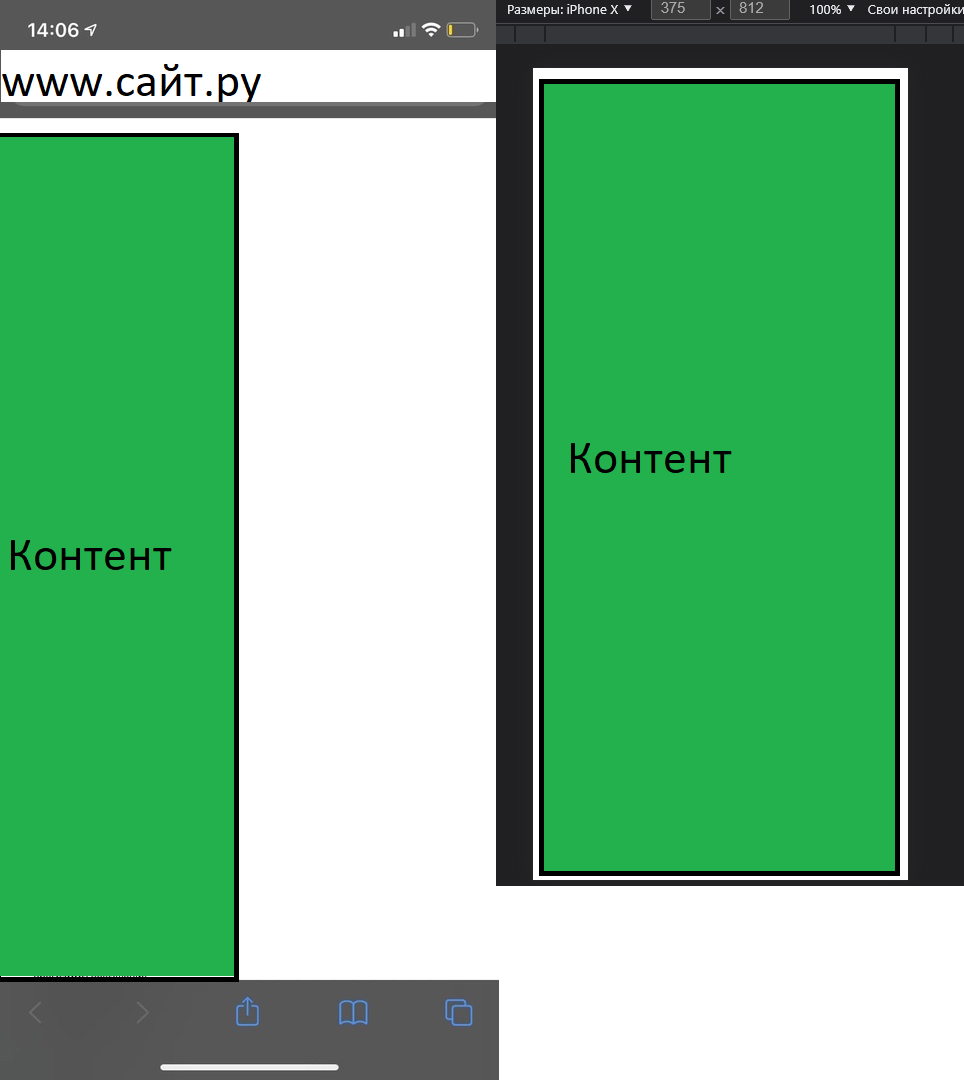
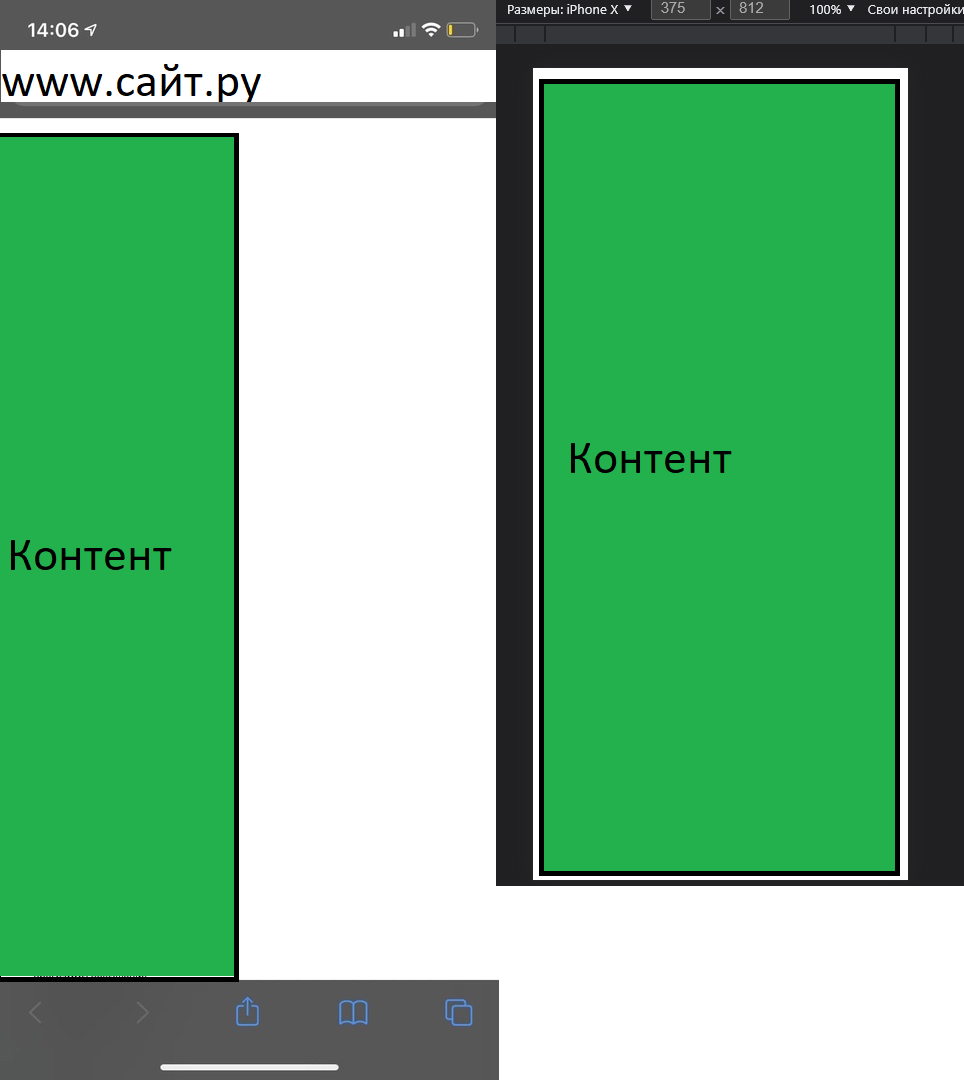
Сайт на телефоне открывается в нормальном виде но есть полоска скролла увеличивающая ширину сайта в 2 раза(само собой на второй части экрана ничего нет)

meta тег вьюпорт подключен в таком ввиде:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">