
Пока не начал реализовывать и чтобы не переделывать спросить решил Вас.
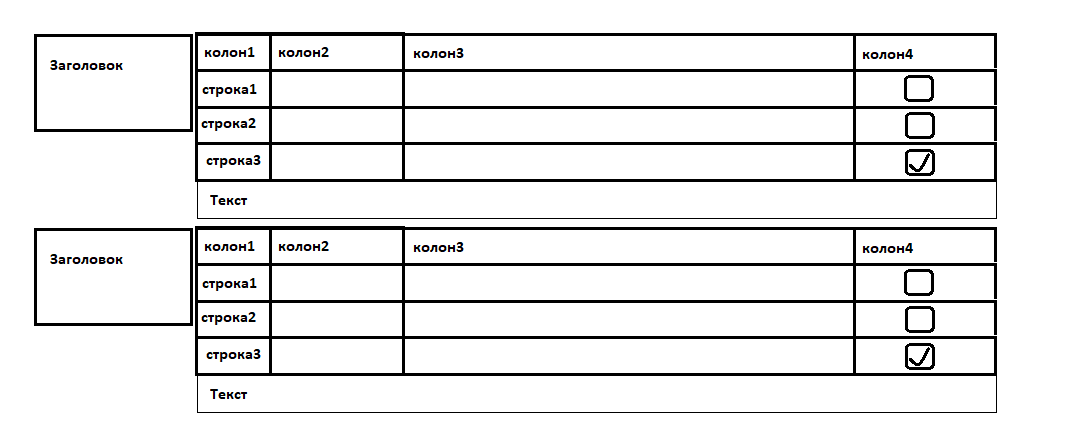
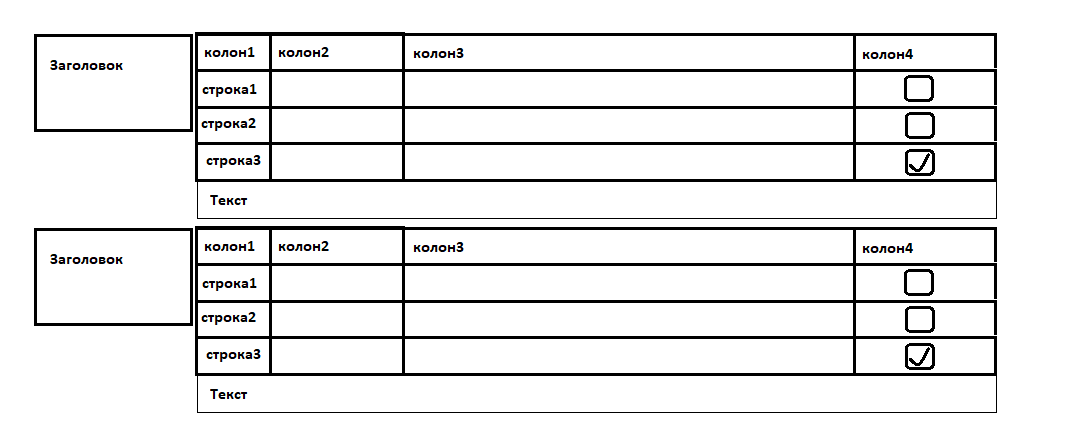
Таких блоково может быть больше 1. В каждом блоке, есть "Заголовок" и типа таблицы.
К примеру, "строка3", при клике на строку, а именно на чекбокс, выбирается строка-вариант "строка3" и раскрываются доп инфо-блок под строкой. Если выбрать "строку1" через чекбокс, то именно под ней отобразится инфо-блок и сдвинет строки ниже, как slideDown. Контент в инфо-блоке разный, от форм до текста.
У таблиц всегда есть сортировка, но с доп инфо-блоком усложнит это всё сделать и хочется избежать её.
Как обыграть ux, существуют ли какие-то принципы, правила построения интерфейса для такого случая?
Поделитесь ссылками, если такие существуют. Спасибо!