В общем у меня все работает. Вопрос больше в том почему именно так)
У меня есть div внутри лежит select и кнопка которая должна очистить значение в селекте
<div>
<select multiple="multiple">
<option value="1">первый</option>
<option value="2">второй</option>
<option value="3">третий</option>
</select>
<button class="сlear_btn"></button>
</div>
Я отлавливаю событие клика по кнопке
$(document).on('click', '.сlear_btn', function () {})
В котором ищу родительский div а затем в нем select. Это нужно потому что поля рядом с кнопкой могут быть другие поля (например input), и затем убираю выбранные значения
$(document).on('click', '.сlear_btn', function () {
let parant_div = $(this).parent('div')
parant_div.find('select').val('').change()
})
Все хорошо все работает. Вопрос в чем если я выведу в консоль
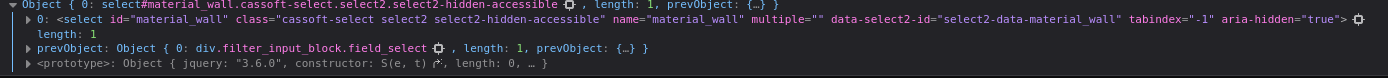
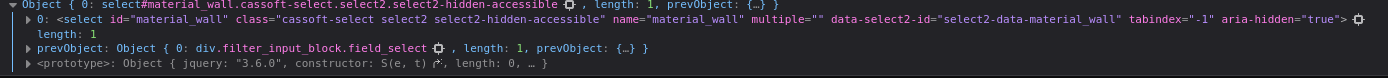
console.log(parant_div.find('select'))
то получу

где видно что под нулевым ключем есть элемент. Однако код снизу не работет и выдает ошибку
parant_div.find('select').get(0).val('').change()
Я было подумал что это связано с тем что был найдет всего один элемент, но нет, если расположить рядом два input'a то
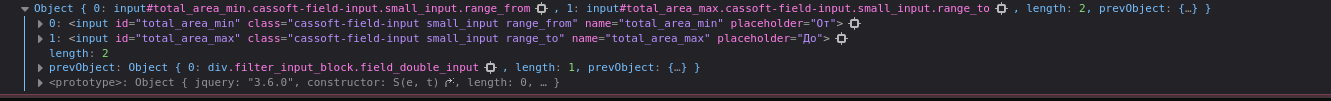
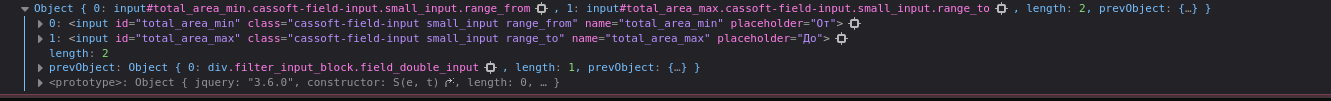
console.log(parant_div.find('input'))
выдает

видно что есть 2 элемента
Однако тут вообще не понятно
parant_div.find('input').get('0').val('') // это не работает
parant_div.find('input').val('') // а это очищает оба элемента
Кому не сложно можно объяснить почему именно так все работает