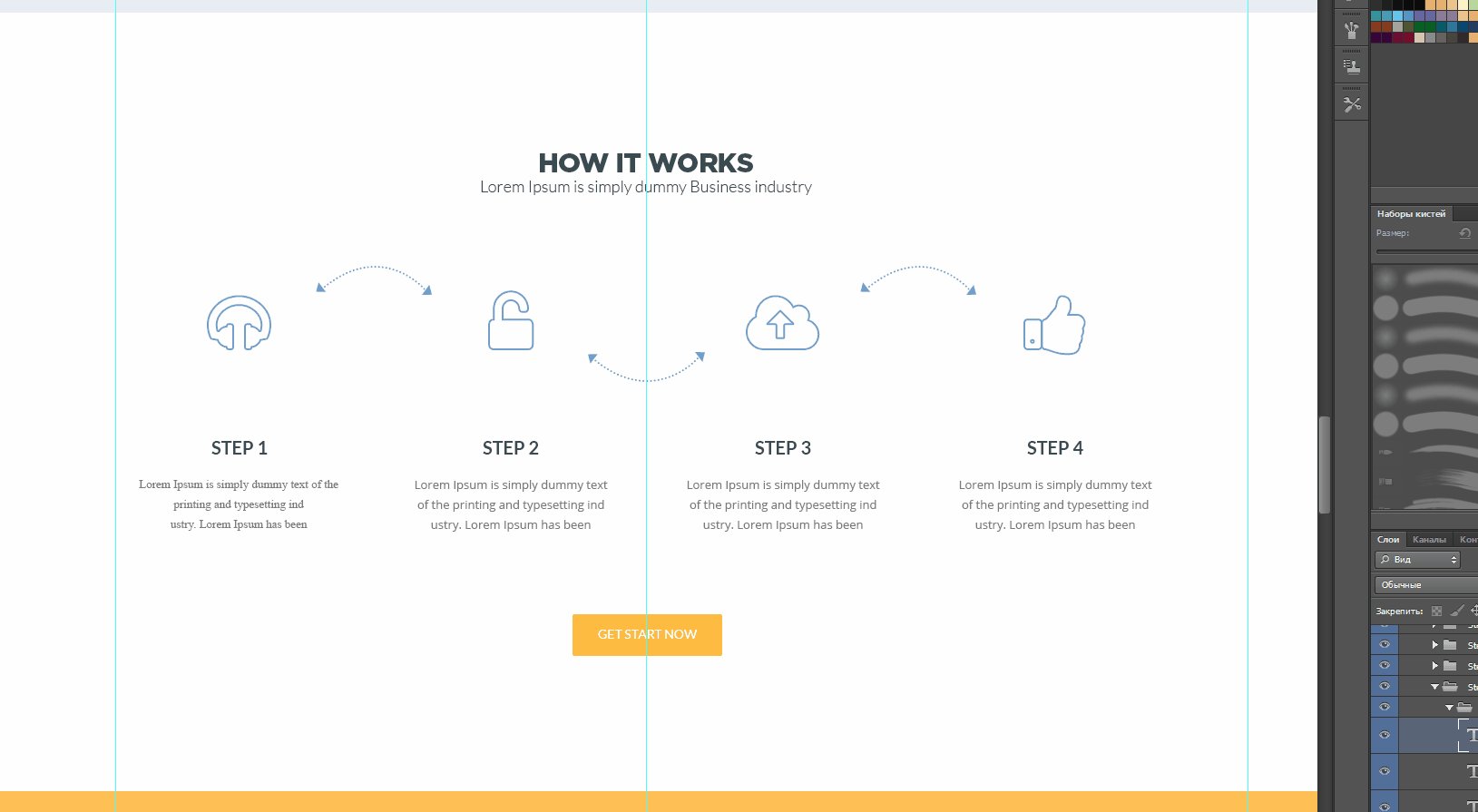
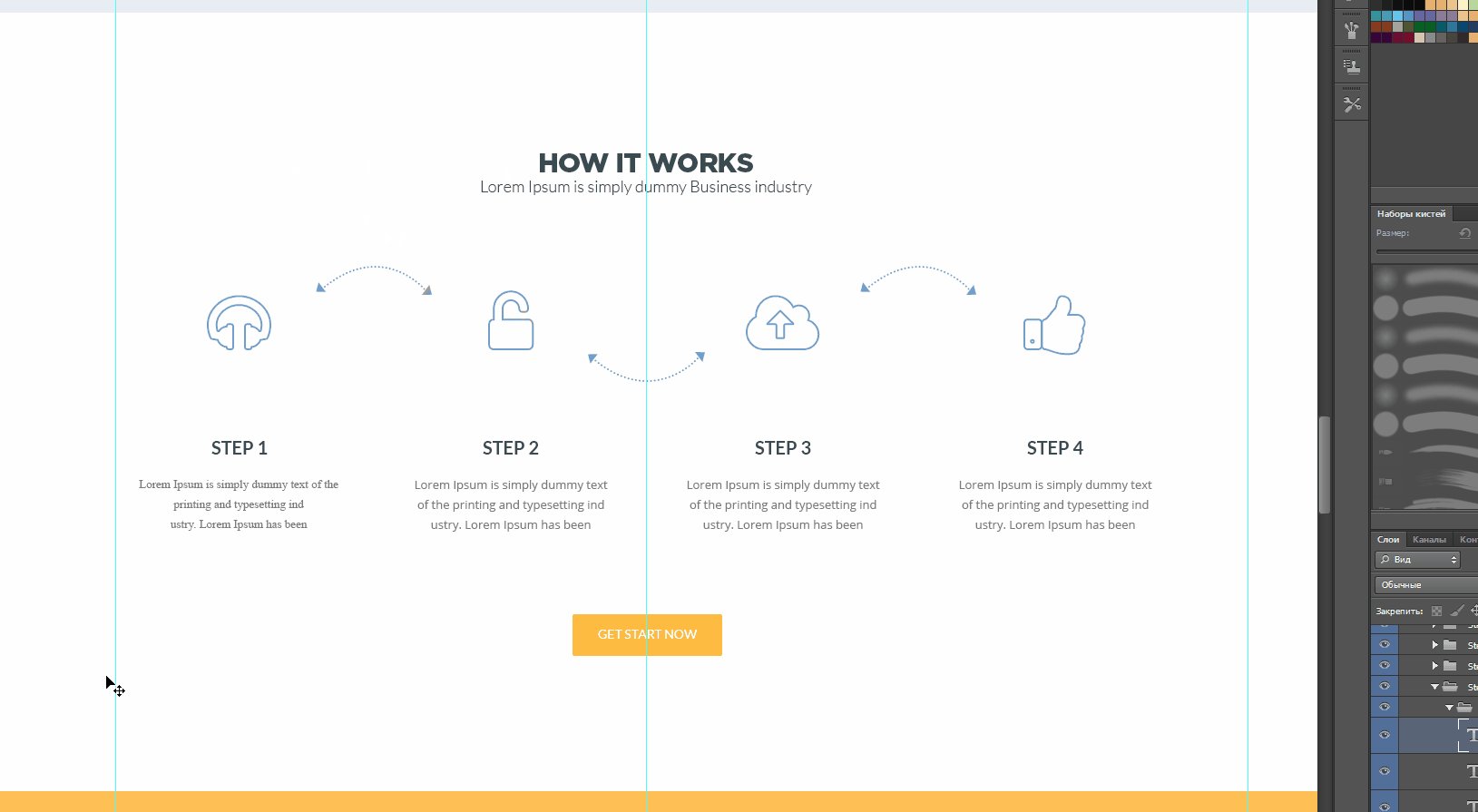
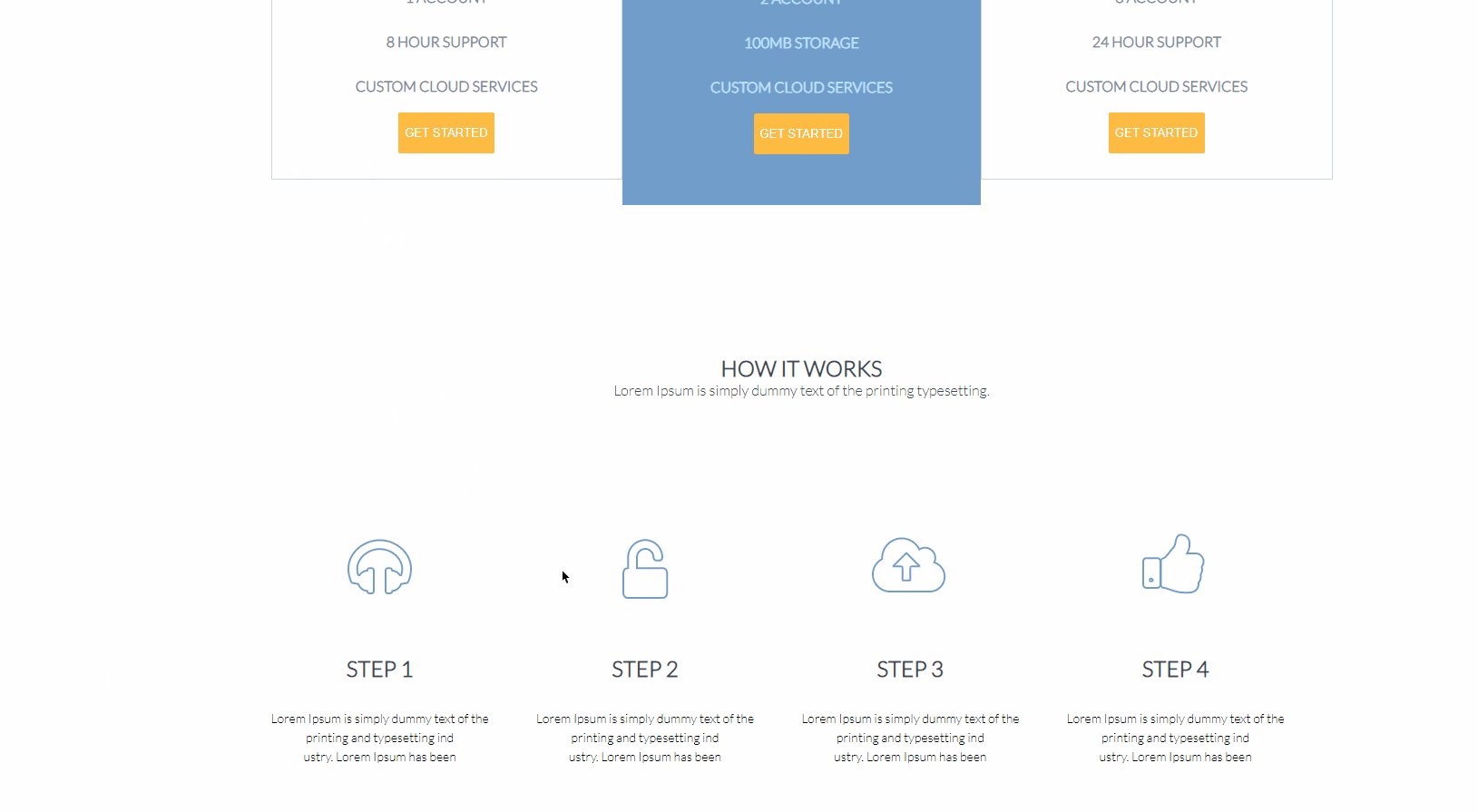
В макете между картинками есть еще одна картинка, но я не знаю как ее сделать

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Site btw</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@mdi/font@6.5.95/css/materialdesignicons.min.css">
<link rel="stylesheet" href="css\main.css">
</head>
<body>
<div class="container">
<header>
<img src="img/logo.png" alt="logo">
<div>
<button>HOME</button>
<a href="https://rusyaaaa.github.io" target="_blank">SERVICE</a>
<a href="https://rusyaaaa.github.io" target="_blank">ABOUT US</a>
<a href="https://rusyaaaa.github.io" target="_blank">PRICING TABLE</a>
<a href="https://rusyaaaa.github.io" target="_blank">HOW IT WORK</a>
<a href="https://rusyaaaa.github.io" target="_blank">HAPPY CLIENTS</a>
<a href="https://rusyaaaa.github.io" target="_blank">CONTACT US</a>
</div>
</header>
</div>
<div class="register-bg">
<div class="container">
<section class="register">
<h1>BOOST UP YOUR LOCATE BUSINESS</h1>
<p>Lorem Ipsum is simply dummy text of printing and typesetting industry. Lorem Ipsum typesetting</p>
</section>
<form action="#" class="form">
<input type="name" name="name" placeholder="Full Name*" class="input" required>
<input type="e-mail" name="e-mail" placeholder="Email Address*" class="input" required>
<input type="phone" name="phone" placeholder="Phone Number*" class="input" required>
<button type="submit">REQUEST A QUOTE</button>
</form>
</div>
<div class="nout">
<img src="img/nout.png" alt="nout">
</div>
</div>
<a class="icon">
<i class="mdi mdi-arrow-down-circle-outline"></i>
</a>
<div class="container">
<section class="learn">
<h1>OUR SERVICES</h1>
<p>Lorem Ipsum is simply dummy Business industry</p>
<div class="skills">
<div class="skill img1">
<div class="skill-title">
<h3>Font-Awesome Icons</h3>
</div>
<p class="skill-text">
Lorem Ipsum is simply dummy text of the printing and typesetting ind
ustry. Lorem Ipsum has been the industry's standard dummy text ever
since the 1500s, when an unknown printer.
</p>
</div>
<div class="skill img2">
<div class="skill-title">
<h3>Fully Responsive Design</h3>
</div>
<p class="skill-text">
Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy
</p>
</div>
</div>
<div class="skills">
<div class="skill img3">
<div class="skill-title">
<h3>Working Contact form</h3>
</div>
<p class="skill-text">
Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will un
cover many web sites still in their infancy
</p>
</div>
<div class="skill img4">
<div class="skill-title">
<h3>Retina Ready icons here</h3>
</div>
<p class="skill-text">
There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour
or randomised words which don't look even slightly believable.
If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything
</p>
</div>
</div>
<div class="skills">
<div class="skill img5">
<div class="skill-title">
<h3>Friendly Code</h3>
</div>
<p class="skill-text">
Finibus Bonorum et Malorum" by Cicero are also reproduced in their
exact original form, accompanied by English versions from the 1914 translation by H. Rackham
</p>
</div>
<div class="skill img6">
<div class="skill-title">
<h3>Flat trendy landing page Design</h3>
</div>
<p class="skill-text">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since
the 1500s, when an unknown printer.
</p>
</div>
</div>
</section>
</div>
<section class="about">
<div class="aboutimg">
<div class="aboutbg">
<div class="about-text">
<h1>ABOUT US</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has<br> been the industry's standard dummy text ever since the 1500s, when an unknown printer took a<br> galley of type and scrambled it to make a type specimen book. It has survived not only five<br> centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was<br> popularised in the ore recently with desktop publishing software like Aldus PageMaker<br> including versions of Lorem Ipsum</p>
<button>READ MORE</button>
</div>
</div>
</div>
</section>
<div class="container">
<section class="price">
<div class="price-text">
<h1>CHOOS YOUR PRICE</h1>
<p>Lorem Ipsum is simply dummy text of the printing typesetting.</p>
</div>
<div class="price-desc">
<div class="desc1">
<h1>BASIC PLAN</h1>
<h2>$22</h2>
<h3>PER MONTH</h3>
<h4>1 ACCOUNT</h4>
<h4>8 HOUR SUPPORT</h4>
<h4>CUSTOM CLOUD SERVICES</h4>
<button>GET STARTED</button>
</div>
<div class="desc">
<h1>PREMIUM PLAN</h1>
<h2>$42</h2>
<h3>PER MONTH</h3>
<h4>2 ACCOUNT</h4>
<h4>100MB STORAGE</h4>
<h4>CUSTOM CLOUD SERVICES</h4>
<button>GET STARTED</button>
</div>
<div class="desc1">
<h1>GOLD PLAN</h1>
<h2>$62</h2>
<h3>PER MONTH</h3>
<h4>8 ACCOUNT</h4>
<h4>24 HOUR SUPPORT</h4>
<h4>CUSTOM CLOUD SERVICES</h4>
<button>GET STARTED</button>
</div>
</div>
</section>
</div>
<div class="container">
<section class="steps">
<div class="steps-about">
<h1>HOW IT WORKS</h1>
<p>Lorem Ipsum is simply dummy text of the printing typesetting.</p>
</div>
<div class="steps-item">
<img src="img/steps1.png" alt="">
<h2>STEP 1</h2>
<p>Lorem Ipsum is simply dummy text of the<br> printing and typesetting ind<br>ustry. Lorem Ipsum has been</p>
</div>
<div class="steps-item">
<img src="img/steps2.png" alt="">
<h2>STEP 2</h2>
<p>Lorem Ipsum is simply dummy text of the<br> printing and typesetting ind<br>ustry. Lorem Ipsum has been</p>
</div>
<div class="steps-item">
<img src="img/steps3.png" alt="">
<h2>STEP 3</h2>
<p>Lorem Ipsum is simply dummy text of the<br> printing and typesetting ind<br>ustry. Lorem Ipsum has been</p>
</div>
<div class="steps-item">
<img src="img/steps4.png" alt="">
<h2>STEP 4</h2>
<p>Lorem Ipsum is simply dummy text of the<br> printing and typesetting ind<br>ustry. Lorem Ipsum has been</p>
</div>
</section>
</div>
</body>
</html>
.steps-about
{
text-align: center;
color: #394B50;
}
.steps-item
{
display: inline-block;
text-align: center;
}
.steps-item
{
margin: 100px 0;
padding-right: 49px;
}
.steps-item h2
{
color: #394B50;
text-align: center;
}
.steps-item p{
line-height: 1.5;
padding-top: 30px;
font-size: 14px;
}