Есть
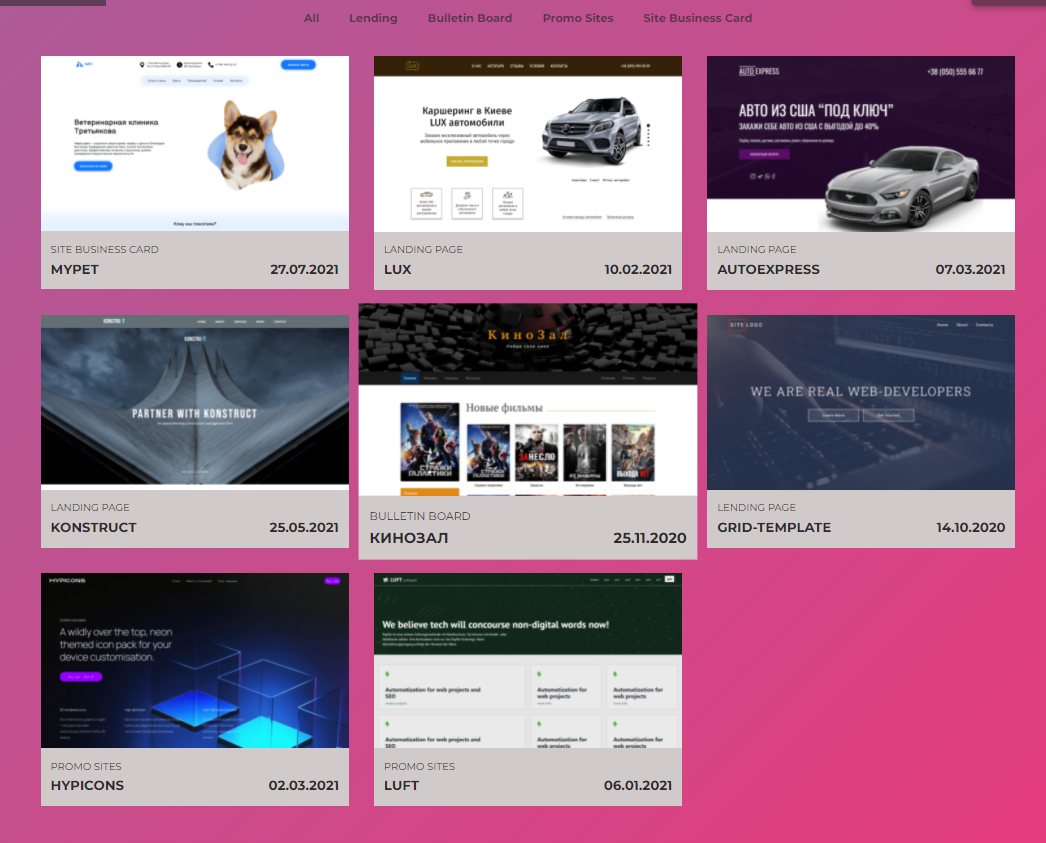
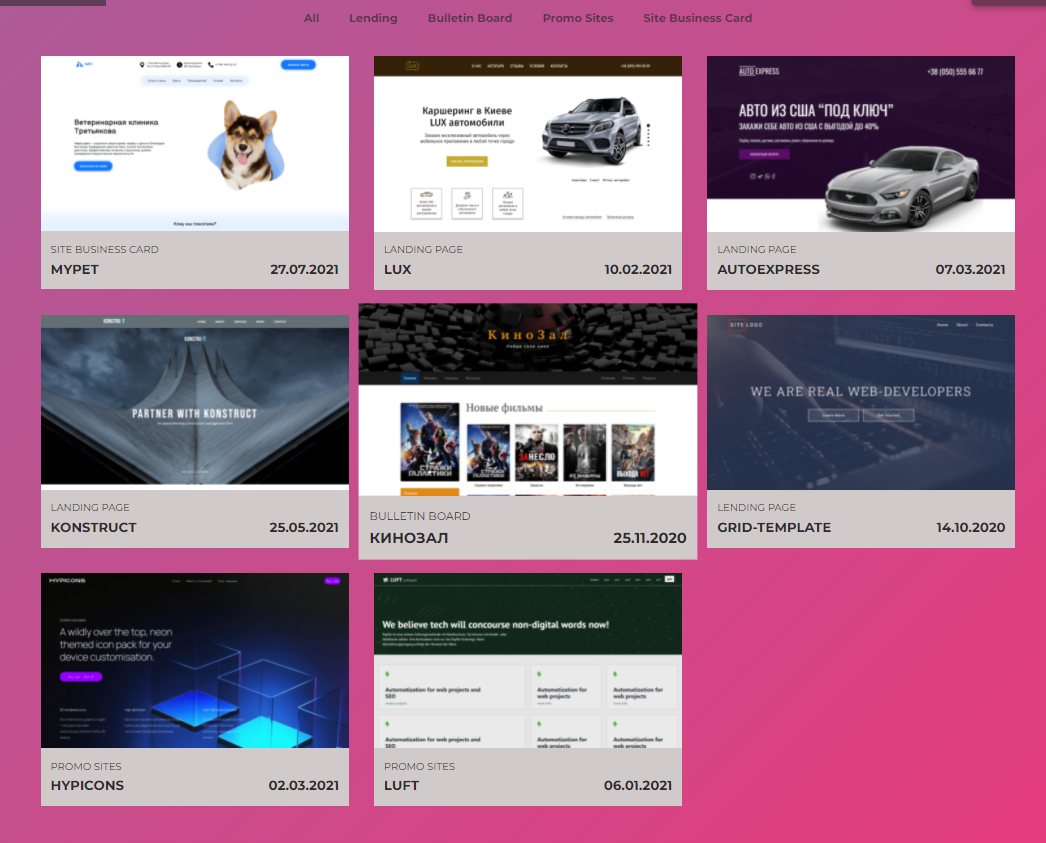
сайт, в этом блоке

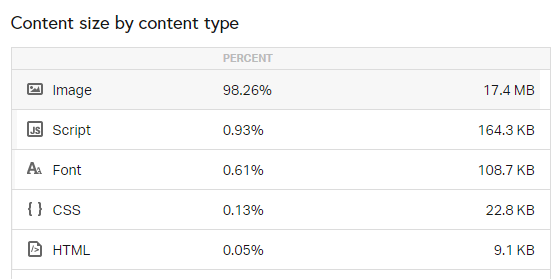
изображения. Они довольно долго загружаются. Есть ли какие-то сервисы либо ручной способ ускорить загрузку этих фото?
Я сжимал эти фото через один онлайн-сервис, они стали в раза два, три меньше по весу, но заметного результата это не дало.
Когда долистываешь до этого блока, начинаются заметные лаги, как это пофиксить?
 изображения. Они довольно долго загружаются. Есть ли какие-то сервисы либо ручной способ ускорить загрузку этих фото?
изображения. Они довольно долго загружаются. Есть ли какие-то сервисы либо ручной способ ускорить загрузку этих фото?