Вывел стрелки отдельно, по стандарту они шли сверху на картинках.
Появилась проблема, допустим если я поставил чтобы 4 слайда выводило, то скрипт срабатывает и показывает что можно листать и выводит стрелки, а если я удалю одну фотку или пару, то у меня выходит 3-2 слайда и скрипт не срабатывает уже, ибо листать нечего, но как быть с отступами которые остались после стрелок.
Может быть я не правильно реализовал отступы.
Или нужно что-то делать, типа проверку, если стрелки показываются, то делать отступ, применять класс, а если стрелок нет, то не применяем класс.
Кто ставил, кто настраивал и мудрил с этим слайдером
Swiper slide
Офф сайт:
https://swiperjs.com/
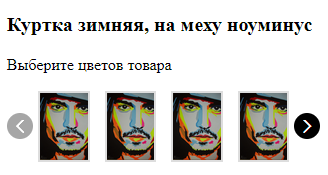
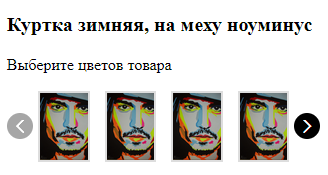
Вот так если слайдера 4 и более. (скрипт работает)

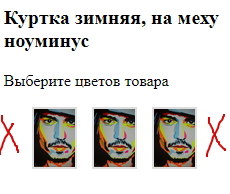
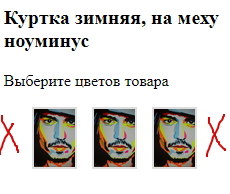
А если слайдеров меньше, то скрипт не работает и стрелки не показывает, все ок, но он показывает отступы где должны быть стрелки, вот как-то хочу это и поправить.
 Рабочий пример пощупать можно тут:
Рабочий пример пощупать можно тут:
Пример когда слайдеров меньше и видны отступы.
https://jsfiddle.net/vlit/ag14ju8s/455/
А так когда слайдов хватает и скрипт работает и стрелки показывает.
https://jsfiddle.net/vlit/ag14ju8s/456/