
import {makeAutoObservable} from "mobx"
import {PostService} from '../services/PostService'
class Posts {
posts = []
constructor() {
makeAutoObservable(this)
}
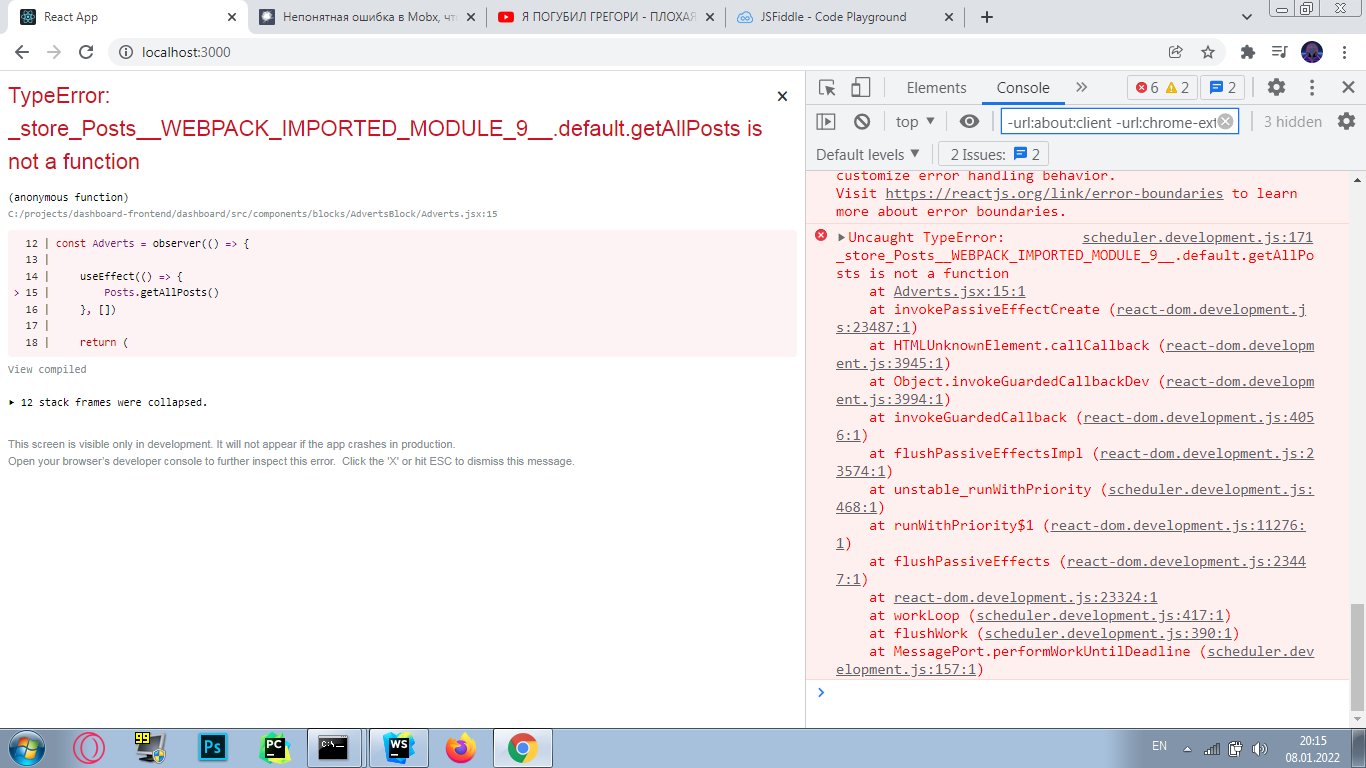
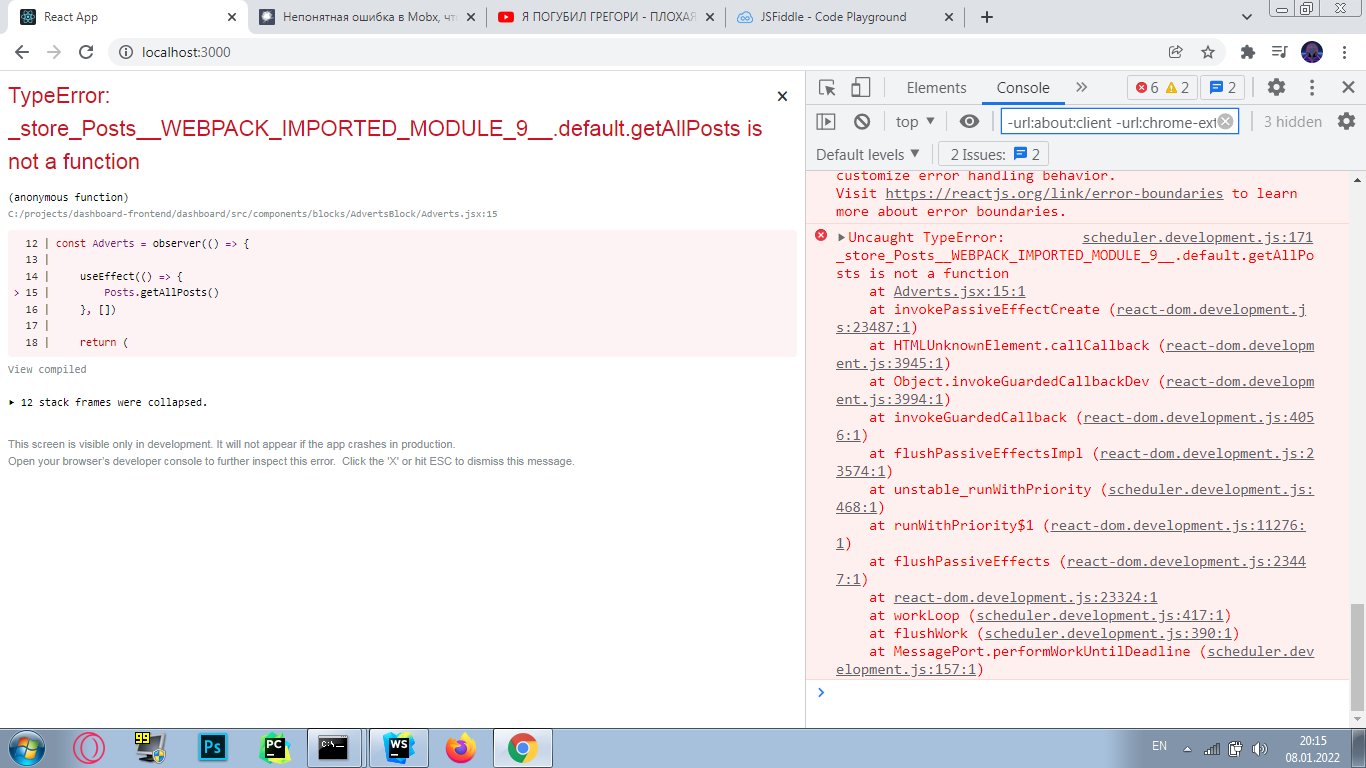
static async getAllPosts() {
const res = await PostService.get()
const data = res.data
this.posts = data
}
}
export default new Posts();
import React, {useEffect, useState} from 'react';
import cl from './Adverts.module.css'
import Title from '../../UI/Title/Title'
import Line from "../../UI/Line/Line";
import CategoryItem from "../../UI/CategoryItem/CategoryItem";
import PostItem from "../../UI/PostItem/PostItem";
import ParameterField from "../../UI/ParameterField/ParameterField";
import Button from "../../UI/Button/Button";
import {observer} from 'mobx-react-lite'
import Posts from '../../../store/Posts'
const Adverts = observer(() => {
useEffect(() => {
Posts.getAllPosts()
}, [])
return (
<div className={cl.wrapper}>
<div className={cl.adverts_block}>
<Title margin="15px">Категории</Title>
<Line margin="30px"/>
<div className={cl.categories}>
<CategoryItem/>
</div>
<Title margin="15px">Объявления</Title>
<Line margin="30px"/>
<div className={cl.posts}>
{Posts.posts.map((post) => {
return (
<PostItem>
<Title fontSize="20px" margin="10px">{post.title}</Title>
<div
className={cl.img}
>
</div>
<Line margin="10px" color="#16b0b0"/>
<ParameterField type="location" value="Бишкек"/>
<ParameterField type="price" value={post.price + ' сом'}/>
<ParameterField type="category" value={post.category}/>
<ParameterField type="description" value={post.body}/>
<Button>Подробнее</Button>
</PostItem>
)
})}
</div>
</div>
</div>
);
});
export default Adverts;