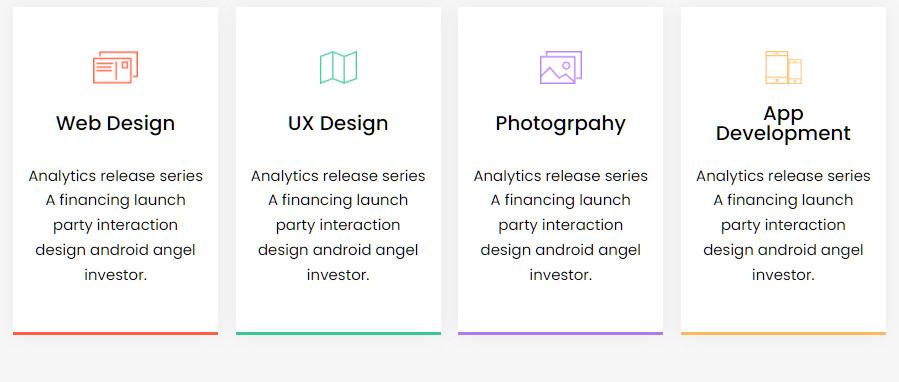
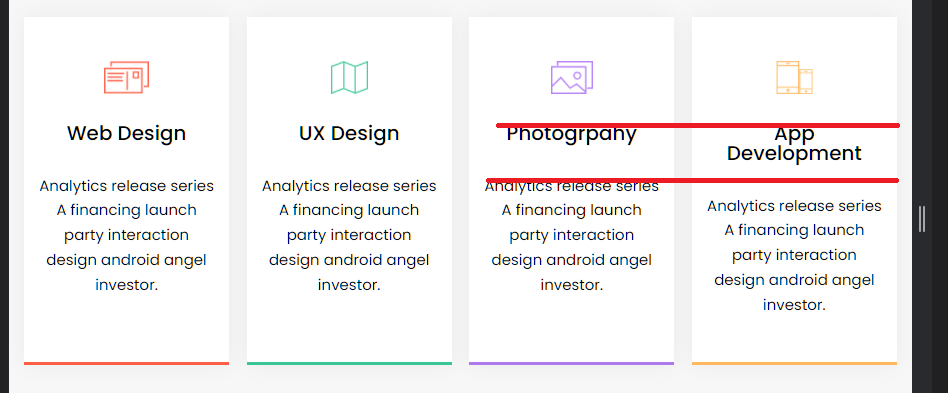
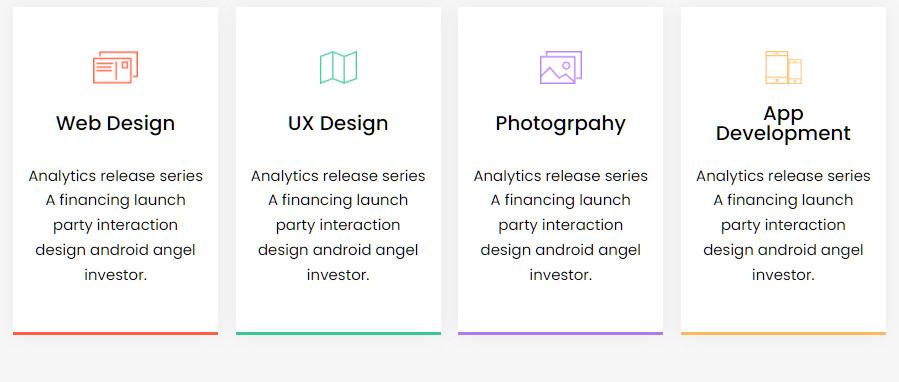
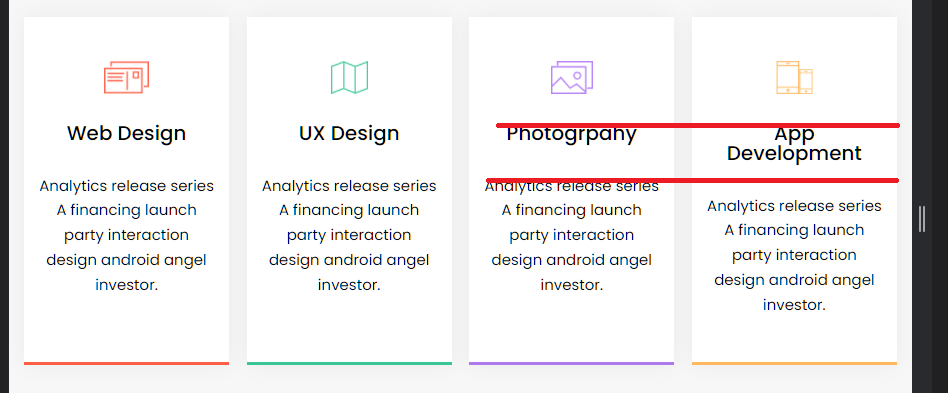
Возникла проблема с мобильной адаптацией. У последней карточки title в 2 слова и длина больше. По этому при сжатии экрана выравнивание кривое. Есть вариант сделать для этой карточки padding через calc. Это работает, но этот способ явный костыль. Мне бы хотелось сделать универсальный вариант, что бы выравнивание было бы адекватное напонению title. Можете подсказать каким способом этого можно добиться?


<div class="our-works__card-wrap">
<ul class="our-works__card _red-border">
<li class="our-focus_icon-card red-icon"></li>
<li class="our-focus__title-card red-card">Web Design</li>
<li class="our-focus__text-card">Analytics release series A financing launch party
interaction design android angel investor.
</li>
</ul>
<ul class="our-works__card _green-border">
<li class="our-focus_icon-card green-icon"></li>
<li class="our-focus__title-card">UX Design</li>
<li class="our-focus__text-card">Analytics release series A financing launch party
interaction design android angel investor.
</li>
</ul>
<ul class="our-works__card _violet-border">
<li class="our-focus_icon-card violet-icon"></li>
<li class="our-focus__title-card">Photogrpahy</li>
<li class="our-focus__text-card">Analytics release series A financing launch party
interaction design android angel investor.
</li>
</ul>
<ul class="our-works__card _yellow-border">
<li class="our-focus_icon-card yellow-icon"></li>
<li class="our-focus__title-card">App Development</li>
<li class="our-focus__text-card">Analytics release series A financing launch party
interaction design android angel investor.
</li>
</ul>
</div>
.our-works__card-wrap {
display: flex;
flex-wrap: wrap;
text-align: center;
column-gap: 2%;
}
.our-works__card {
flex: 1 0 23%;
background-color: $colorWhite;
padding: 5% 15px 5% 15px;
box-sizing: border-box;
box-shadow: 0 0 20px 0 rgba(0, 0, 0, 0.05);
}
.our-focus_icon-card {
padding: 0 0 33px 0;
max-width: 50px;
max-height: 40px;
margin: 0 auto;
}
.our-focus__title-card {
padding: 30px 0;
font-weight: 500;
font-size: 1.33rem;
}
.our-focus__text-card {
line-height: calc(25 / 15 * 100%);
}
.red-icon {
background: center / contain no-repeat url("/assets/img/our-focus/our-focus-card1.png");
}
.green-icon {
background: center / contain no-repeat url("/assets/img/our-focus/our-focus-card2.png");
}
.violet-icon {
background: center / contain no-repeat url("/assets/img/our-focus/our-focus-card3.png");
}
.yellow-icon {
background: center / contain no-repeat url("/assets/img/our-focus/our-focus-card4.png");
}