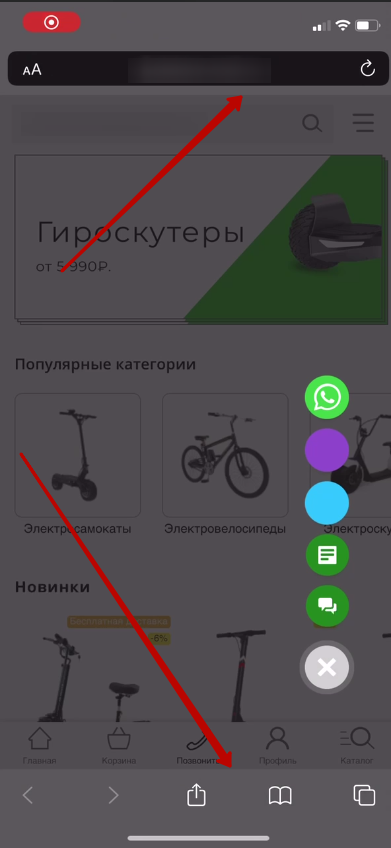
Здравствуйте! Уже который час ломаю голову над одной проблемой в iphone. На сайте есть полупрозрачный фиксированный элемент, который открывается на весь экран. На андроидах все работает правильно, элемент на весь экран, но на айфоне, после прокрутке страницы вниз и открытия этого фиксированного элемента, айфон добавляет внизу экрана белую полосу сайдбара браузера и элемент уже становится не на весь экран. Т.е. становится вот так:

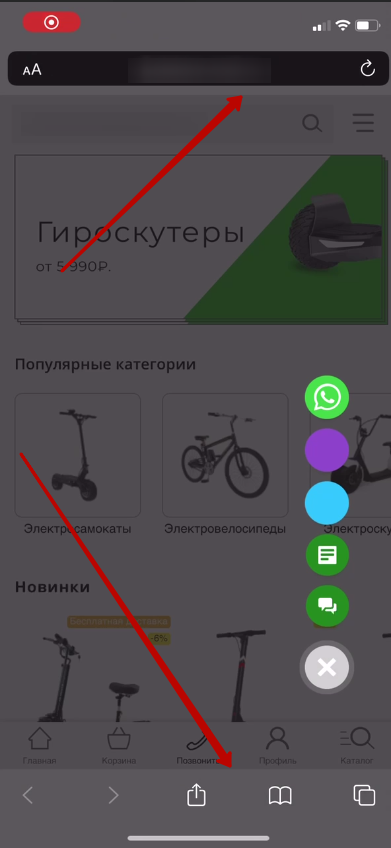
Если прокрутить страницу обратно наверх и открыть этот элемент, то все норм:

У меня такие стили
html.no-scroll {
height: 100%;
overflow: hidden;
}
.fixed-element {
position: fixed;
background: rgba(33,33,33,.3);
width: 100%;
height: 100%;
top: 0;
left: 0;
bottom: 0;
right: 0;
visibility: hidden;
z-index: 1000;
}
Может есть какой-то специальный стиль для айфона для устранения этой проблемы?