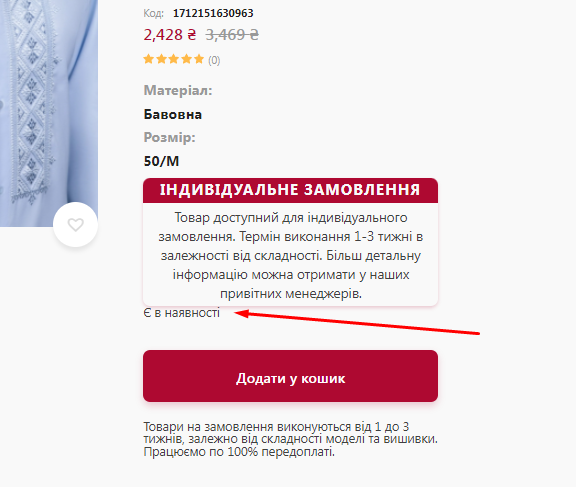
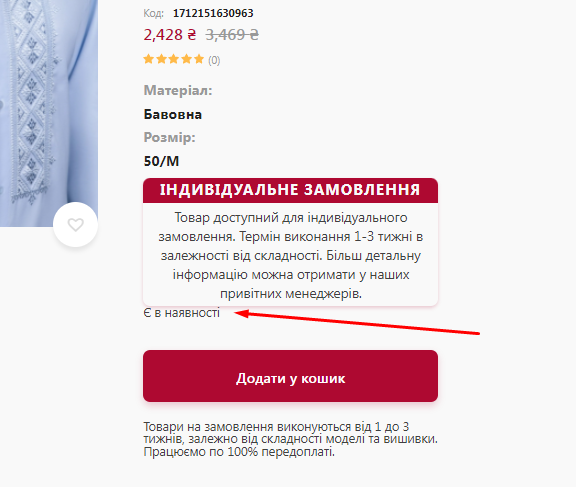
Разобрался с выводом когда нету в наличии, теперь не могу расположить уведомления о наличии выше моего блока.

add_action( 'woocommerce_single_product_summary', 'ruta_custom_order_view', 30 );
function ruta_custom_order_view() {
global $post, $product;
$custom_order_value = get_post_meta( $post->ID, '_custom_order_field', true );
if ( $custom_order_value ) {
$custom_order_txt = get_field('custom_order_content');
$custom_order_title_value = get_field('custom_order_title');
?>
<div class="custom_order_field">
<div class="custom_order_title"><?php echo($custom_order_title_value); ?></div>
<div class="custom_order_content">
<?php
echo ($custom_order_txt);
echo "</div></div>"; }
else {
//null
}
}
?>
Помогите пожалуйста изменить положения информации о наличии товара.