Здравствуйте.
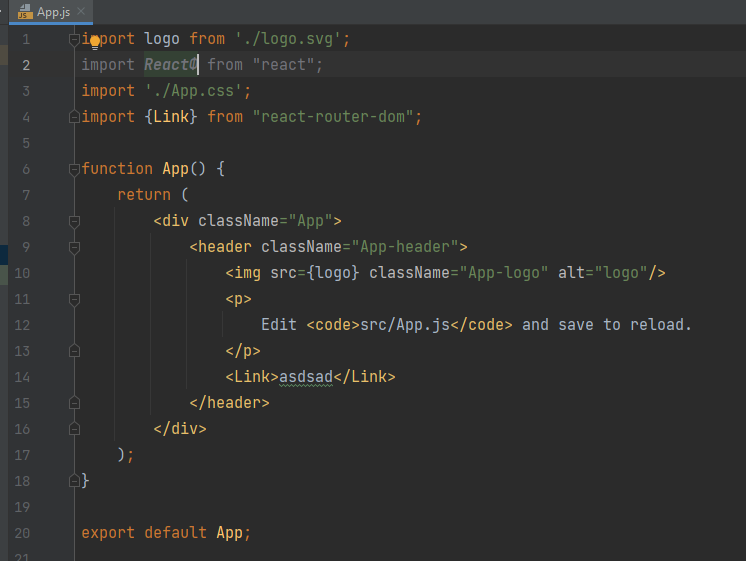
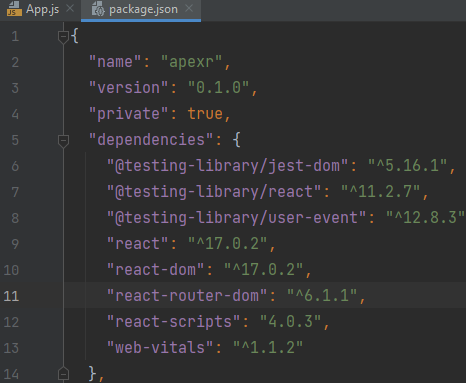
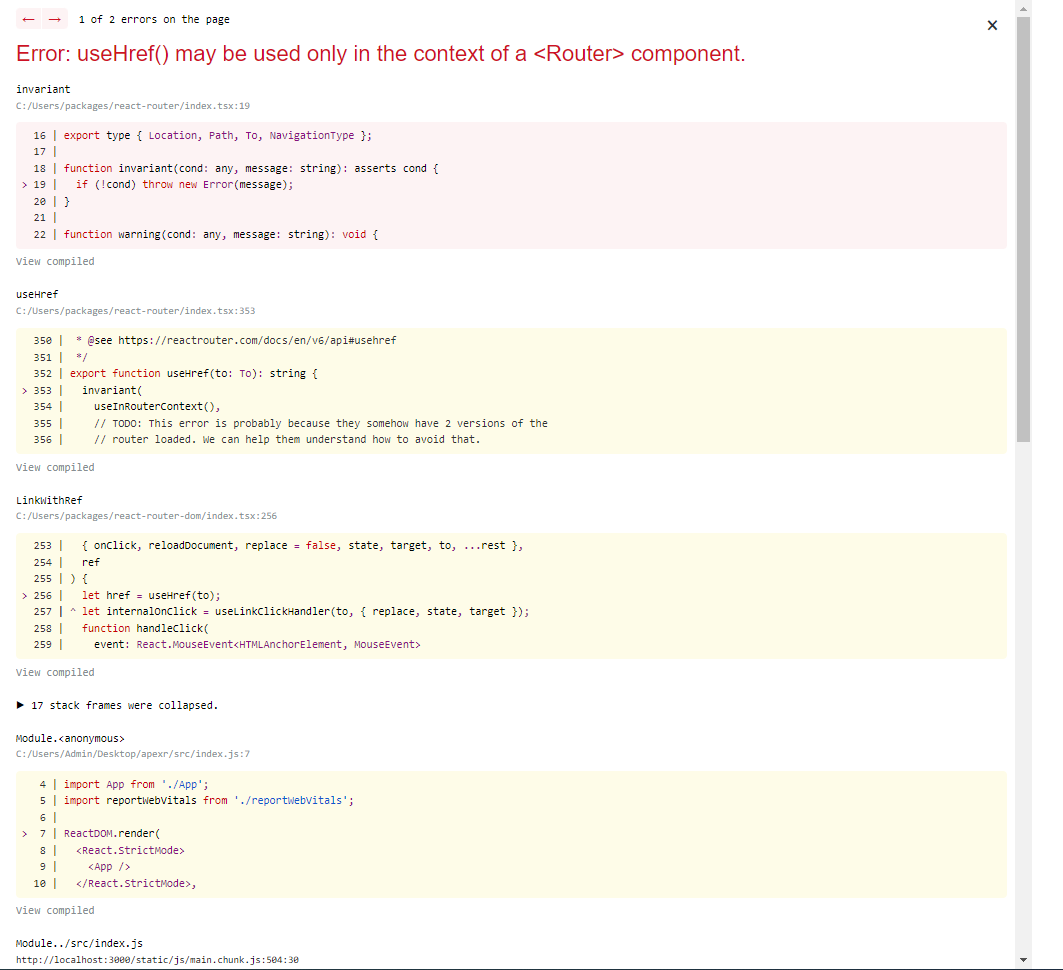
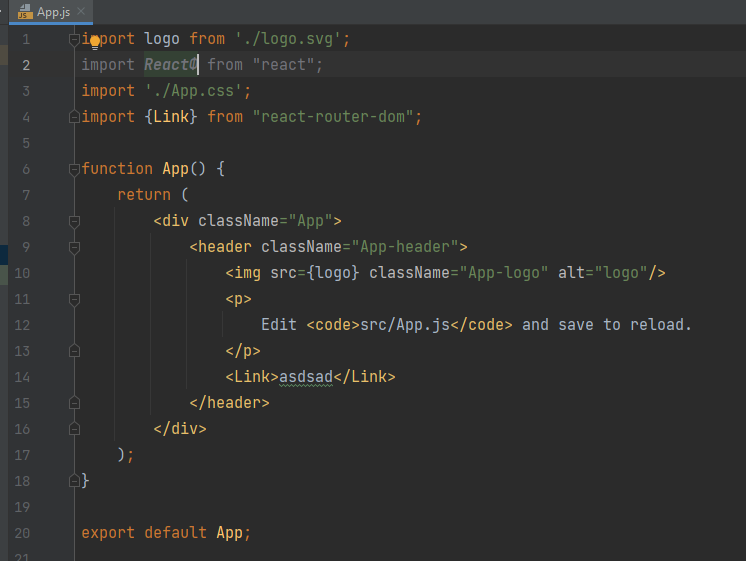
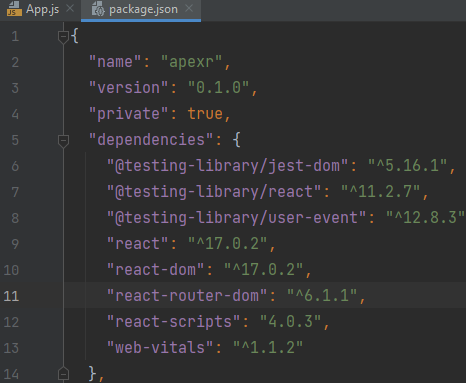
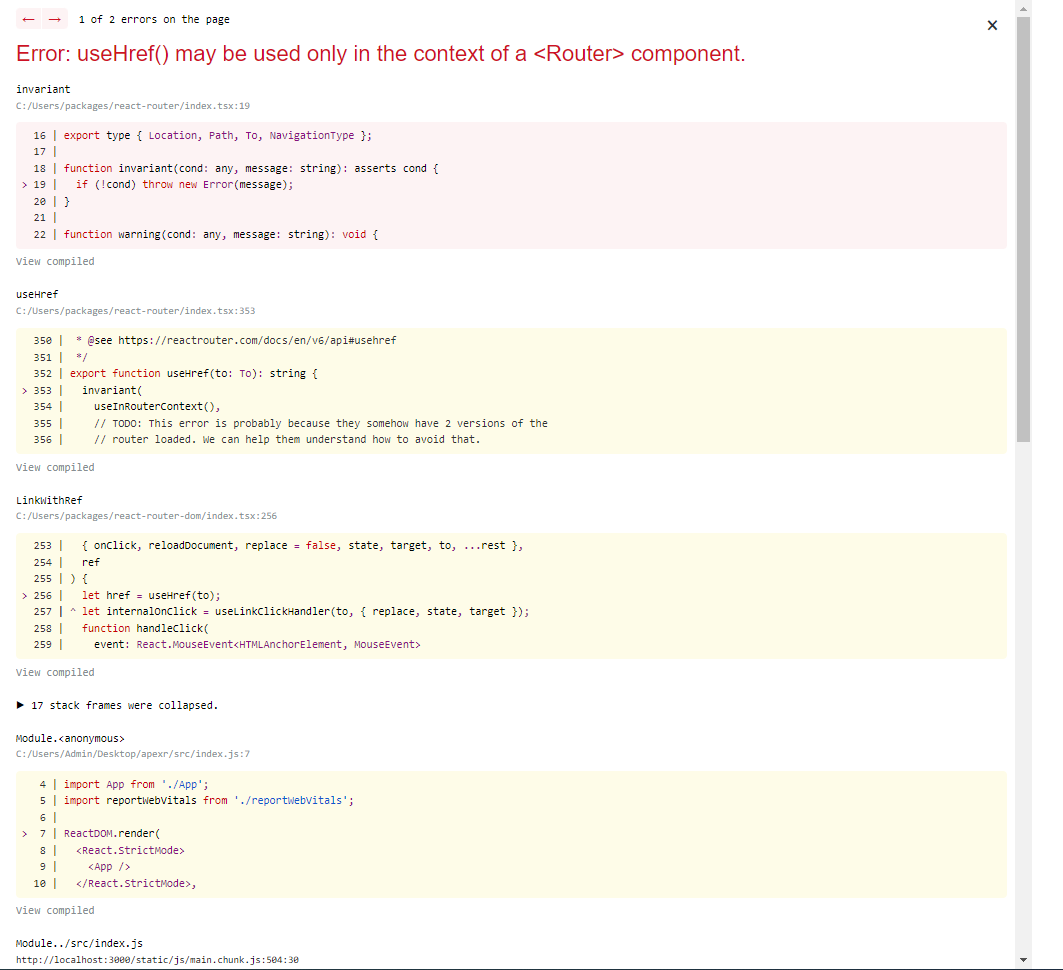
Создаю чистый проект через npx create-react-app. Сразу после этого пишу в терминале npm install react-router-dom. Смотрю в package.json - он установлен. Захожу в app.js и меняю тег a (learn react) на тэг link. В итоге приложение не запускается (импорт не забыл)
P.S. При импорте нескольких компонентов из react-router-dom (import {Link, Route, BrowserRouter} from "react-router-dom", WebStorm почему-то выделяет Link отдельным цветом (желтым), а все остальные - серым.