Мне нужно сделать так, чтобы родительский блок перекрывал все дочерние элементы. То есть так, чтобы взаимодействовать с элементами можно было только в пределах родительского блока.
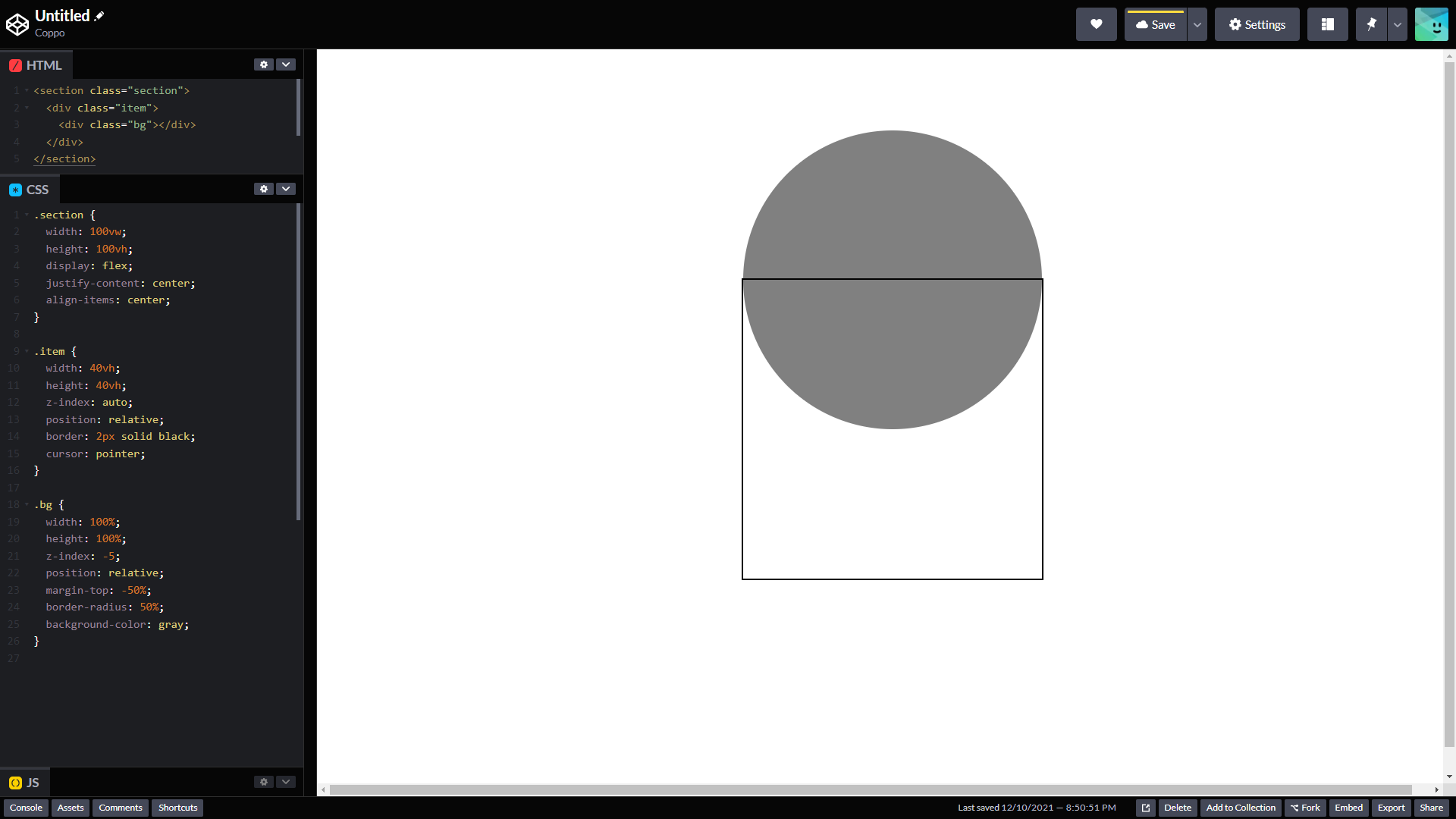
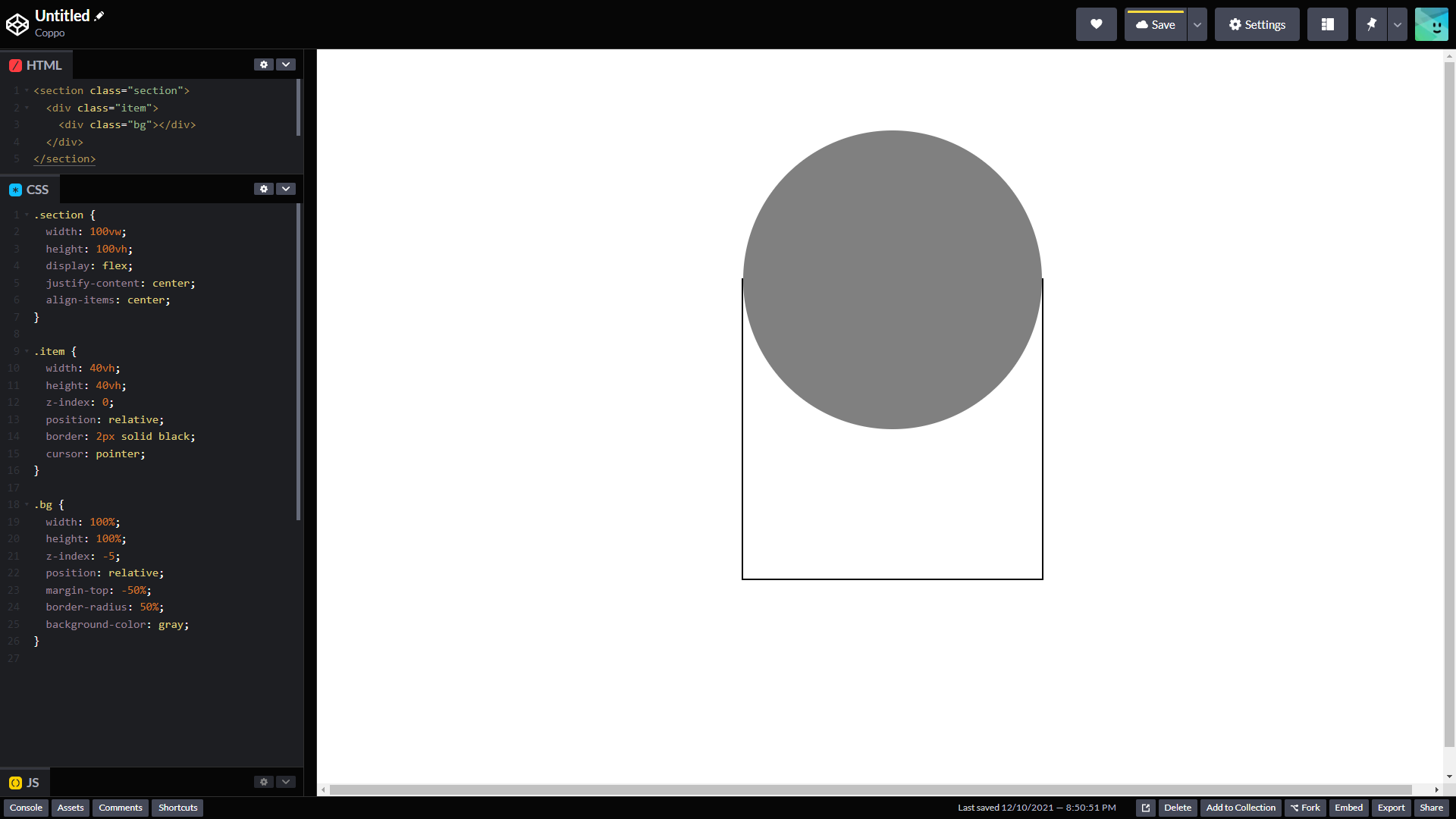
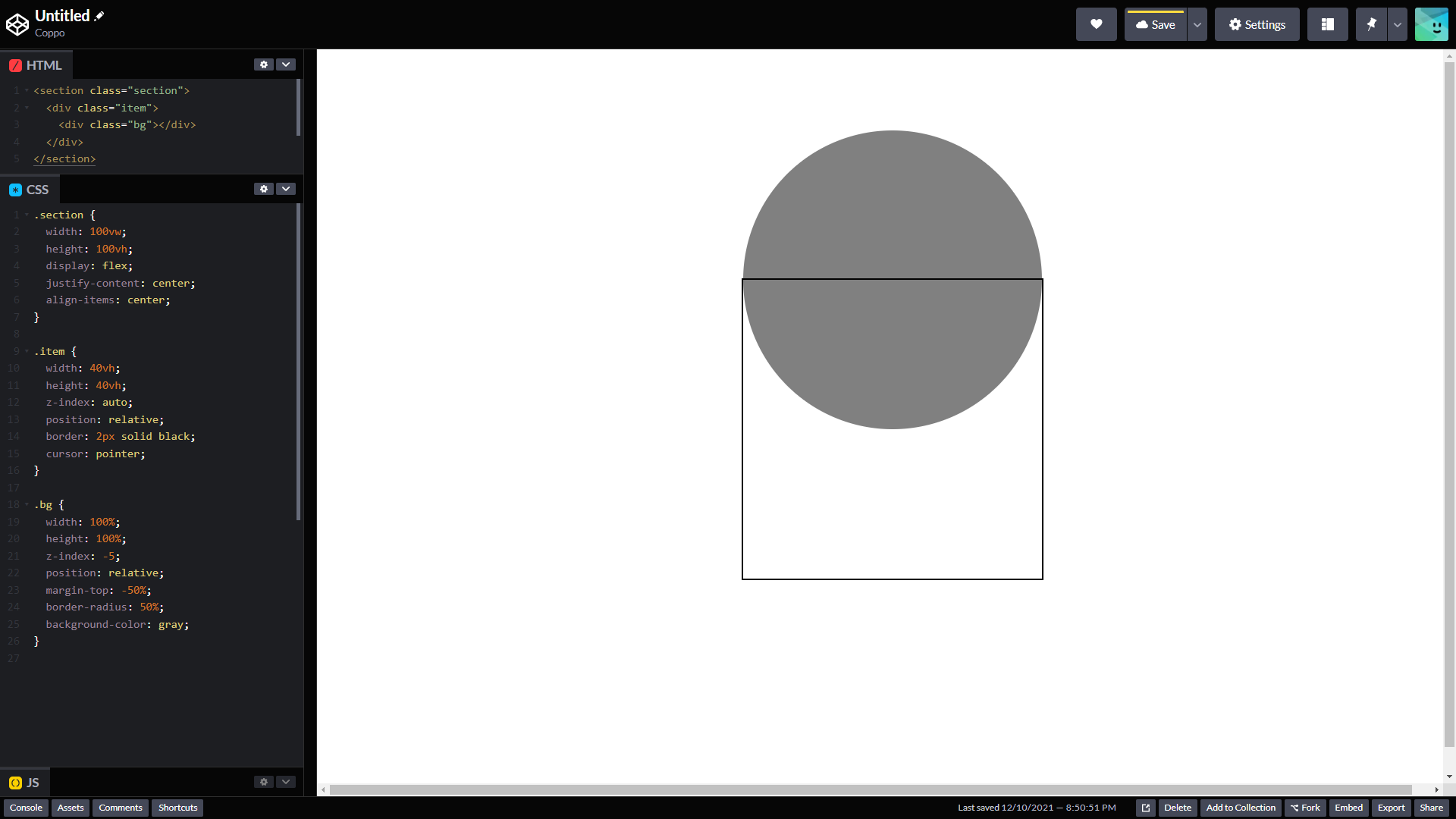
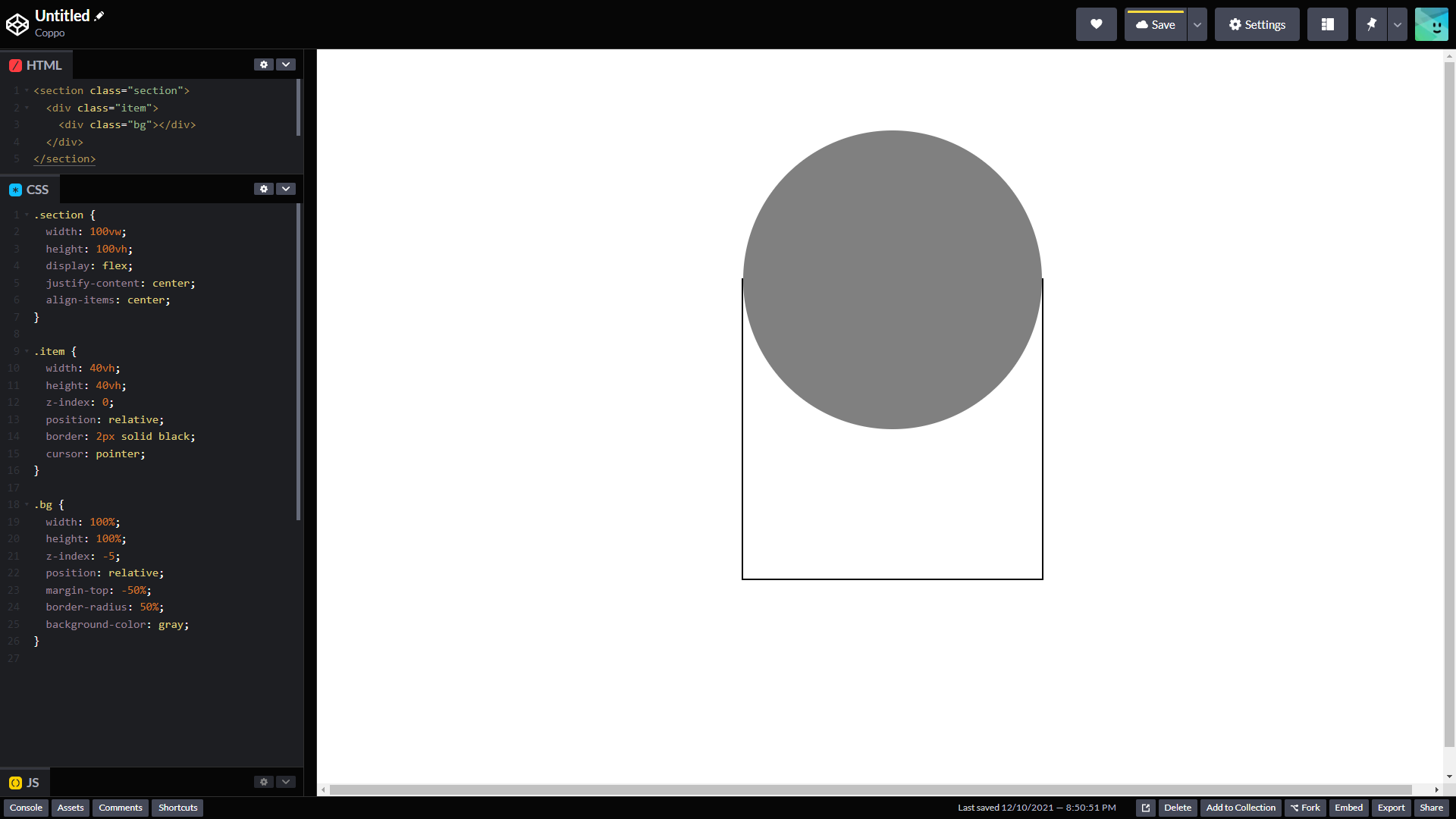
Для меня решение состояло в том, чтобы задать дочерним элементам отрицательный z-индекс, благодаря чему они перекрывались родительским блоком. Однако загвоздка в том, что если задать z-index и родителю в том числе, вся схема рушится, родитель перестает перекрывать дочерние элементы.
Как я понял, вопрос в контексте наложения. Перепробовал всевозможные методы, ничего не помогает. Подскажите, пожалуйста, как сделать так, чтобы родительский блок перекрывал дочерние элементы даже при наличии z-index'a?
Пример на Codepen