Здравствуйте! У меня на сайте есть нижнее fixed меню. На iphone safari при прокрутке обратно наверх, у браузера появляется нижний блок. Таким образом, экран браузера уменьшается и мое нижнее фиксированное меню тоже поднимается вместе с этим нижним блоком браузера.
Я хочу, чтобы на iphone safari, при прокрутке обратно, моему меню добавлялся плавно определенный класс, и он бы уменьшился по высоте и компенсировал бы это смещение. Такая компенсация сделана на сайте мвидео для iphone.
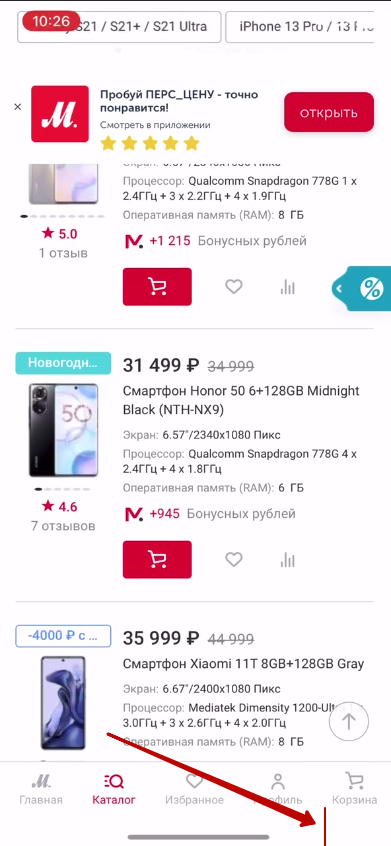
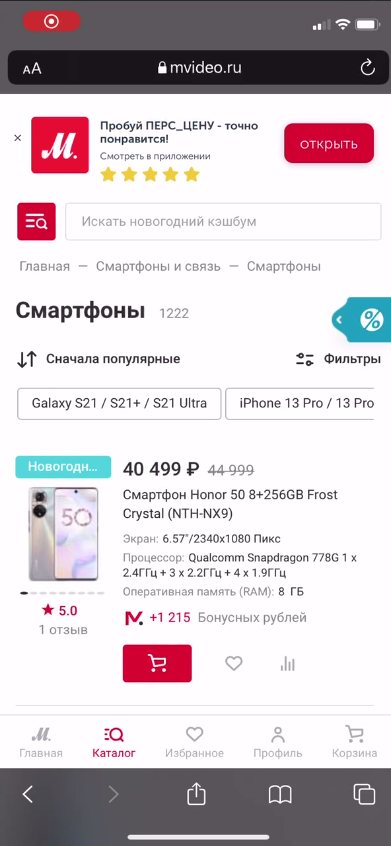
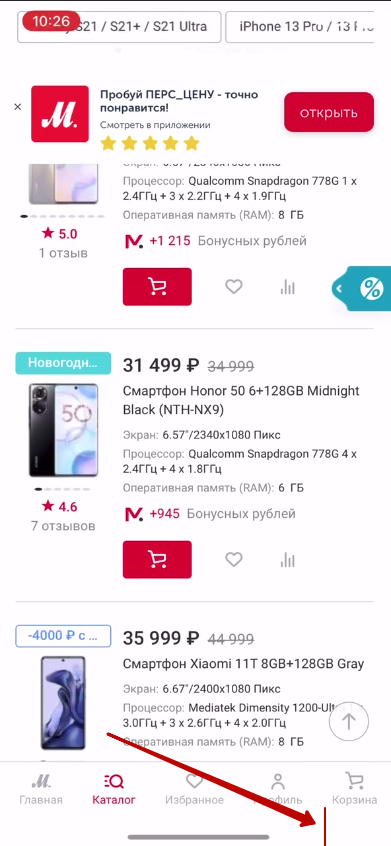
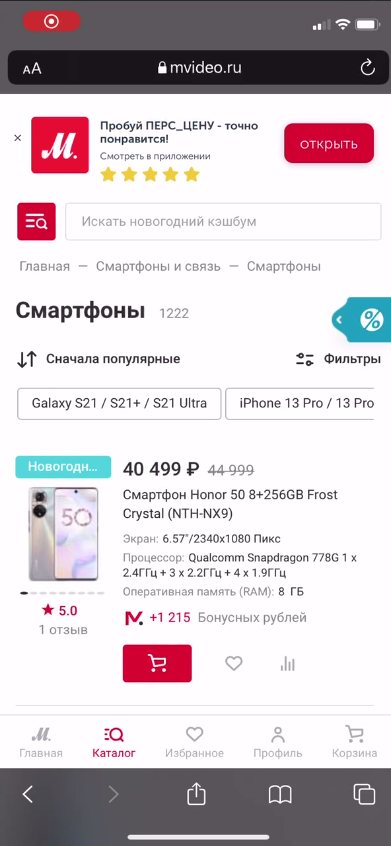
Вот пример:
При прокрутке вниз у нижнего меню есть большой нижний отступ

Когда мы начинаем скролить обратно вверх, нижний отступ меню убирается вместе с появлением нижнего блока браузера. Это происходит плавно, без рывков.

Хочу повторить этот эффект таким образом:
if(navigator.userAgent.match(/(iPhone|iPod|iPad)/i)) {
$('.bottom-menu').addClass('scroll-down');
var CurrentScroll = 0;
$(window).scroll(function(event){
var NextScroll = $(this).scrollTop();
if (NextScroll > CurrentScroll){ // скролл вниз
if (NextScroll - CurrentScroll > 20) { // проверяем был ли скролл больше чем на 20 пикселей
$('.bottom-menu').addClass('scroll-down');
}
}
else { // скролл вверх (обратно)
if (CurrentScroll - NextScroll > 20) {
$('.bottom-menu').removeClass('scroll-down');
}
}
CurrentScroll = NextScroll; // обновление текущей позиции
});
}
.bottom-menu {
position: fixed;
left: 0;
right: 0;
bottom: 0;
transition: .2s;
z-index: 100;
}
.bottom-menu.scroll-down {
padding-bottom: 40px;
}
Этот код работает, но не так плавно как хотелось бы. Т.е. постоянно какие-то подергивания, нет синхронной работы моего меню и нижнего блока браузера. На сайте мвидео это работает плавно, синхронно.
Подозреваю, проблема в том, что у появления нижнего блока браузера сафари другое событие и скорость появления, а не просто прокрутка обратно наверх. Потому что иногда он появляется быстро, иногда медленно.
Может кто-то уже решал такую задачу? Помогите с решением. Заранее спасибо.