Здравствуйте! Прощу у вас совета
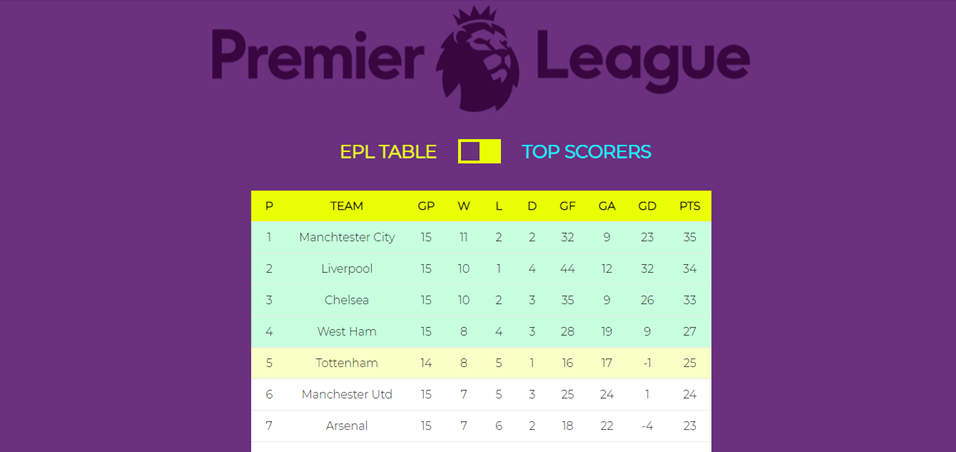
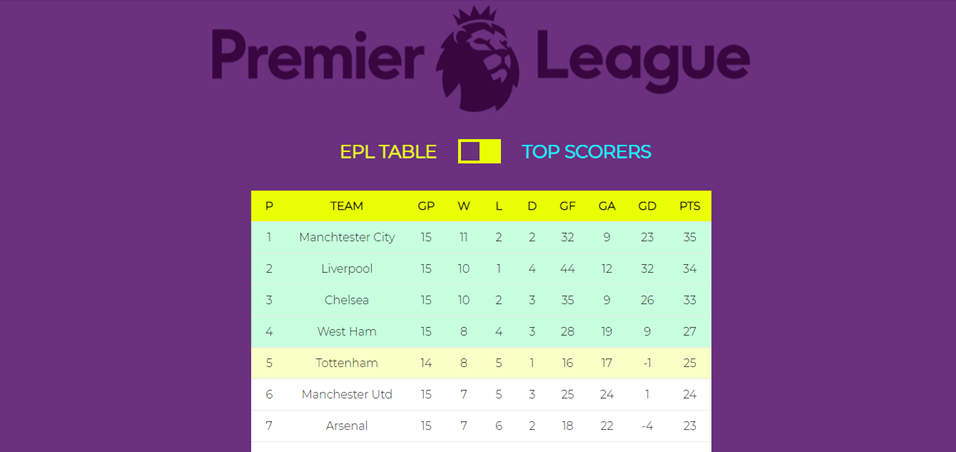
Нужно чтобы при переключении checkbox Турнирная таблица сменялась Лучшими бомбардирами:

Это кнопка:
<label id="btn" class="switch" >
<input type="checkbox" >
<span class="slider"></span>
</label>
И JS код с таблицей лучших бомбардиров:
function createScorers (scorers) {
let countScorers = scorers.length
let table = document.createElement('table');
let tbody = document.createElement('tbody');
let tr = document.createElement('tr');
tr.innerHTML = '<td>P</td><td>NAME</td><td>TEAM</td><td>GAMES</td><td>GOALS</td>';
tbody.appendChild(tr);
let items = ['position','name', 'team','games','goals'];
for (let i = 0; i < countScorers; i++){
let tr = document.createElement('tr');
for (let j = 0; j < items.length; j++) {
let td = document.createElement('td');
let item = scorers[i][items[j]];
td.innerHTML = item;
tr.appendChild(td);
}
tbody.appendChild(tr);
}
table.appendChild(tbody);
document.getElementById('TOPscorers').appendChild(table);
}
Вопрос таков: как сделать так, чтобы при нажатии кнопки турнирная таблица скрывалась, а таблица с бомбардирами появлялась на ее месте и наоборот, при еще одном нажатии появлялась турнирная таблица? Буду благодарен за любую помощь!