Есть компонент
import React from 'react';
import BackButton from 'components/buttons/BackButton';
type PropTypes = {
title: string,
goBackText?: string,
children?: React.ReactElement,
} & typeof defaultProps;
const defaultProps = {
goBackText: '',
children: null,
};
const NamePagesBar = ({
title, goBackText, children,
}:PropTypes) => (
<div className="mx-auto px-4 h-18 flex items-center flex justify-between">
<h1>{title}</h1>
{goBackText && (
<BackButton text={goBackText} className="flex items-baseline text-sm text-blue hover:text-blue-dark underline " />
)}
{children}
</div>
);
NamePagesBar.defaultProps = defaultProps;
export default NamePagesBar;
Пытаюсь туда передать
<NamePagesBar title={title}>
<button>efreasrf</button>
</NamePagesBar>
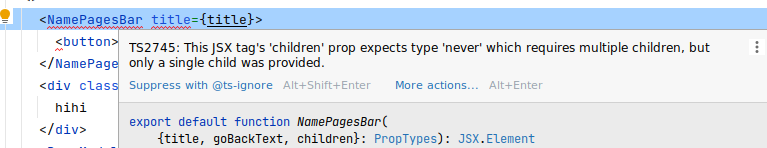
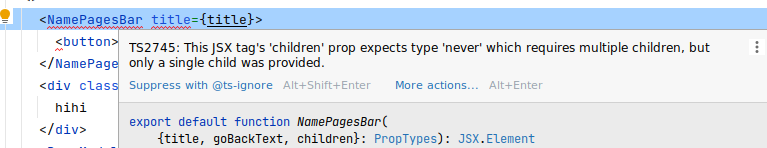
Выдает такие ошибки


Думаю проблема в том что у children есть defaultProps, потому что в другим местах делал, что то подобное но там children был обязательным и проблем не было
PS пробовал для children ставить тип ReactNode но вебшторм выдает ошибку что кнопка это Element
Как сделать правильно?