Всем привет! Есть сайт на
wordpress с установленным плагином сохранения изображения на облачном сервере
WP Offload Media.
Теперь у меня есть необходимость перейти на использование
.wepb картинок в браузерах где это поддерживается.
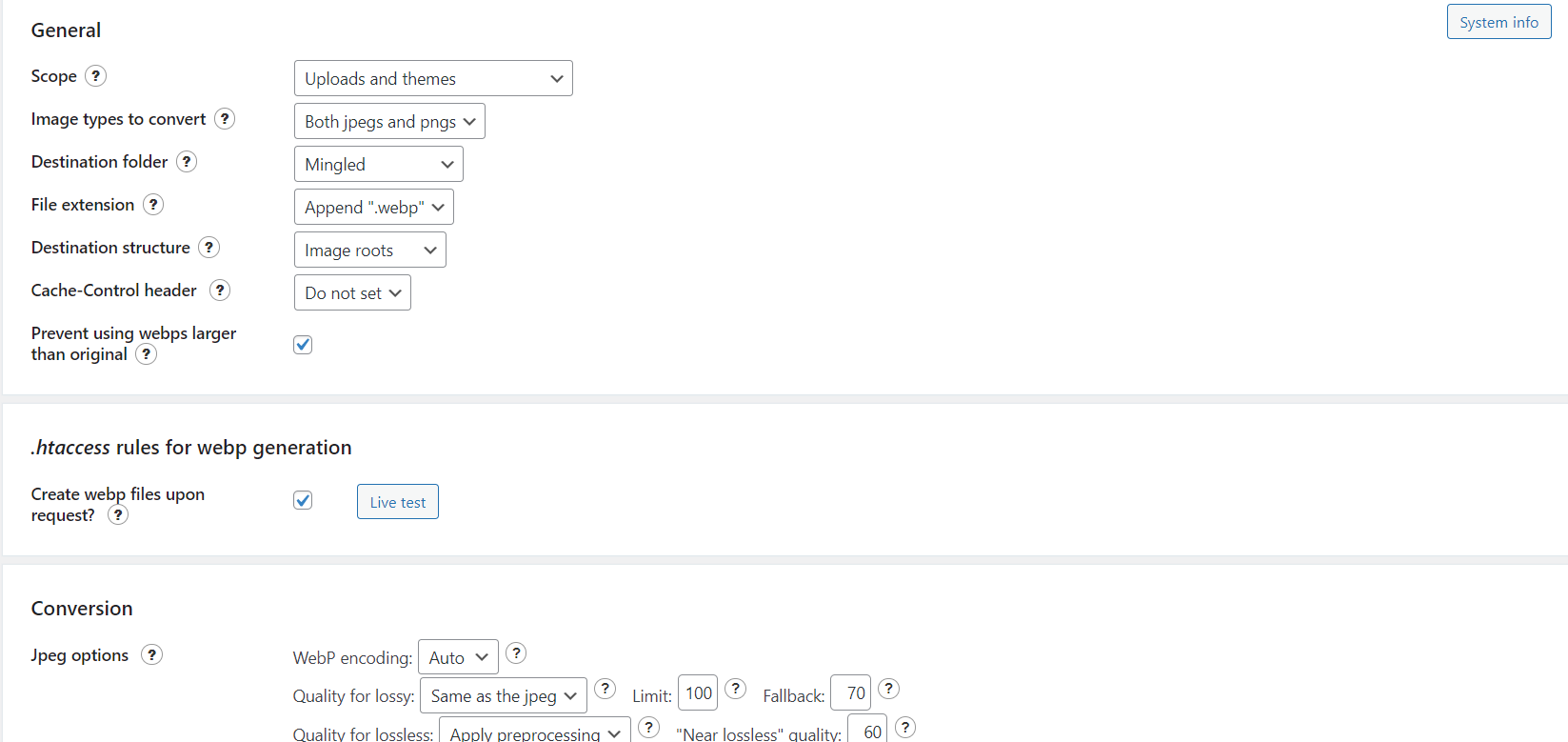
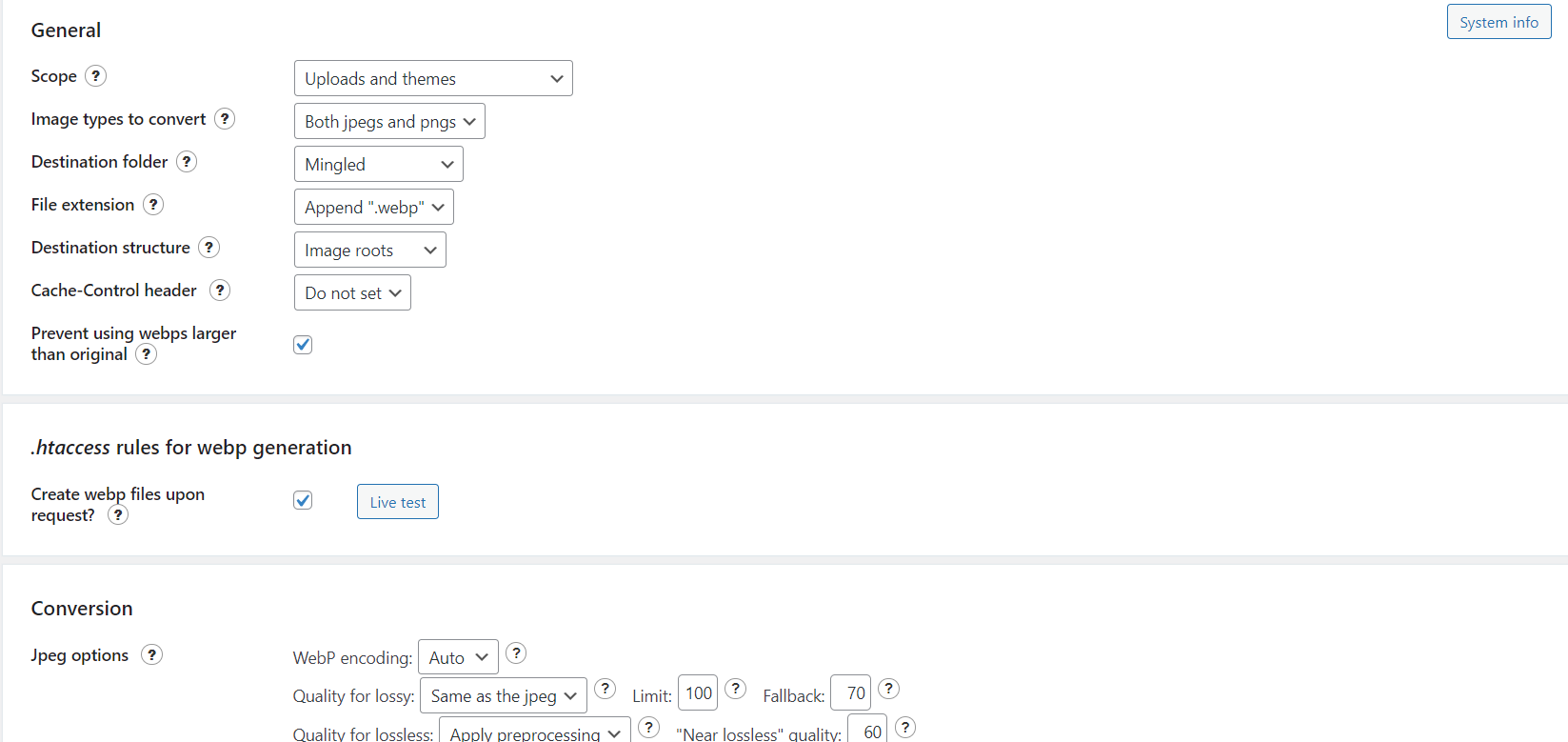
Для этого установил плагин
WebP Express, который дополнительно конвертирует изображения в указанный формат.
Но, есть 2 вопроса увязки их между собой:
1) Если отключить
WP Offload Media и установить таки настройки


то, с локальной папкой работает все отлично вот в таком виде отдаёт плагин
<picture>
<source srcset="https://test.site/wp-content/uploads/2021/06/def_2.png.webp" type="image/webp">
<img src="https://test.site/wp-content/uploads/2021/06/def_2.png" alt="" class="webpexpress-processed">
</picture>
Но, если включить
WP Offload Media для загрузки с сервера, то он перебивает структуру
html
<img src="https://test-wp.storage.googleapis.com/wp-content/uploads/2021/11/041343236/def_2.png" alt="">
Как сделать так, чтобы структура была от
WebP Expres а ссылка бралась с облака
WP Offload Media ?
2) Чтобы отдавать в облако формат
.wepb - нужно подключить фильтры
as3cf_object_meta, as3cf_attachment_file_paths доп плагина
amazon-s3-and-cloudfront-tweaks, но это работает только при загрузке новых изображений в библиотеке медиа, а как быть с теми, которые
WebP Expres сконвертировал, но они уже были загружены ранее?