Здравствуйте, не могу разобраться с проблемой, функция map не работает с данными, которые получаю с сервера. Я пишу на React, использую для получения данных axios и заворачиваю в useEffect, чтобы данные подгружались во время рендера компонента. По идеи данные грузятся нормально, получалось вывести, значит не в map проблема

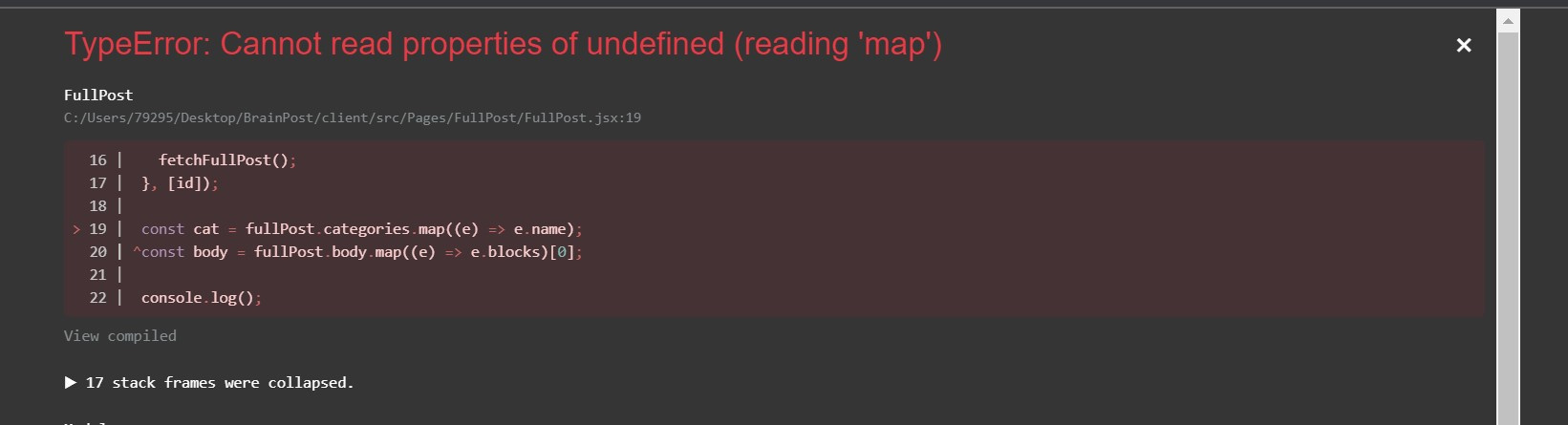
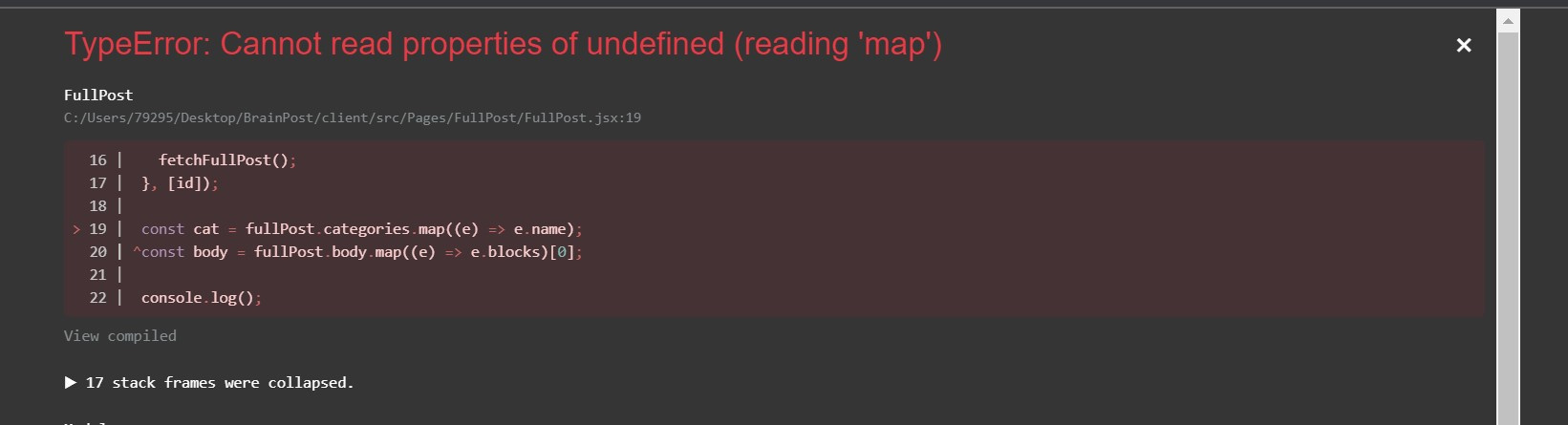
Но после перезагрузки выдает ошибку

Это, наверное, потому что данные не успевают загрузиться с сервера, чтобы начать перебор, но я не понимаю почему.. Вроде useEffect и async await должны решать эту проблему, код же должен дождаться этих данных, а потом уже работать с ними, так в чем же проблема? Я не понимаю как это исправить, в другом компоненте у меня такой же код, но там все работает хорошо, вот код
const [fullPost, setFullPost] = useState([]);
const { id } = useParams();
useEffect(() => {
const fetchFullPost = async () => {
const res = await axios.get('/posts/' + id);
setFullPost(res.data);
};
fetchFullPost();
}, [id]);
const cat = fullPost.categories.map((e) => e.name);
const body = fullPost.body.map((e) => e.blocks)[0];

 Это, наверное, потому что данные не успевают загрузиться с сервера, чтобы начать перебор, но я не понимаю почему.. Вроде useEffect и async await должны решать эту проблему, код же должен дождаться этих данных, а потом уже работать с ними, так в чем же проблема? Я не понимаю как это исправить, в другом компоненте у меня такой же код, но там все работает хорошо, вот код
Это, наверное, потому что данные не успевают загрузиться с сервера, чтобы начать перебор, но я не понимаю почему.. Вроде useEffect и async await должны решать эту проблему, код же должен дождаться этих данных, а потом уже работать с ними, так в чем же проблема? Я не понимаю как это исправить, в другом компоненте у меня такой же код, но там все работает хорошо, вот код 