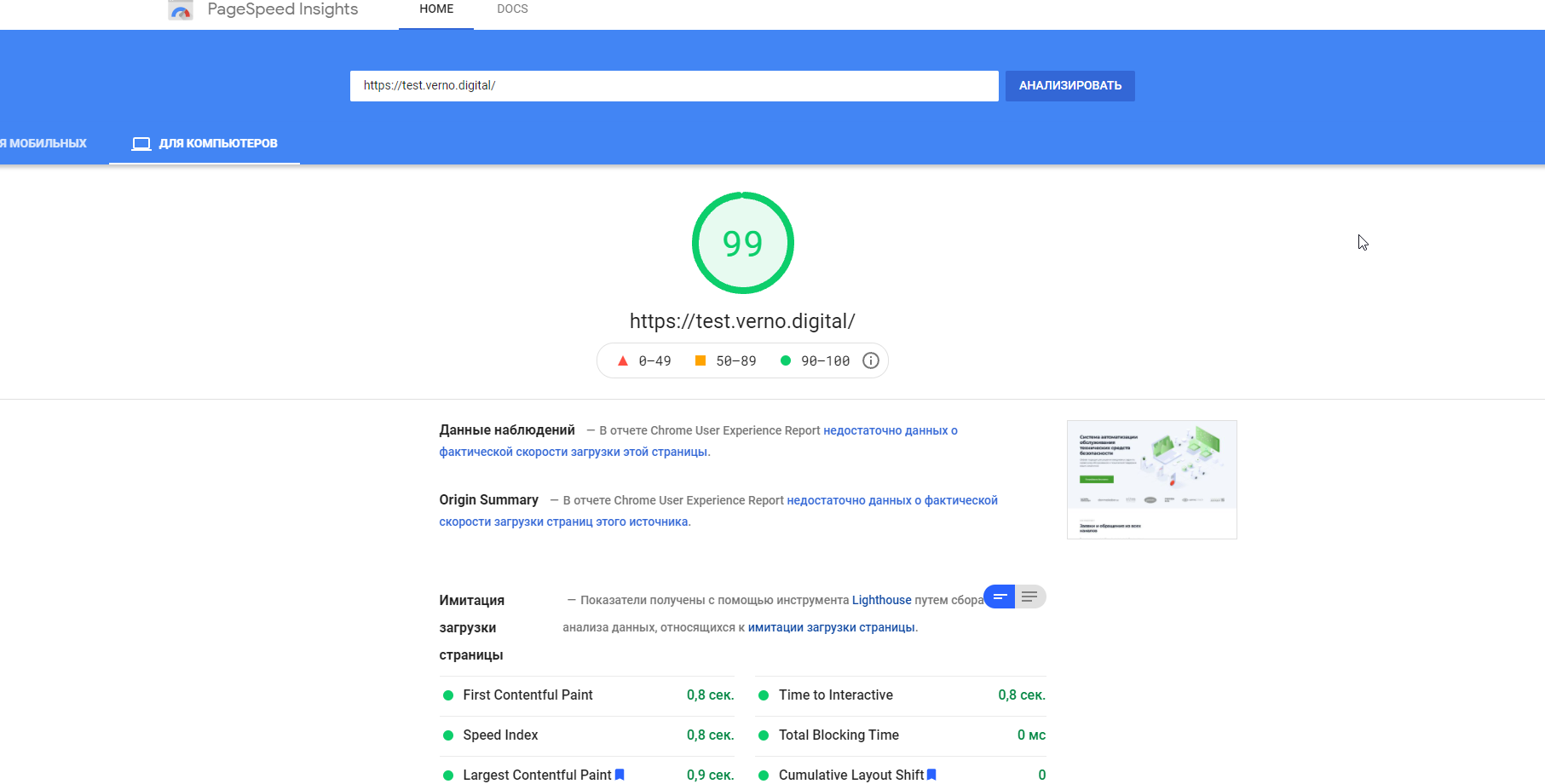
Красных ошибок нет
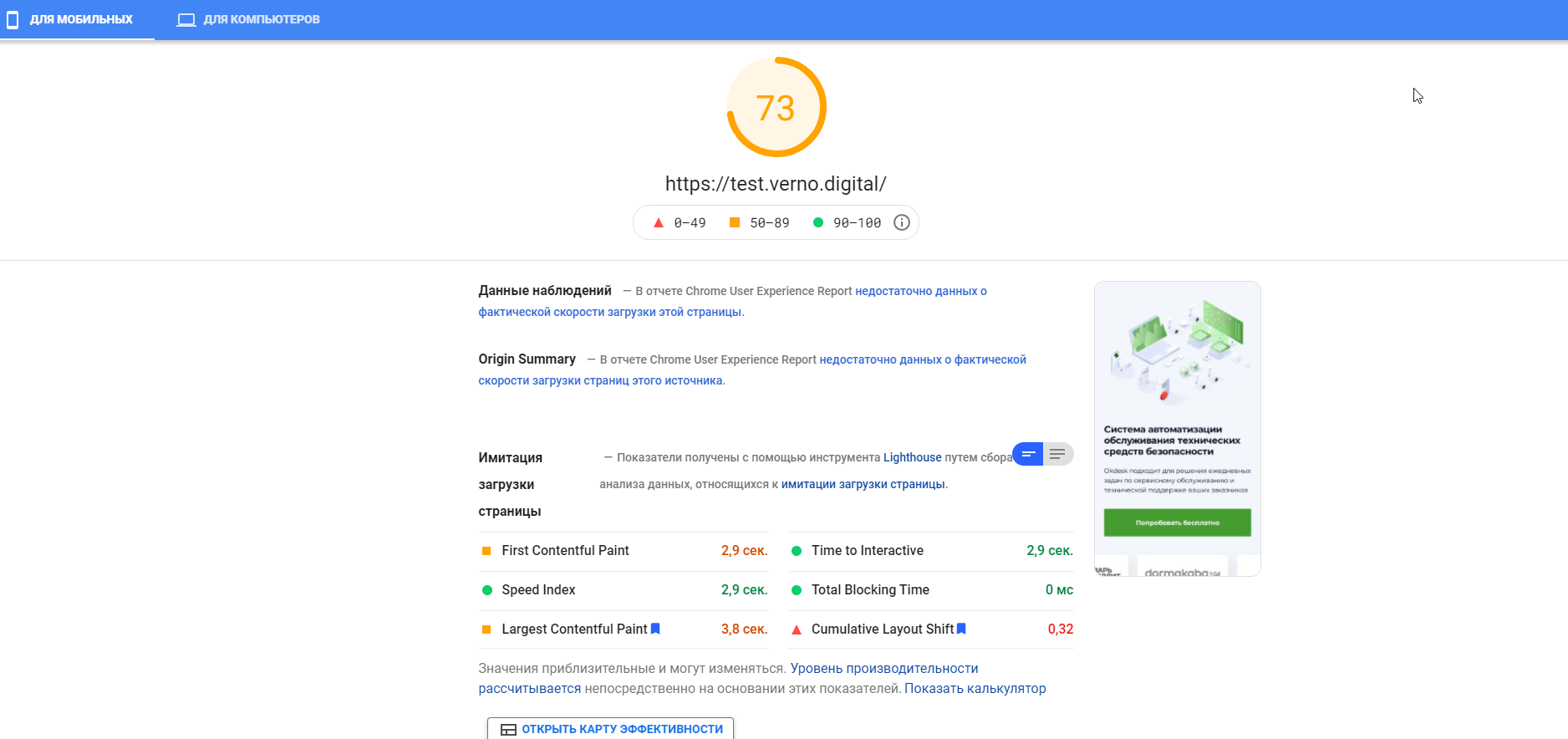
Как же нет, если есть?
Обратите внимание на смещение макета при загрузке:

Когда сайт загружается, даже если картинка уже в кеше на её отображение требуется время, поэтому в первом экране на месте где должна быть картинка у вас пустота и height равен 0 затем картинка загружается и height становится определенного размера и смещает все что находится ниже этой картинки. Это обязательно надо исправить. А подсказка находится прямо внизу первым же сообщении, задать размеры картинкам. Либо как вариант добавить обертку с необходимым размером, тут уже как хотите выкручивайтесь, но ваша задача на первом экране сделать так чтобы все было на своих местах максимально рано поэтому необходимо сделать базовые размеры под ваш контент. Это то что сейчас бросается в глаза.
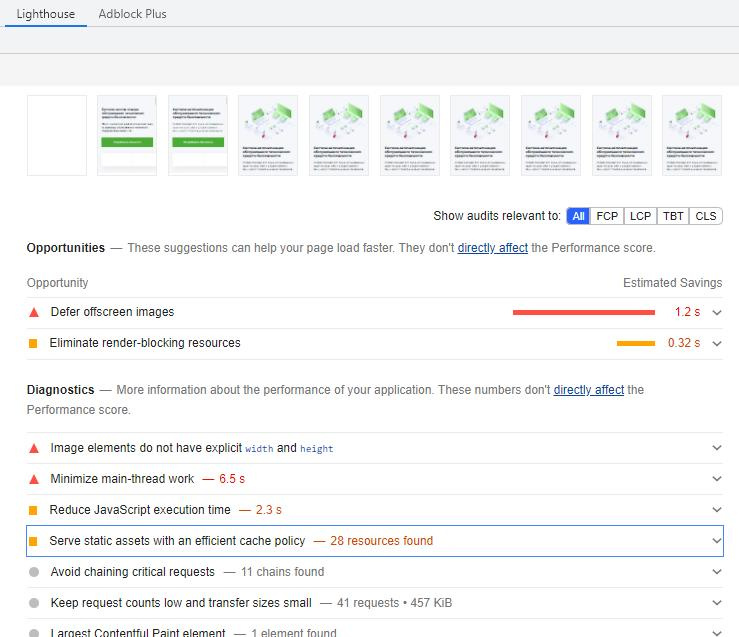
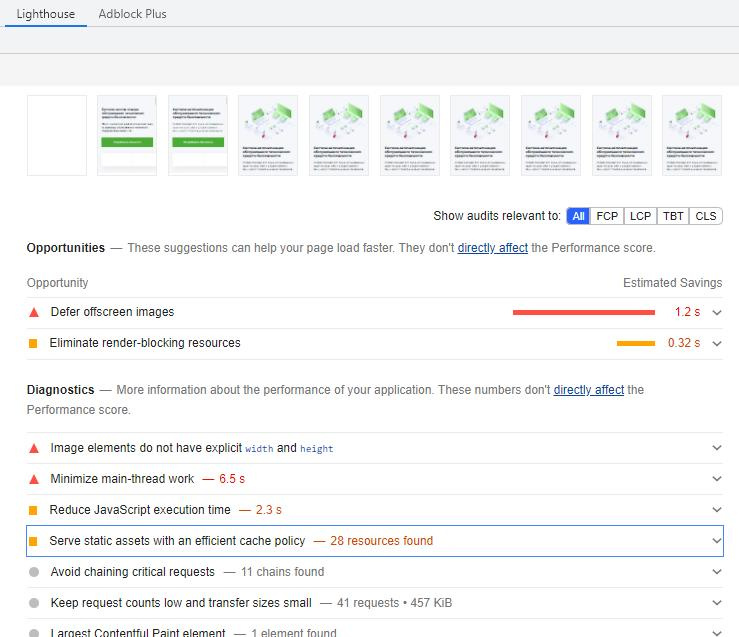
Но page speed не столько информативен как lighthouse в браузере хром, поэтому если ваша задача сео оптимизация и ускорение, то открываем хром и начинаем устранять как можно больше важных пунктов:

Для подгрузки видео желательно использовать отложенную загрузку. Вот
тут я описал проблему и для себя написал подходящий скрипт, так же есть отличная библиотека LazyLoad с помощью которой можно творить чудеса ленивой загрузки.
Ну подытожить это все дело можно критическим css, то есть вставить инлайново базовую разметку для оптимального отображения, кроме того можно отложить загрузку каких либо скриптов, до момент когда пользователь начнет взаимодействие с сайтом, это ускорит показатель Time to Interactive