Добрый вечер. Подскажите, что я делаю не так.
У меня задача вывести данные на экран, но что-то не работает :)

import React from 'react'
import axios from 'axios'
function Blog({ posts }) {
return (
<ul>
{posts.map((post) => (
<li>{post.links}</li>,
<li>{post.url}</li>
))}
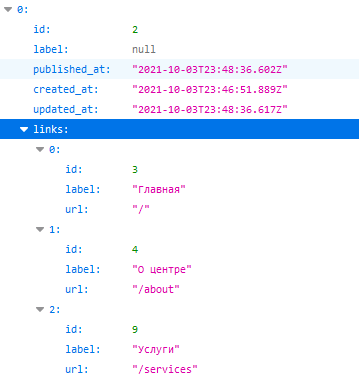
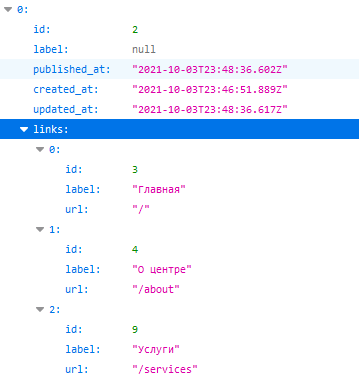
{console.log(posts)}
</ul>
)
}
export async function getStaticProps() {
const res = await axios.get('http://localhost:1337/menu')
return {
props: {
posts: res.data,
},
}
}
export default Blog
P.S. В React новичок))) Всем спасибо