Здравствуйте уважаемые мастера и мастерицы, столкнулся с очень интересной проблемой, при парсинге страницы через XMLHttpRequest(), остается вся информация о странице, это логично, но вопрос в том, как её убрать?
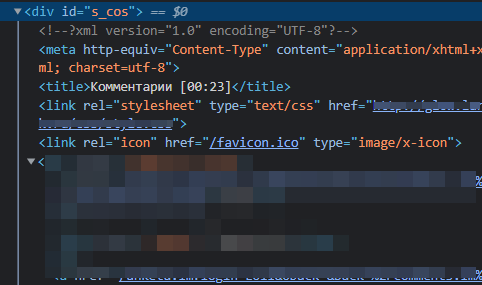
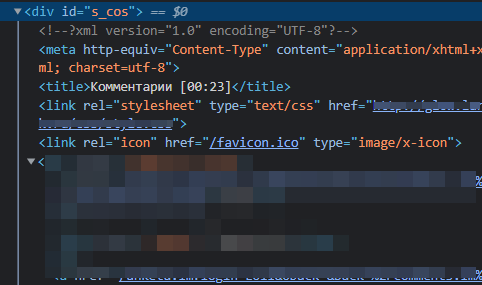
Ниже будет код и скриншот проблемы:
document.addEventListener('DOMContentLoaded', function LoadComments() {
(function LoadComments() {
var CommentsSite = new XMLHttpRequest();
CommentsSite.open("GET","/com.html="+location.pathname+"", true);
CommentsSite.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200) {
var g = new DOMParser().parseFromString(this.responseText, "text/html");
var g = CommentsSite.responseText;
var repcen = 'post"><span>';
g = g.replace('post"><div>', repcen);
repcen = '';
g = g.replace('<div class="top">Комментарии</div>', repcen);
g = g.replace('">далее</a>', repcen);
g = g.replace('<br /><a href="/">Назад</a><br /><div class="btm"><a href="'+location.origin+'">На главную</a></div>', repcen);
g = g.replace('<div class="ddd"><a href="/">Вернуться назад</a></div>', repcen);
g = g.replace('<div class="user_ddd"><a href="/">Вернуться назад</a><a href="/user/lb.html">Личный кабинет</a></div>', repcen);
repcen = '<body><div class="comments__block">';
g = g.replace('<body><div>', repcen);
repcen = '<span class="common">';
g = g.replace(/<div class="common">/g, repcen);
repcen = 'span><br ';
g = g.replace(/div><br /g, repcen);
repcen = '<div class="log_reg_block" style="display:none;">';
g = g.replace(/<div class="log_reg_block">/g, repcen);
repcen = '<form action="/comments';
g = g.replace('<form action="comments', repcen);
repcen = '<a href="/comments';
g = g.replace('<a href="comments', repcen);
g = g.replace(/<a href="ank.html(.*?)">(.*?)</g, '<a href="/ank.html$1">$2<');
document.getElementById("s_cos").innerHTML = g;
}
}
CommentsSite.send(null);
})()}, false);
Вот такая проблема выскакивает при запуске функции, ниже скриншот:

То есть, сначала выводится Meta тег, подключение к стилям сайта и т.п, но при этом удаляется , оставляя после себя эту часть не тронутой.
P.s Пытался удалить Head, не получилось, пытался удалять через пустой "repcen", также не получается, пытался вывести только Div с наименованием "comments__block", опять проблема. Я не прошу Вас написать готовое решение, а просто намекнуть хотя бы в какую сторону копать и что делать, с данной проблемой мучаюсь уже второй день, но все решить не как не могу, да функция работает, но эстетически портит вид клонируя еще один head. Всем заранее спасибо, буду ждать ваших ответов!