Здравствуйте!
Есть архив блога, который я пытаюсь вывести в две колонки с разной разметкой:
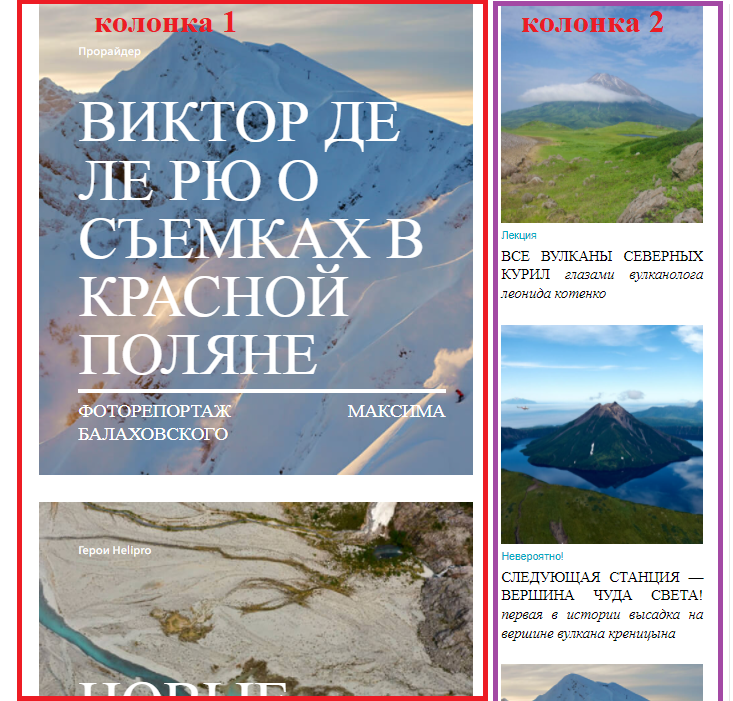
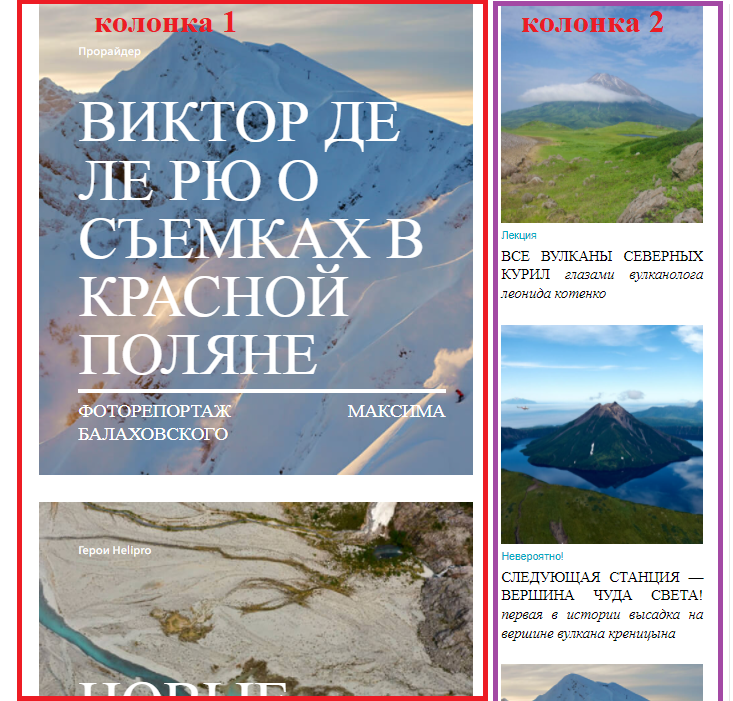
 Первый пост добавляется в первую колонку, второй во вторую, третий в первую и т.д.
Первый пост добавляется в первую колонку, второй во вторую, третий в первую и т.д.
Решил использовать
такой подход:
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<?php if ($wp_query->current_post % 2) : ?>
<?php get_template_part('loop-blog-center'); ?><?php else: ?>
<?php get_template_part('loop-blog-right'); ?>
<?php endif; ?>
<?php endwhile; ?><?php endif; ?>
Где,
loop-blog-center.php:
<article class="article_blog">
<ul id="ajax-posts2" class="list_article_blog">
<?php
$args = array(
'post_type' => 'post',
'posts_per_page' => -1,
);
$loop = new WP_Query($args);
while ($loop->have_posts()) : $loop->the_post();
?>
<li>
<a href="<?php the_permalink(); ?>" class="link_article_blog">
<?php echo get_the_post_thumbnail(get_the_ID()); ?>
<div class="item_text_list_article_blog">
<?php $cats = get_the_category($id); ?>
<p class="division_ar_bl"><?php echo $cats[0]->name; ?></p>
<div class="text_list_article_blog">
<h3 class="title_list_article_blog"><?php the_title(); ?></h3>
<p class="sub_title_list_article_blog"><?php echo carbon_get_post_meta( get_the_ID(),'post_subtitle' ); ?></p>
</div>
</div>
</a>
</li>
<?php
endwhile;
wp_reset_postdata();
?>
</ul>
</article>
loop-blog-right.php:
<div class="item_news_blog">
<ul class="list_news_blog img_width">
<?php
$args = array(
'post_type' => 'post',
'posts_per_page' => -1,
);
$loop = new WP_Query($args);
if ( $loop->have_posts() ) {
while ( $loop->have_posts() ) {
$loop->the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>"><?php echo get_the_post_thumbnail(get_the_ID()); ?></a>
<?php $cats = get_the_category($id); ?>
<a class="rublic_news_blog" href="<?php get_category_link( $cats ); ?>"><?php echo $cats[0]->name; ?></a>
<h3 class="title_news_blog"><a href="<?php the_permalink(); ?>"><?php the_title(); ?> <span><?php echo carbon_get_post_meta( get_the_ID(),'post_subtitle' ); ?></span></a></h3>
</li>
<?php }
}
wp_reset_postdata(); ?>
</ul>
</div>
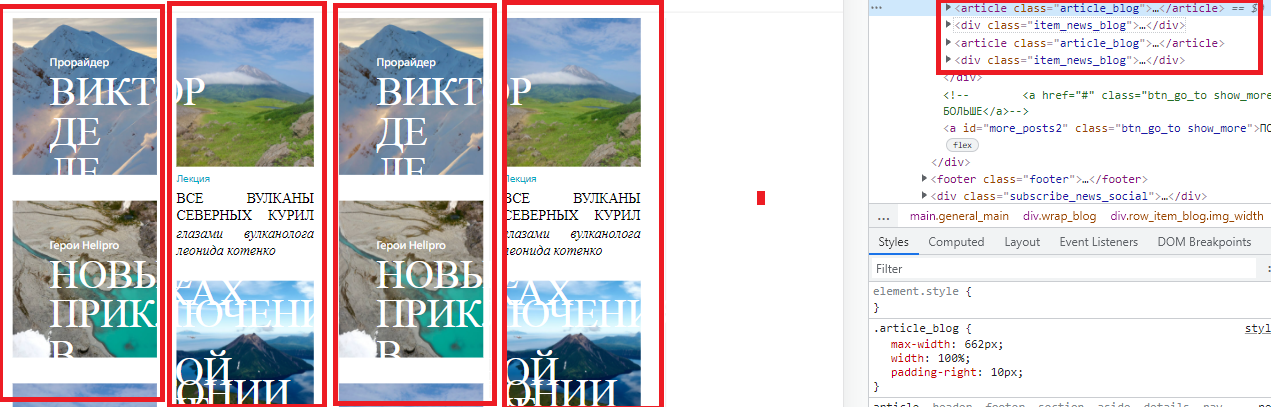
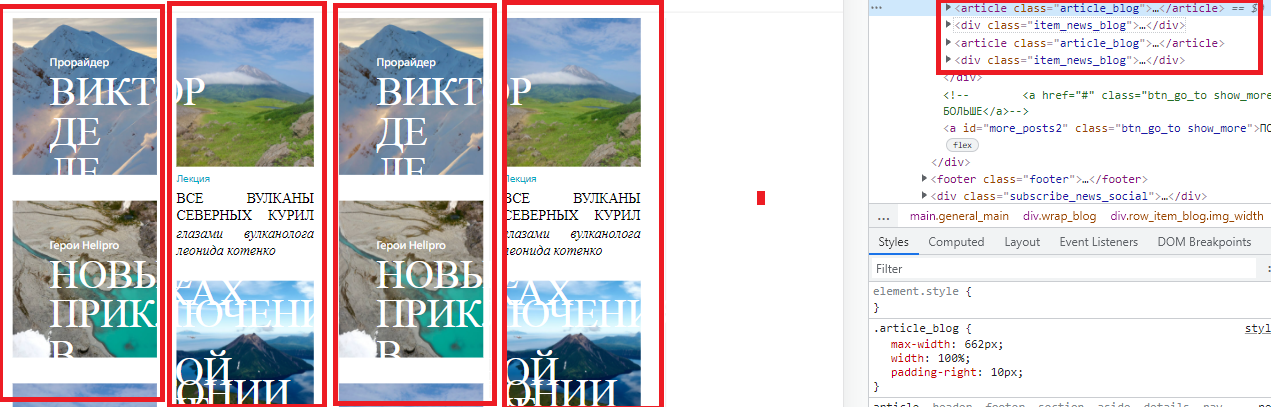
Но в таком случае, выводятся 4 колонки:

Может кто сталкивался с подобным, как правильно вывести в две колонки, когда разметка принципиально отличается..