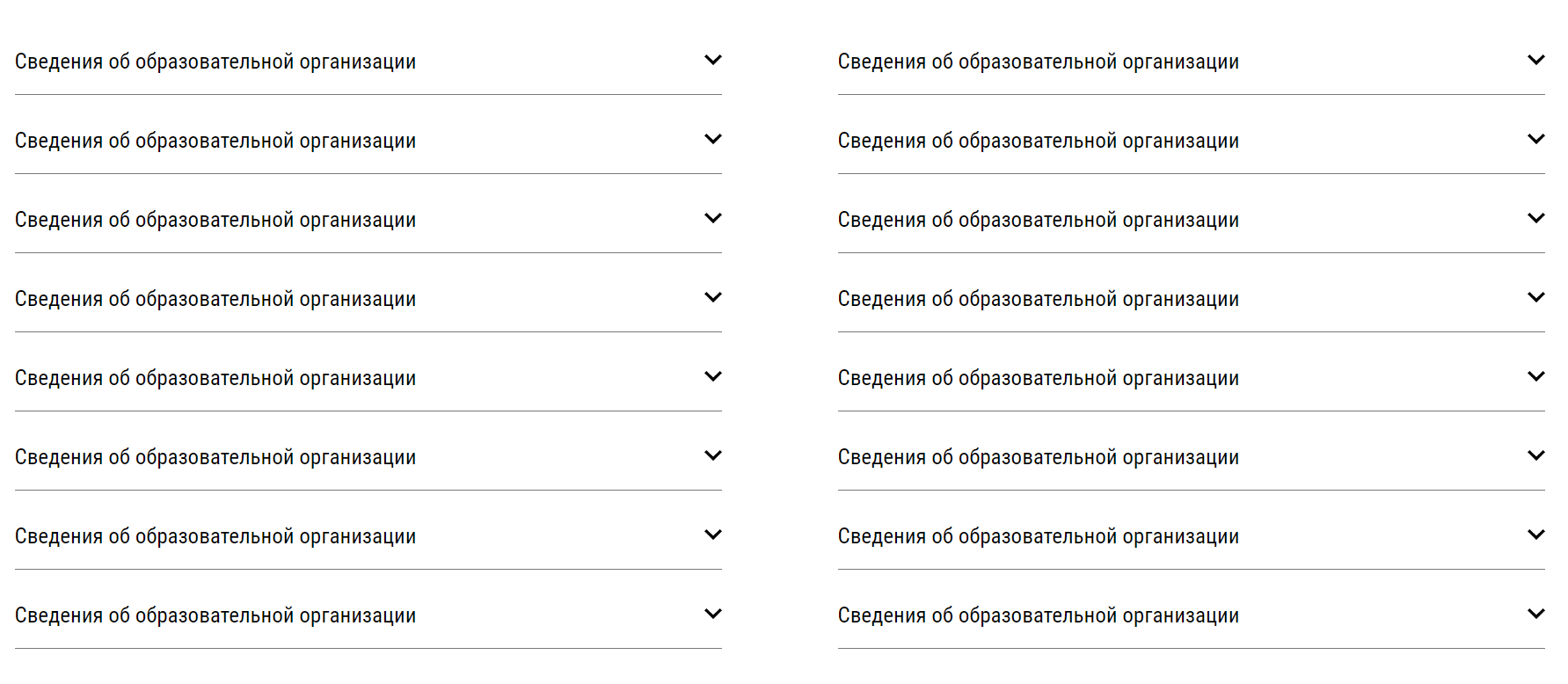
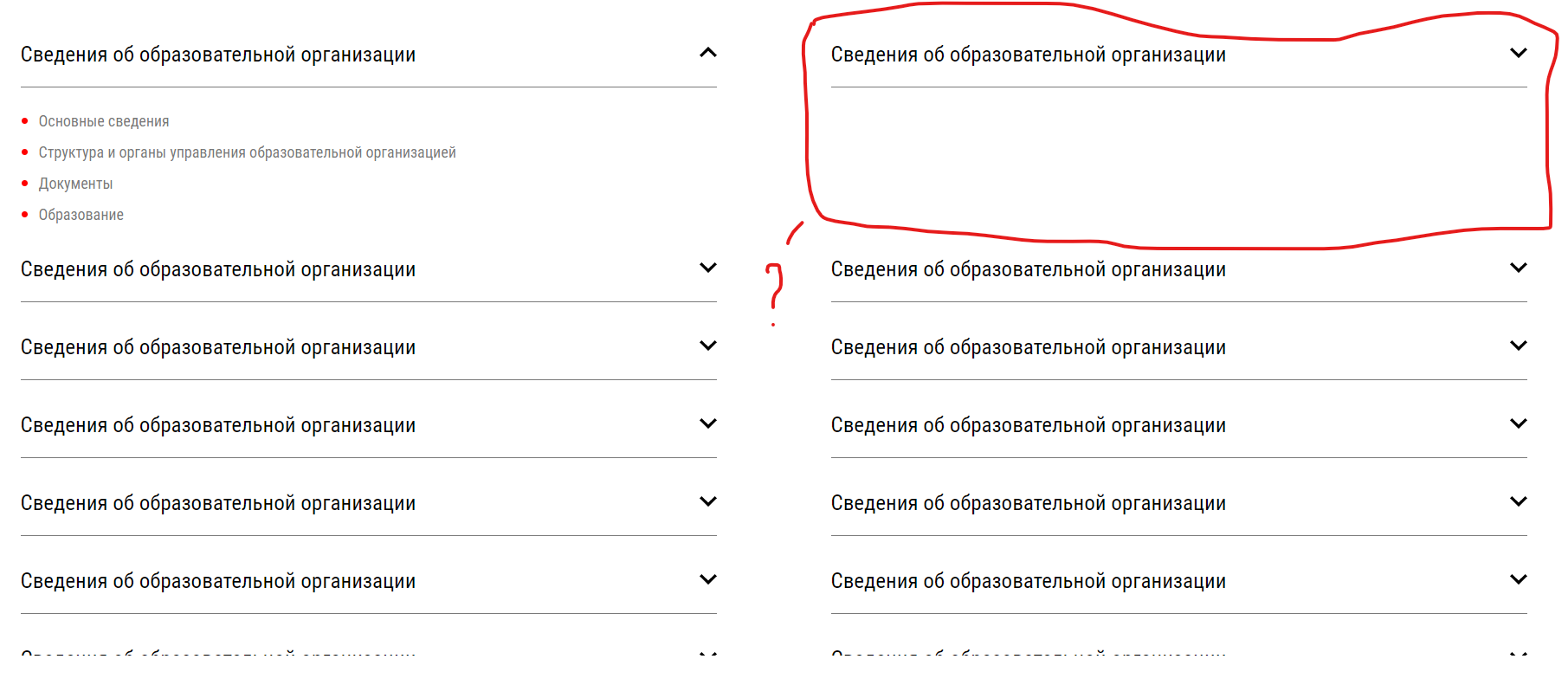
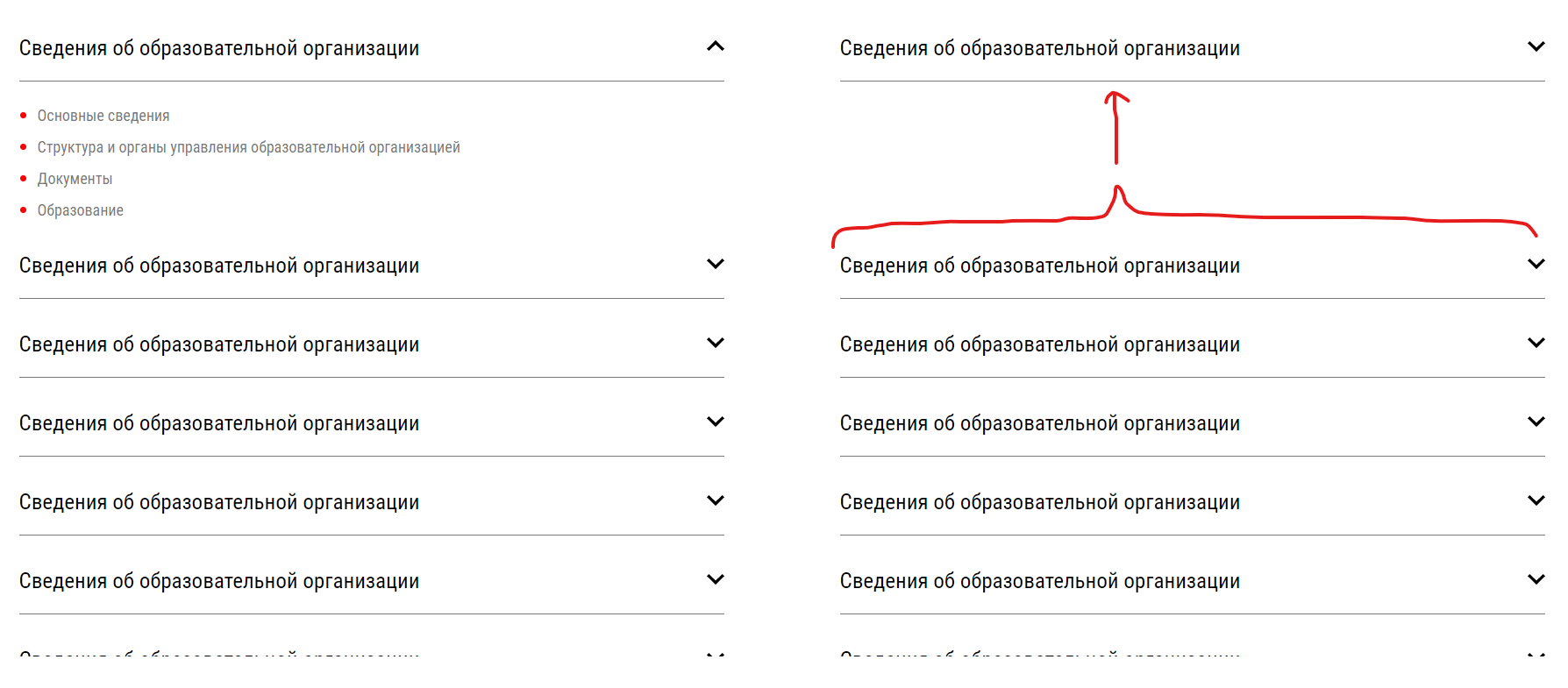
Доброго времени суток! У меня в задачах есть меню, у которого есть пункты. В одной строке два пункта и дальше идет перенос с помощью flex-wrap: wrap.

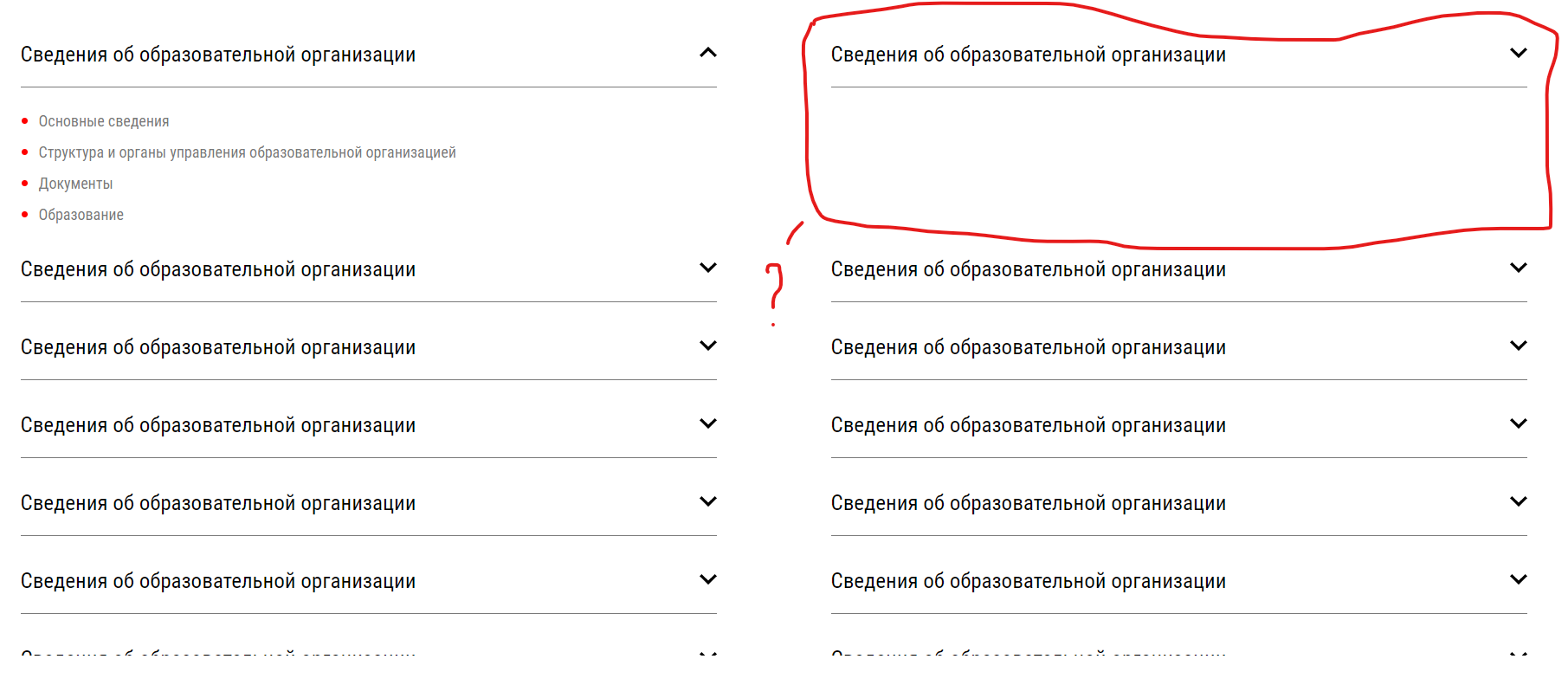
Все бы ничего, но при наведении на пункт, он разворачивается (меняя свою высоту) и появляются подпункты.
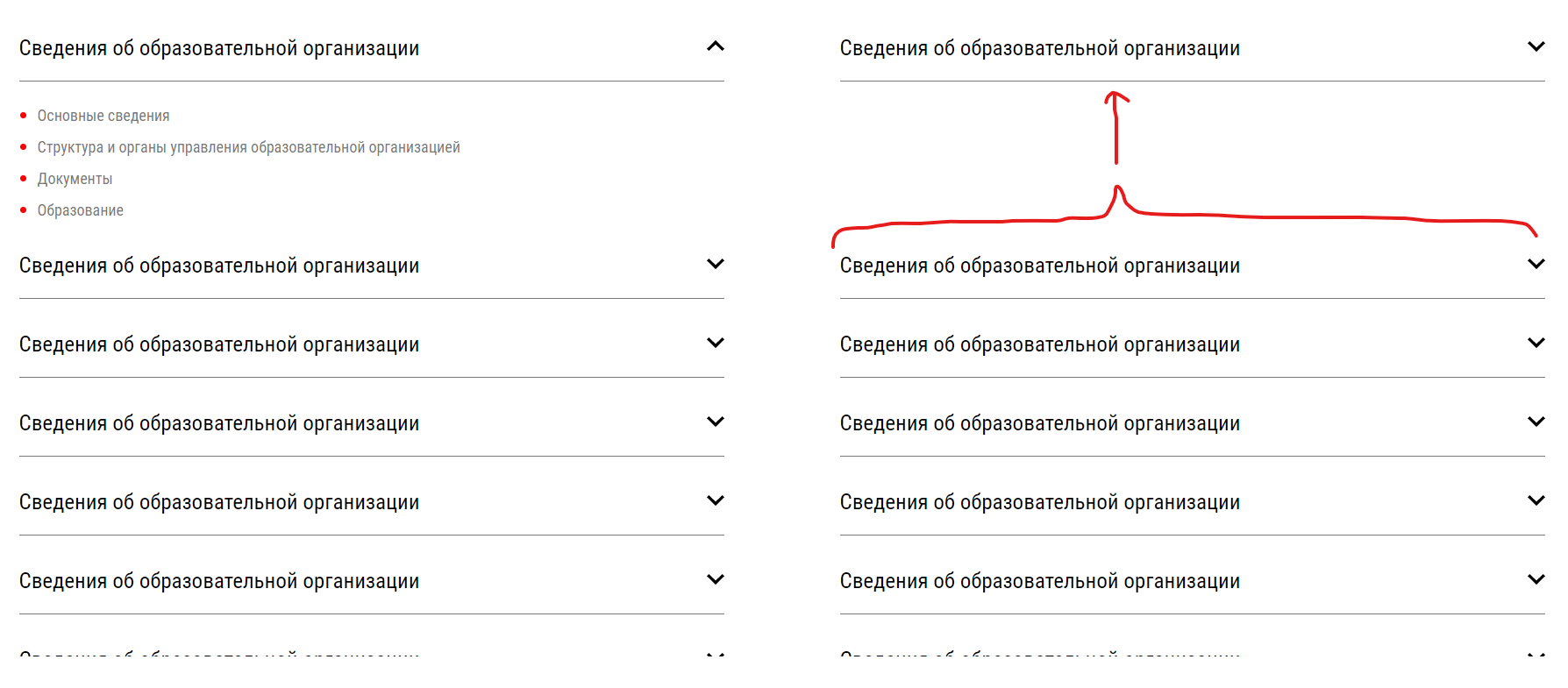
Но когда расширяется один из пунктов, то пункт который находится с ним в одной строке тоже "якобы" меняет свою высоту, и пункты ниже тоже съезжают.

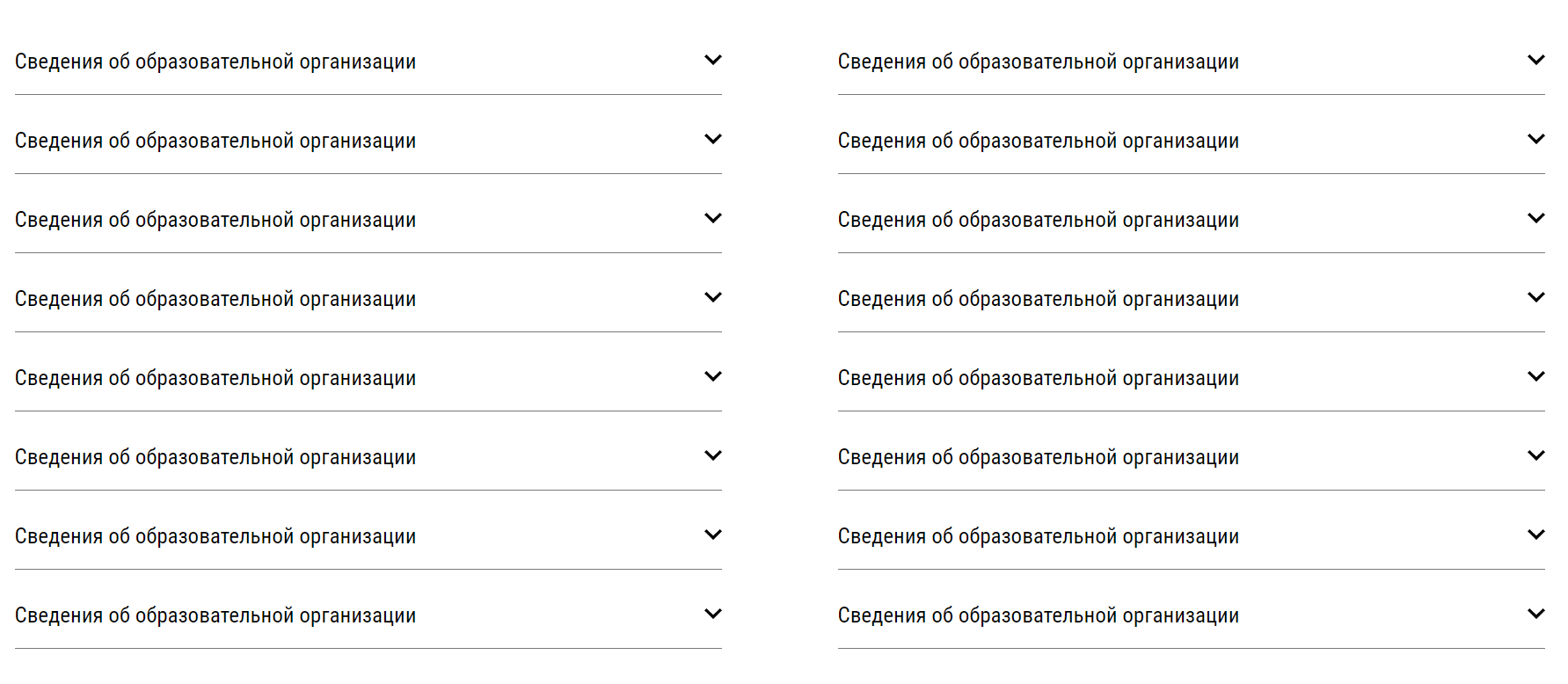
Мне нужно, чтобы пункты, которые съезжают вниз изза псевдо высоты, не съезжали. Либо, чтобы этой псевдо высоты вообще не было.

При этом нельзя ограничивать высоту контейнера и использовать flex-direction: column; потому что, количество этих пунктов будет со временем увеличиваться!
Как мне добиться этого результата?