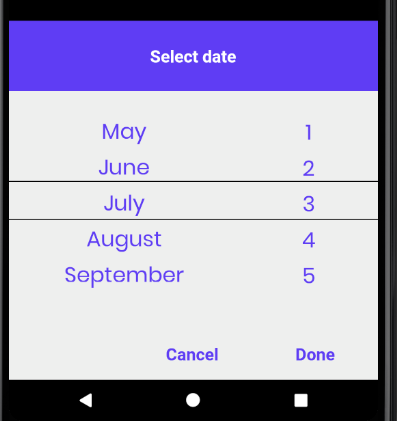
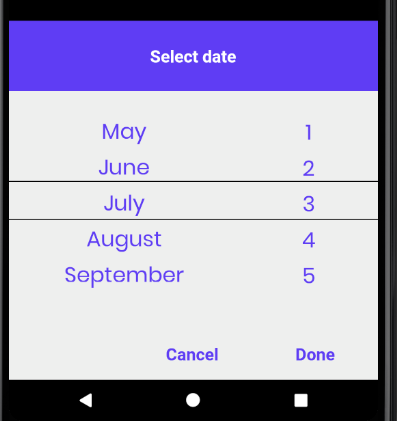
Пишу кастомный дата пикер на react native.

Как сделать чтоб подсвечивался текст между двух полосок и получить value этого текста?
Списки месяцев и числа реализованы через два scrollView => map => text. Две полости через View c абсолютным позиционированием.