Всем привет. Занимаюсь вёрсткой небольшого макета, большую часть я успешно закончил и адаптировал под многие разрешения экрана, однако не знаю, как можно сверстать данный элемент.

(Макет называется "WP-Meliora")
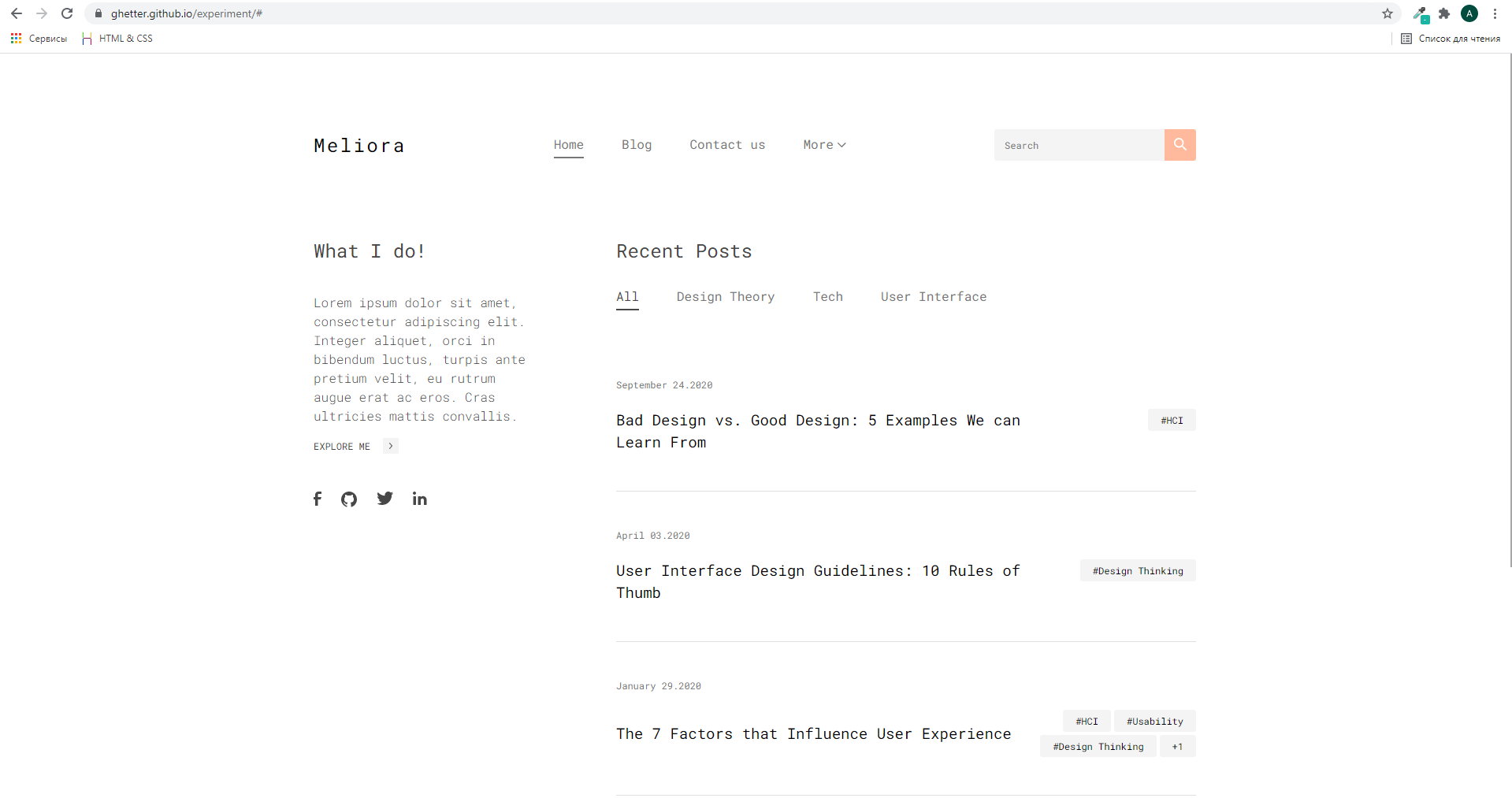
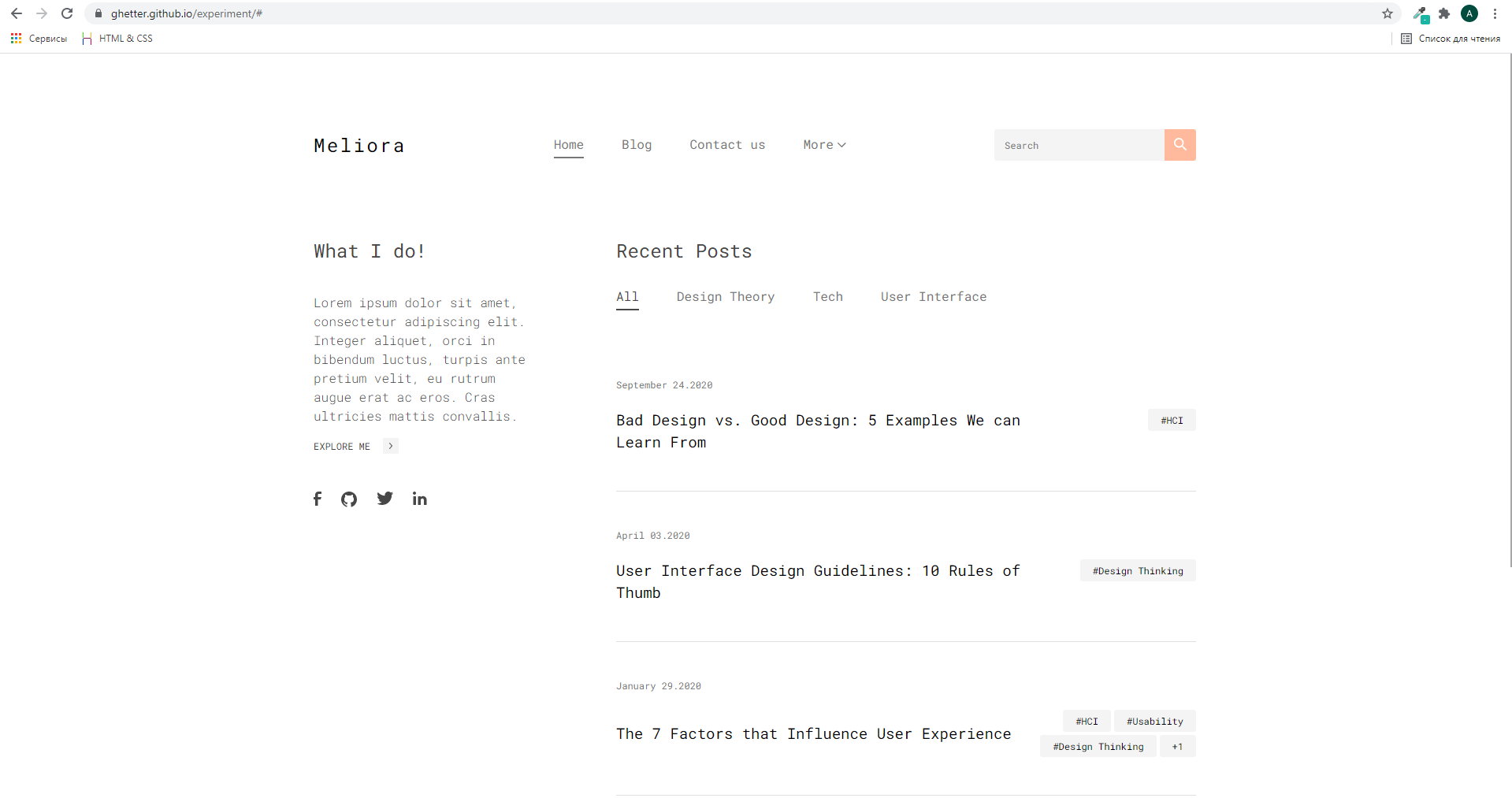
Как видно на фотографии, он состоит из заголовка и навигации. Опустим заголовок, я включил его в красный квадрат для того, чтобы дать понять, что он является частью "шапки". Вопрос в том, что я не знаю, как сверстать подобную навигацию.
Сказать, что я понял принцип его работы - ничего не сказать. У меня всего два варианта, где первый - стрелка листает список в ту одну из сторон, а второй - стрелка переключает пункт на следующий (что-то, вроде кнопки "следующий").
Вот то, как я сделал без кнопок в навигации (кнопок нет вообще, список будет слайдиться благодаря "overflow-x: auto" (когда список полностью не помещается на экране):

Живая страница: ghetter.github.io/experiment
Так что именно я хочу знать? Хотелось бы понять, как именно верстать подобные блоки, каким тегом обозначать эти кнопки, и как верстать "список" в навигации?