Здравствуйте! У меня есть таблица, построенная динамически из данных

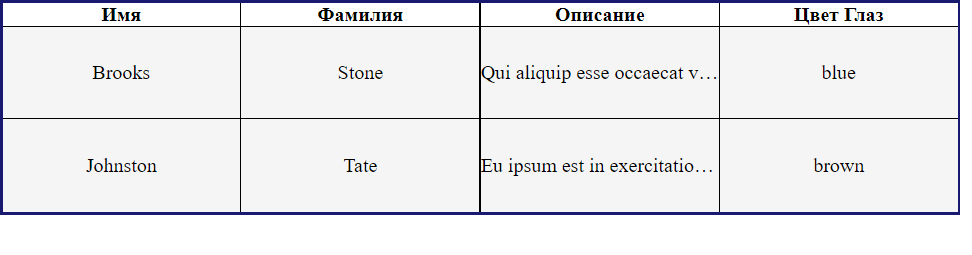
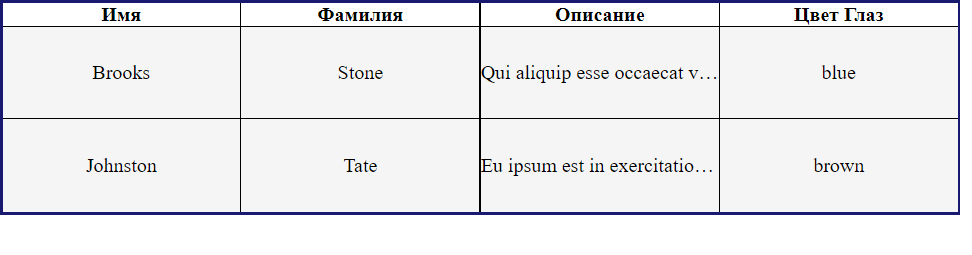
Мне надо обрезать поле описание до двух строчек + добавить троеточие '...'
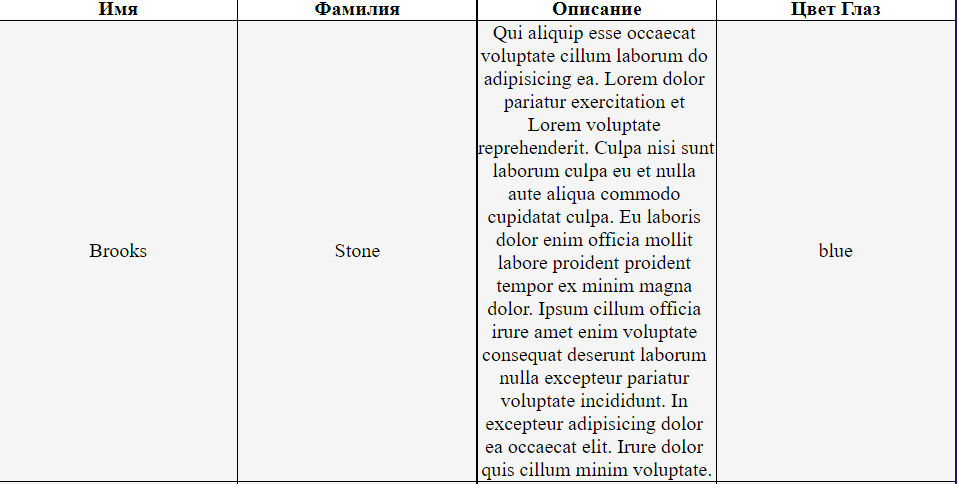
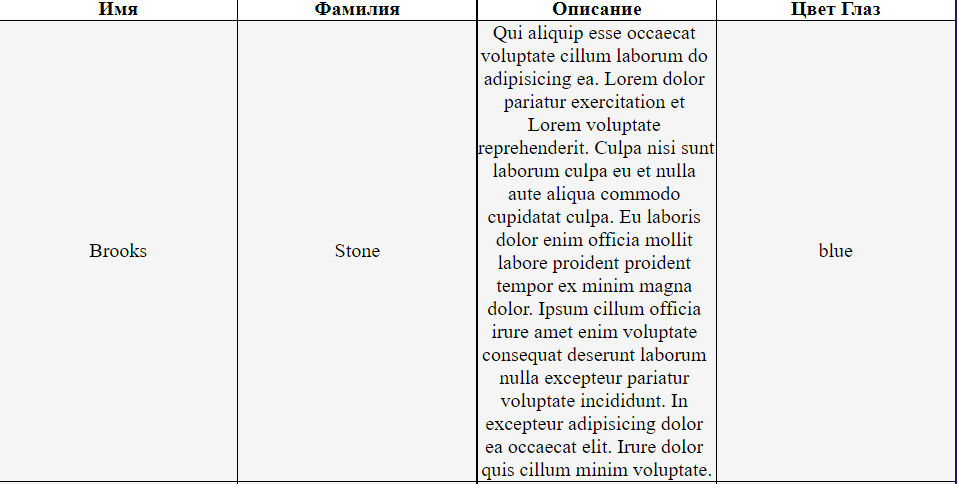
Пока у меня получилось сделать обрезание текста до одной строчки

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.min.css">
<title>Test</title>
</head>
<body>
<table class="table">
<tr class="info">
<th>Имя</th>
<th>Фамилия</th>
<th>Описание</th>
<th>Цвет Глаз</th>
</tr>
<tbody id="content" class="content">
</tbody>
</table>
<script src="/src/js/script.js"></script>
</body>
</html>
css:
* {
margin: 0;
padding: 0;
}
.table{
border: 2px solid #191970;
width: 50%;
text-align: center;
border-collapse: collapse;
table-layout: fixed;
.content{
text-align: center;
border: 1px solid black;
background-color: #F5F5F5;
height: 150px;
}
td, th {
border: 1px solid black;
}
.about{
max-width: 10px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
}
js:
function createTable(db) {
let tableContent = document.getElementById('content');
for(let i=0; i<db.length; i++) {
let row = `<tr>
<td>${db[i].name.firstName}</td>
<td>${db[i].name.lastName}</td>
<td class="about">${db[i].about}</td>
<td>${db[i].eyeColor}</td>
</tr>
`
tableContent.innerHTML += row;
}
}
createTable(dbObj);
Вопрос: как можно сделать обрезку до двух строчек + ... ? Как это сделать при помощи javascript?
P.S Без использования JQuery