Драсте.
У меня в дизайне вот такой вот раздел с кнопками:

Кнопки именуются таким образом: Button/[какая-то особенность]
У меня 2 вопроса:
1. Все, что подписано как button должно быть одним блоком, но с разными модификаторами в зависимости от особенности? Или мне вообще должно быть наплевать, что написано в дизайне, и я могу делать так, как захочу?
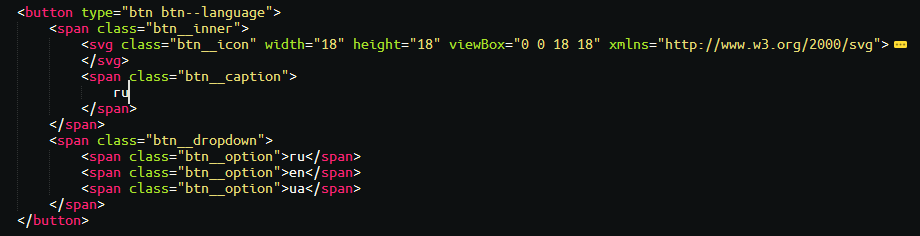
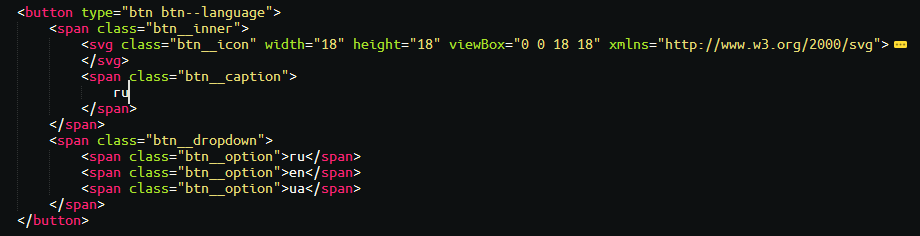
2. Меня смущает кнопка в левом нижнем угле. Как видите, при наведении у нее появляется выпадающая часть. Я сначала подумал, это select, но потом в левой панели фигмы посмотрел, что название элемента Button/Language. Стоит ли переделывать мой select как button с модификатором language?
P. S. Есть в дизайне раздел с селектами и они совсем немного отличаются от этого селекта language.
Я тут подумал и мне кажется, это надо сделать button'ом, т. к. при выборе языка же должна перезагрузиться страница, но тогда возникает другая проблема - усложняется внутренняя структура кнопки и тогда как мне изменять "внутренности" кнопки через один модификатор блока?

В общем, как бы вы поступили в данной ситуации?