Привет,
Нашел библиотеку для трансляции видео с raspberry pi на github
https://github.com/131/h264-live-player
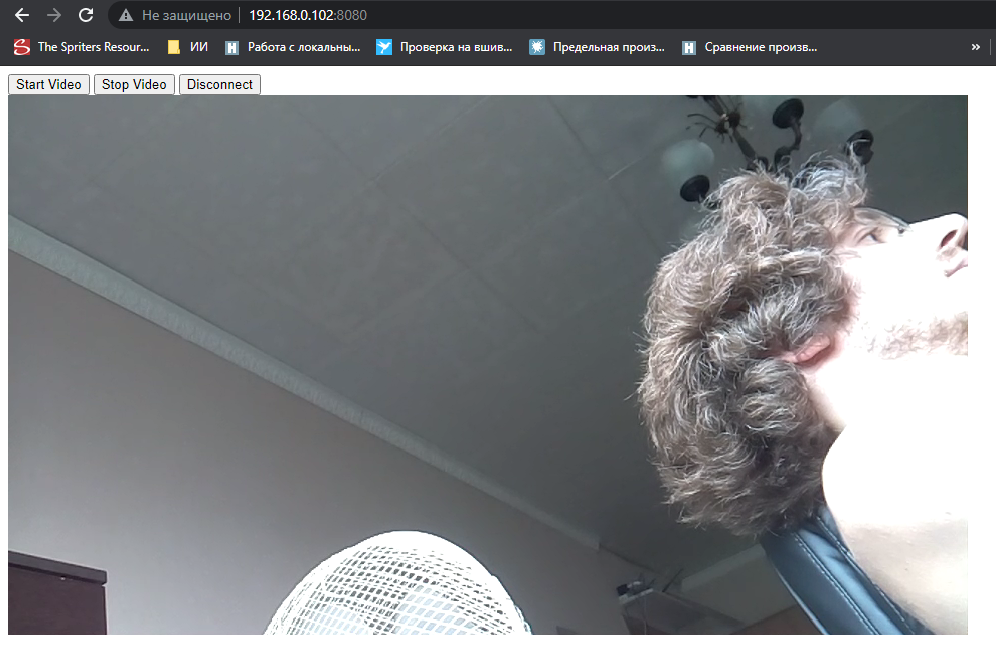
Распаковал на малине, запустил: node server-rpi.js без изменений и на домашнем компьютере в браузере
192.168.0.102:8080 получил отличную трансляцию без задержек

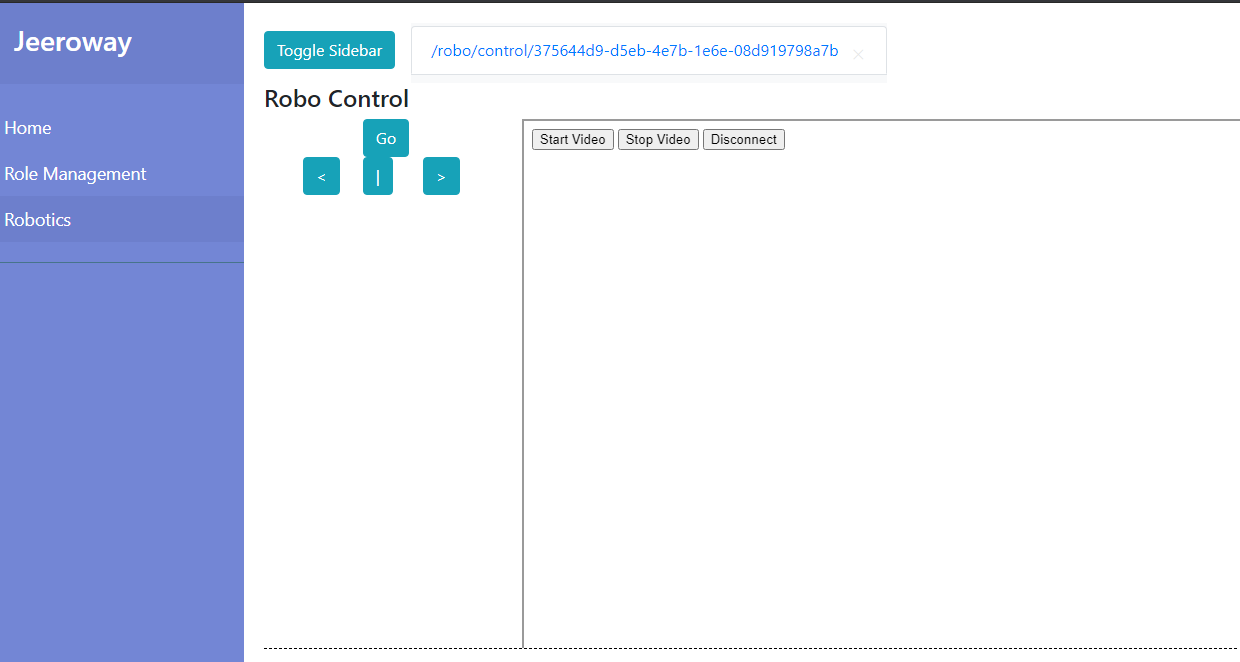
Затем мне нужно было встроить эту трансляцию на свой сайт. Необходимость заключается в том, что на одной странице, помимо видеотрансляции, должны быть другие кнопки управления и информационные плашки. Я разрабатываю сайт в Visual Studio на языке C#, на фронте использую angular (но это не обязательно). Я сделал iframe и разместил ссылку на страницу, описанную выше
<iframe [src] = "getVideoUrl" style = "width: 1000px; height: 600px;"> </iframe>
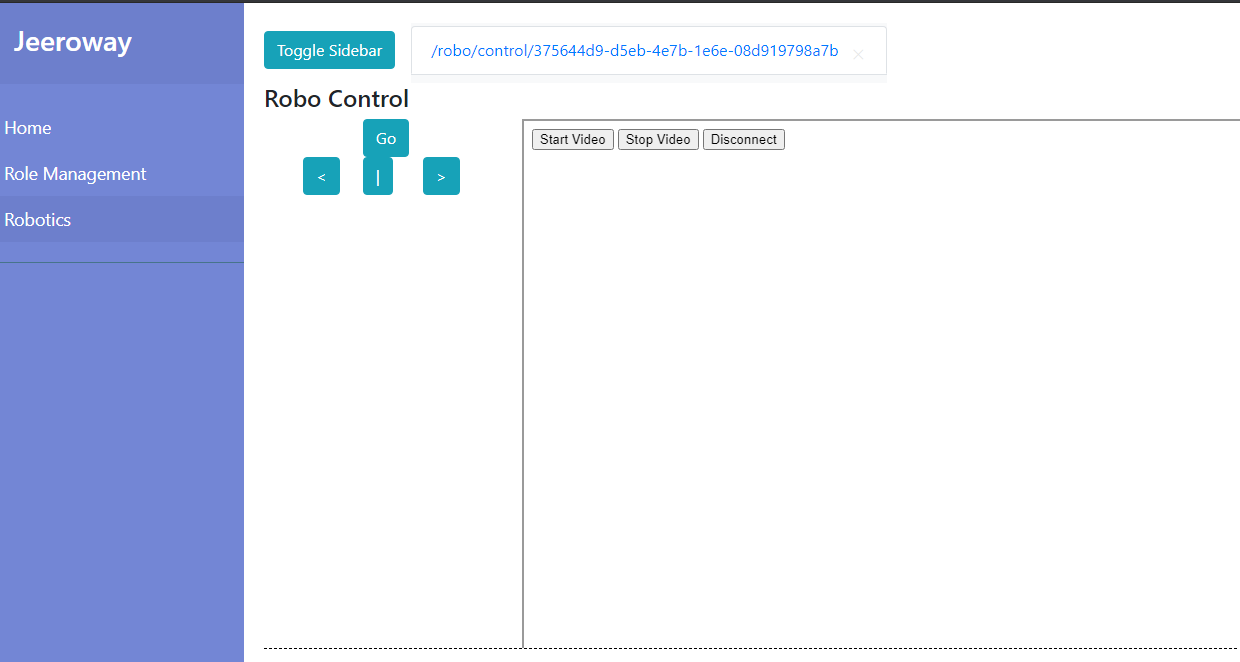
В iframe были отрисованы 3 кнопки

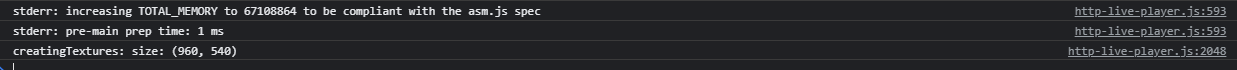
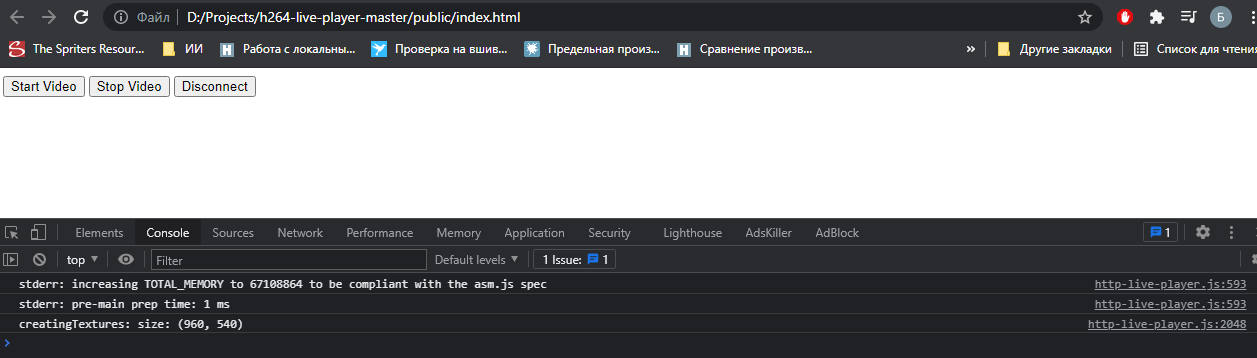
но когда нажимаю [Start video], трансляции нет, а в консоли есть такие ошибки:

stderr: increasing TOTAL_MEMORY to 67108864 to be compliant with the asm.js spec
stderr: pre-main prep time: 1 ms
creatingTextures: size: (960, 540)
Я не мог с ними справиться.
Затем я нашел пакет npm для этого проекта
https://www.npmjs.com/package/h264-live-player
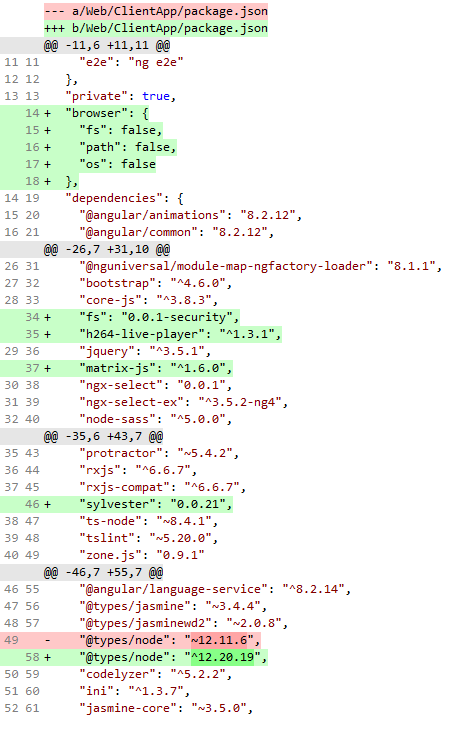
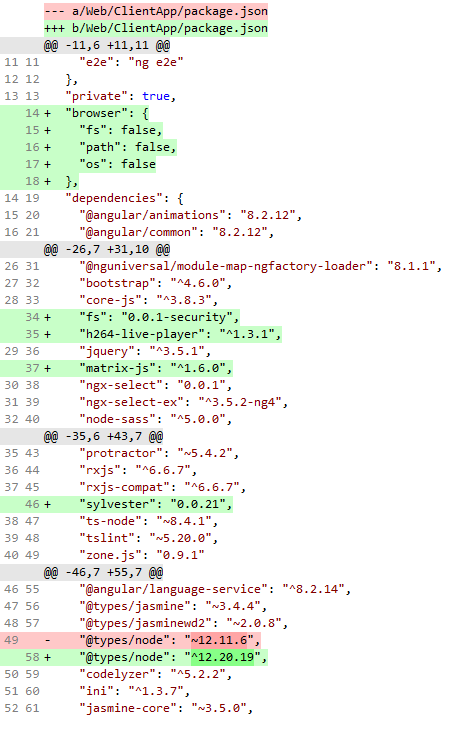
Чтобы запустить Angular, потребовалось немного поработать, но я справился. Это то, что мне пришлось добавить в package.json

В HTML я добавил что-то вроде этого:
<div class="col-md-9 text-center">
<button type="button" (click)="wsavc.playStream()">Start Video</button>
<button type="button" (click)="wsavc.stopStream()">Stop Video</button>
<button type="button" (click)="wsavc.disconnect()">Disconnect</button>
<br />
<canvas #roboVideo></canvas>
</div>
В TS вот это:
var WSAvcPlayer = require('h264-live-player/wsavc/index.js');
public wsavc: any;
ngAfterViewInit() {
var uri = "ws://192.168.0.102:8080";
this.wsavc = new WSAvcPlayer(this.roboVideo, "webgl", 1, 35);
this.wsavc.connect(uri);
}
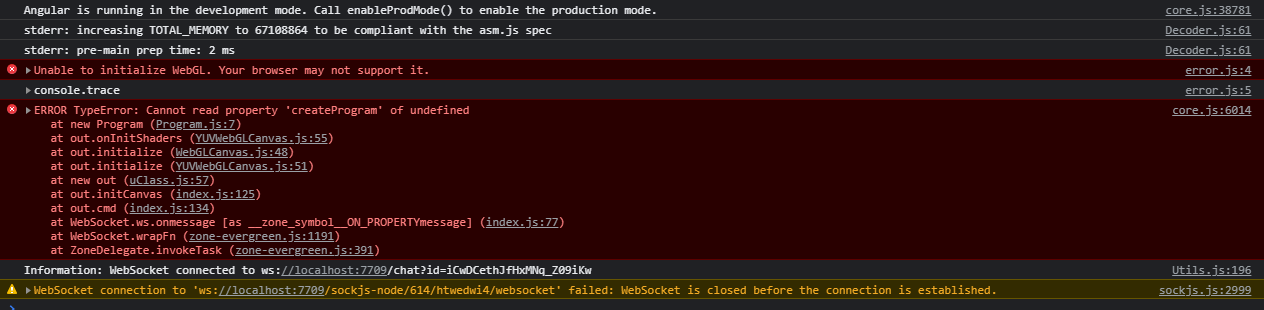
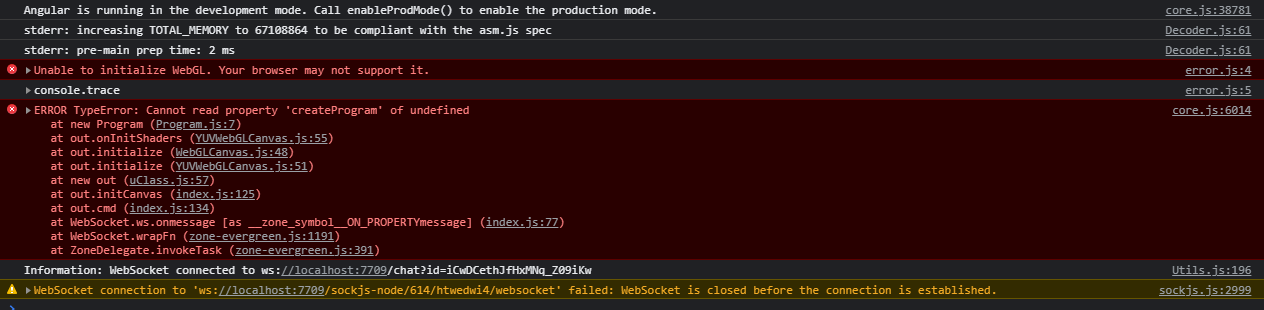
При загрузке страницы отображаются те же ошибки, плюс еще несколько:

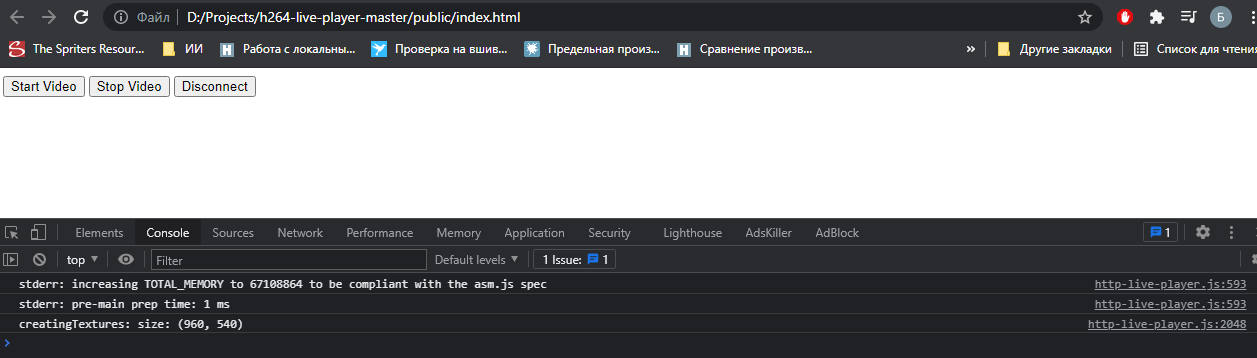
После этого я устал ковырять angular и скачал проект с github на свой домашний компьютер. То есть трансляция запускается на raspberry pi, а html-страница размещается на домашнем компьютере. Единственное, я исправил строку подключения на IP-адресе raspberry pi:

Но и в таком варианте у меня так же не запустилось.

Что за ошибки у меня возникают и как их исправить? Вообще принципиально, что это такое, в отдельном окне браузера работает, а в айфрейме не работает, как такое может быть?
Дополнительно, если будет возможность, мне нужны обучающие материалы, статьи или какие строить запросы в гугле, чтобы разобраться в этом коде? Как научиться делать так же, этот код остался сложным для понимания. Я видел даже куски минифицированного кода (как раз оттуда идёт информация об ошибке) и я не смог понять это.
Я попытался написать автору, но проекту более 5 лет и он не ответил с указанного в контактах эмейла