Percivald, ты не понимаешь.
Тут три действия, а не два.
1. Запланировать показ текущего значения изменяемого объекта planet (console.log() делает именно это!)
2. Изменить значение объекта planet
И спустя некоторое (пусть и небольшое) время
3. Отобразить текущее значение изменяемого объекта planet.
Не важно, в каком порядке выполняются 1 и 2, к момент выполнения 3 значение planet уже будет изменено.
А вот если выводить строку, например, innerHTML, ситуация изменится, потому что строки не изменяемы!
И тогда будет так:
1. Запланировать показ объекта-строки, которая в настоящий момент находится в объекте planet.
2. Сменить содержимое planet на другое. Старая строка при этом не пропадает, так как её показ уже запланирован. Про новую строку консоль ничего не знает.
И спустя время
3. Показать в консоли запланированный объект-строку.
Иными словами, в первом случае содержимое объекта planet читается на шаге 3, где оно уже изменилось. Во втором случае, значение строки, которую мы взяли из planet, тоже читается на шаге 3 - но тот факт, что внутри planet эта строка была заменена на другую, ни на что не влияет.
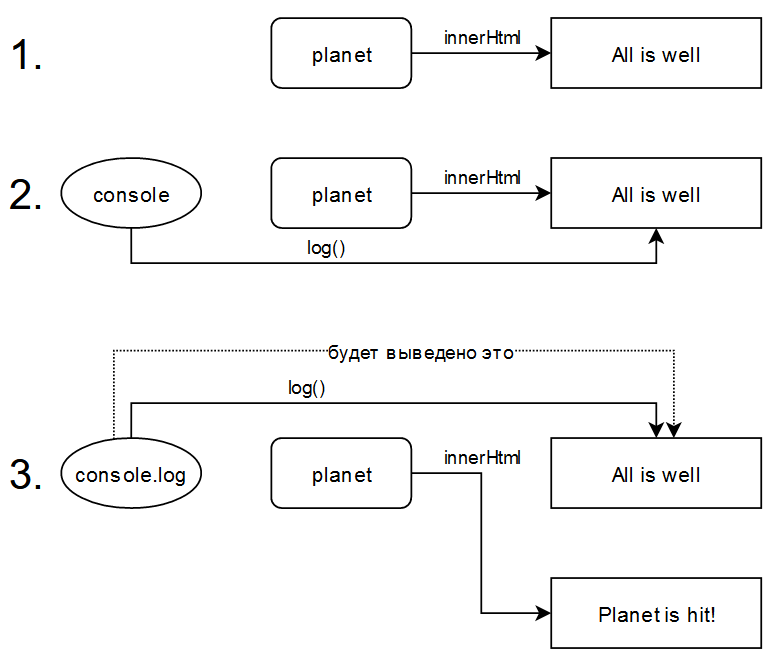
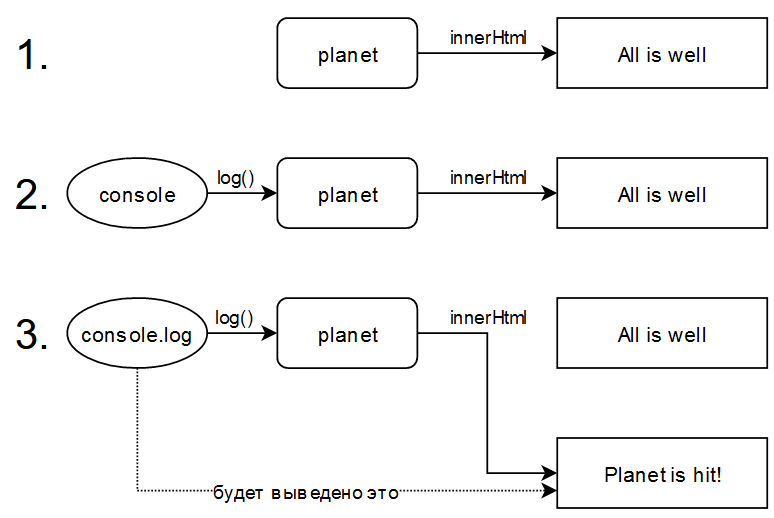
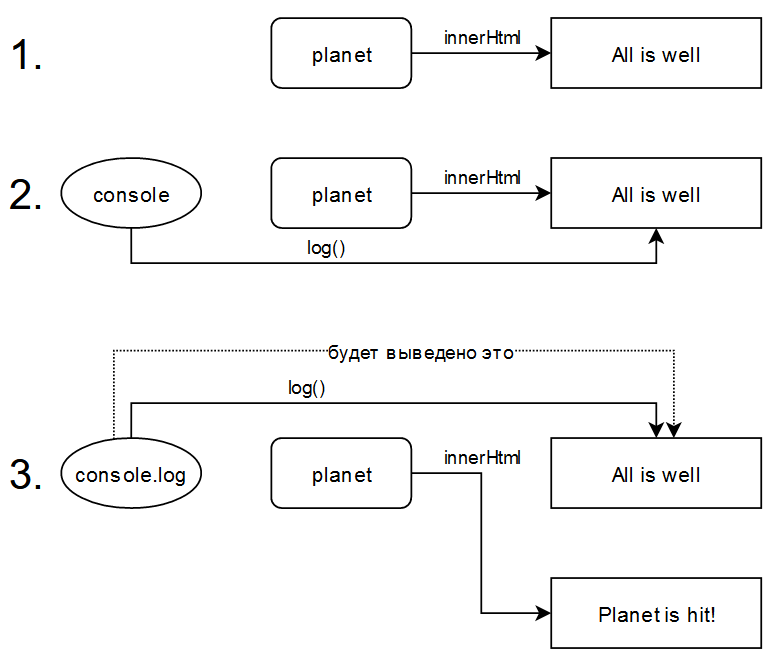
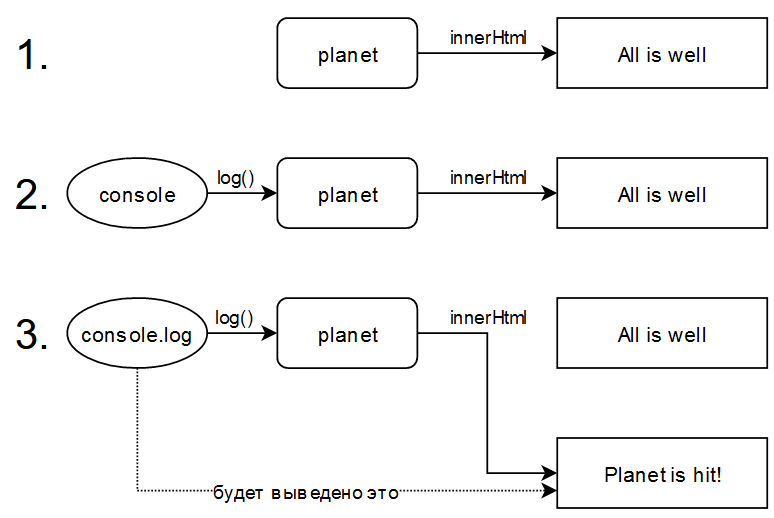
Вот, на пальцах:
Вариант 1

Вариант 2