

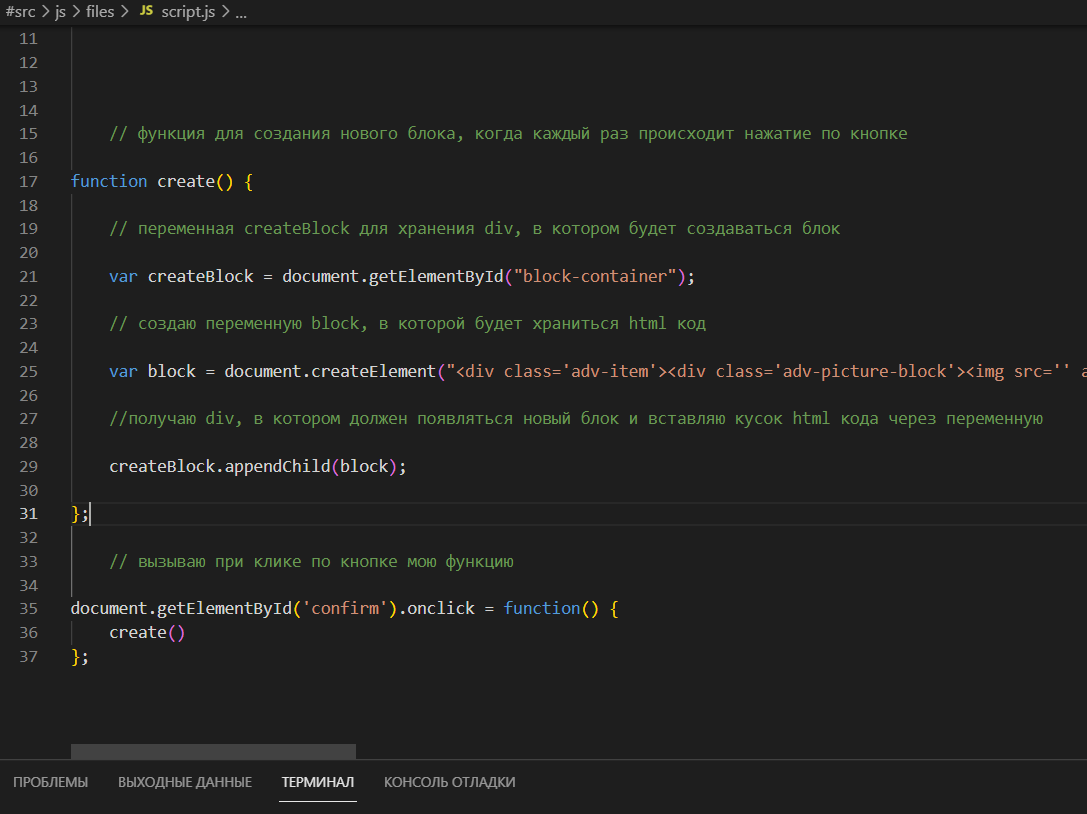
function create() {
var createBlock = document.getElementById('block-container');
createBlock.innerHTML = `
<div class="adv-item">
<div class="adv-picture-block">
<img src="" alt="">
</div>
</div>
`
}