
<div id="first-tab2" class="tab-pane active">
<div class="plan__wrapper">
<?php
if( have_rows('planirovki') ):
while( have_rows('planirovki') ) : the_row(); ?>
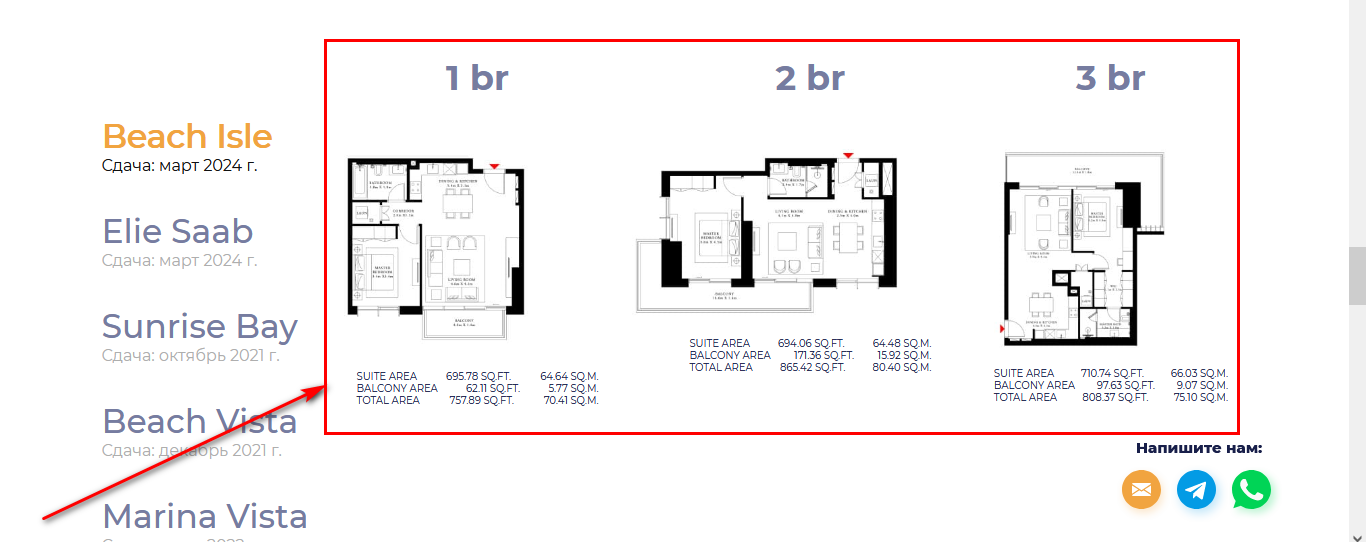
<div class="plan__item">
<p class="plan__name">
<?php the_sub_field('br') ?> br
</p>
<a data-fancybox="gallery" href="<?php the_sub_field('photo2') ?>"><img src="<?php the_sub_field('foto') ?>" alt=""></a>
<div class="plan__box">
<?php
if( have_rows('parametr') ):
while( have_rows('parametr') ) : the_row(); ?>
<div class="plan__wrap">
<span><?php the_sub_field('name') ?></span>
<span><?php the_sub_field('sq') ?> SQ.FT.</span>
<span><?php the_sub_field('sqm') ?> SQ.M.</span>
</div>
<?php
endwhile;
else :
endif;
?>
</div>
</div>
<?php
endwhile;
else :
endif;
?>
</div>
</div>
<html>
<head>
<title>Slick Slider Page</title>
<link rel="stylesheet" type="text/css" href="slick/slick.css"/>
<link rel="stylesheet" type="text/css" href="slick/slick-theme.css"/>
</head>
<body>
<div class="slider">
<div class="slider__item">Slide 1</div>
<div class="slider__item">Slide 2</div>
<div class="slider__item">Slide 3</div>
</div>
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript" src="slick/slick.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.slider').slick({
setting-name: setting-value
});
});
</script>
</body>
</html>