Итак, суть вот в чём. Необходимо добавить значения из инпутов в LocalStorage, затем просто вывести в консоль содержимое. Я написал вот этот код и судя по информации из панели разработчика в браузере, он даже работает:

let form = document.forms;
let registrForm = form.formReg;
function func() {
let inputCollection = document.querySelectorAll('.form-registr__input');
for(let inpt of inputCollection){
localStorage.setItem(inpt.name, inpt.value);
let dataLocalStorage = localStorage.getItem(inpt.name);
console.log(inpt.name + ":" + dataLocalStorage);
//localStorage.clear();
}
}
if(form && registrForm){
let registrForm = form.formReg;
registrForm.addEventListener('submit', func);
}
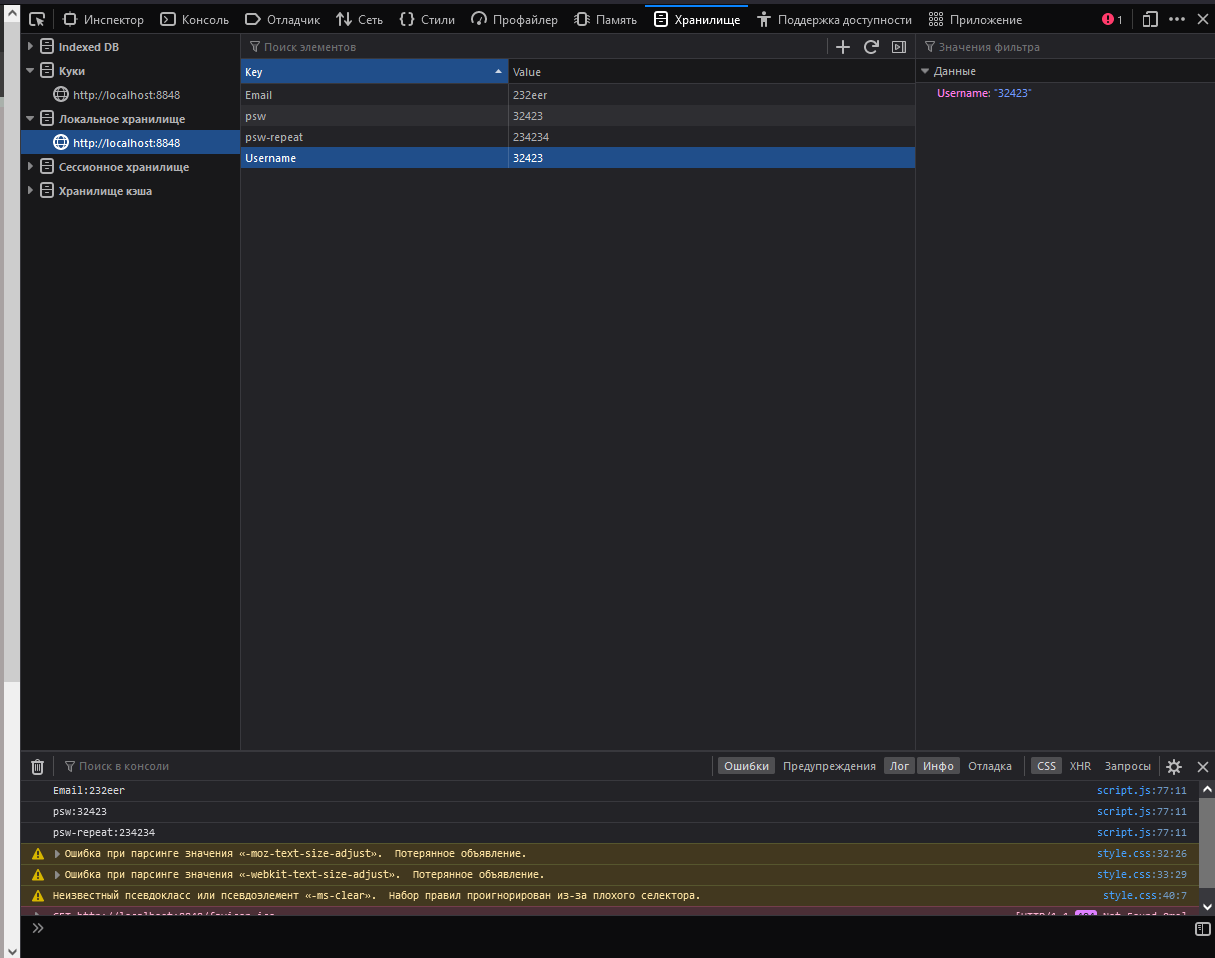
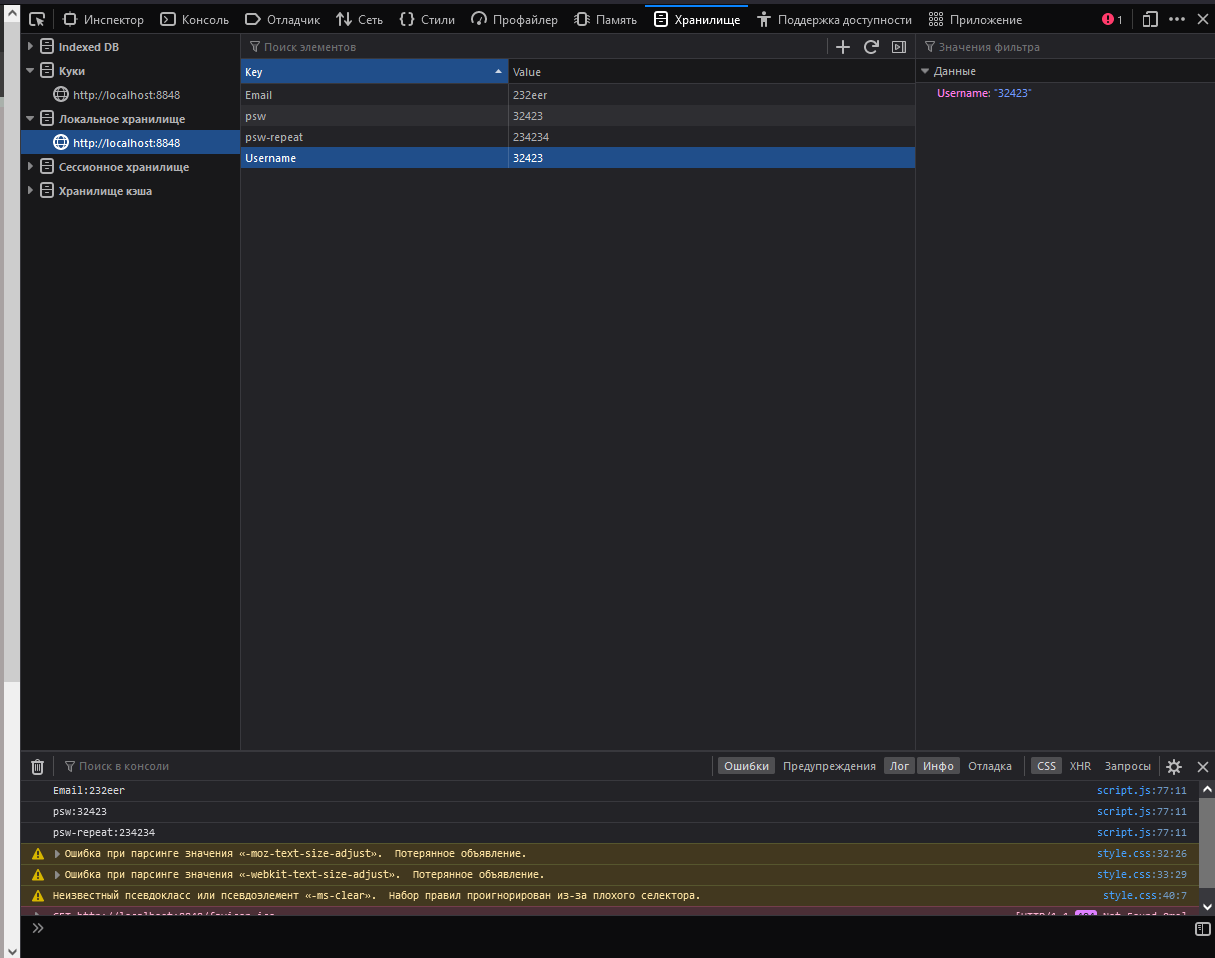
Судя по скриншоту всё работает, и данные действительно лежат в localStorage. Есть одна странная деталь, почему то поле Username отказывается показываться в консоли. Да и располагается она странным образом в самым конце, как будто итерация первого элемента идёт в самом конце. Почему так происходит? Ошибок не выдаёт.
<form action="#" method="GET" class="form-registr__form" name="formReg">
<div class="form-registr__info">
<h2 class="form-registr__title">Register</h2>
<p class="form-registr__title-info">Please fill in this form to create an account:</p>
</div>
<div class="form-registr__data">
<label for="Username"><span class="form-registr__label-info">Name:</span></label>
<input type="text" name="Username" class="form-registr__input" placeholder="Entry your name">
<label for="Email"><span class="form-registr__label-info">Email:</span></label>
<input type="text" name="Email" class="form-registr__input" placeholder="Entry Email">
<label for="psw"><span class="form-registr__label-info">Password:</span></label>
<input type="password" name="psw" class="form-registr__input" placeholder="Entry password">
<label for="psw-repeat"><span class="form-registr__label-info">Password-repeat:</span></label>
<input type="password" name="psw-repeat" class="form-registr__input" placeholder="Password-repeat">
<button type="submit" class="form-registr__btn-registr">Submit!</button>
</div>
</form>