Каждый, кто хоть раз работал с "чужим" проектом сталкивался с ошибками, возможно и сам делал ошибки, от этого никто не застрахован. Есть подобные примеры:
spoiler.butt1 {
font-family: 'Lato-Bold';
color: #006382;
font-size: 18px;
line-height: 60px;
text-decoration: none;
text-align: center;
width: 250px; //изменение только тут
height: 60px;
background: #fee600;
border-radius: 30px;
margin: 0px 0px 0px 0px;
float: left;
display: block;
}
.butt2 {
font-family: 'Lato-Bold';
color: #006382;
font-size: 18px;
line-height: 60px;
text-decoration: none;
text-align: center;
width: 300px; //изменение только тут
height: 60px;
background: #fee600;
border-radius: 30px;
margin: 0px 0px 0px 0px;
float: left;
display: block;
}
.butt3 {
font-family: 'Lato-Bold';
color: #006382;
font-size: 18px;
line-height: 60px;
text-decoration: none;
text-align: center;
width: 500px; //изменение только тут
height: 60px;
background: #fee600;
border-radius: 30px;
margin: 0px 0px 0px 0px;
float: left;
display: block;
}
Тут очевидно, что это нелепая ошибка, сомнений нет. Но есть примеры, где не всё очевидно, например:
.top_menu {
width: 100%;
text-align: center;
background: url("../images/bg4.png");
position: fixed;
z-index: 10;
}
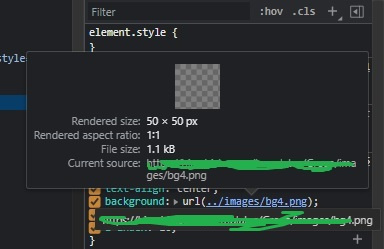
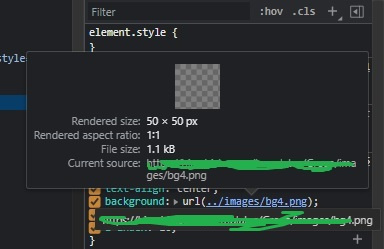
Со скрином будет понятней:

Если нет, то объясню: человек вместо полупрозрачного фона (background: rgba(0, 0, 0, .6);) вставил картинку.. полупрозрачную, очень много где. И если в первом примере я могу с уверенностью в 100% сказать, что это ошибка, то тут - нет. Мне не очевидно, может есть каике-то причины для этого, может это для поддержки старых браузеров, может человек не знает про свойства rgba(0, 0, 0, .6);
Я не знаю кто это писал и по этому не могу спросить у него лично, просто не знаю переделывать или оставить, если я оставлю так, то должен знать почему. Если вы сталкивались с подобными (не только с таким, еще любят текст картинкой вставлять, делать два варианта текста - белый и синий и при ховере менять картинку и тд) пожалуйста, объясните)