
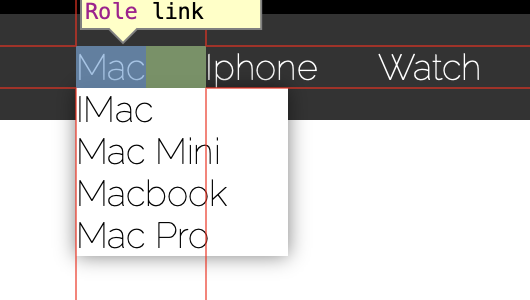
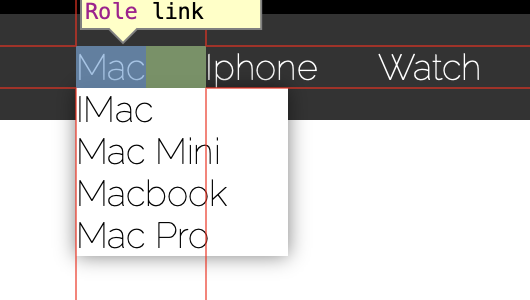
Я думаю, что нужно увеличить размер основного меню, чтобы меню заполнило всю полосу, но не понимаю как это сделать.
<div class="header-bg-two">
<div class="header-two">
<ul>
<li class="header-item"><a href="#">Mac</a>
<ul>
<li><a href="#">IMac</a></li>
<li><a href="#">Mac Mini</a></li>
<li><a href="#">Macbook</a></li>
<li><a href="#">Mac Pro</a></li>
</ul>
</li>
<li class="header-item"><a href="#">Iphone</a></li>
<li class="header-item"><a href="#">Watch</a></li>
<li class="header-item"><a href="#">Аксессуары</a></li>
<li class="header-item"><a href="#">Акции</a></li>
</ul>
<div class="header-cart"><a href="#">Корзина</a></div>
</div>
</div>
.header-bg-two{
background-color:#333333 ;
}
.header-two{
max-width: 1170px;
margin: auto;
display: flex;
align-items: center;
justify-content: space-between;
}
.header-two ul {
display: flex;
padding: 0 ;
}
.header-item li{
height: 100%;
}
.header-item a{
display: flex;
color:#fff;
font-size: 18px;
padding-right: 30px;
list-style-type: none;
font-family: 'Raleway', sans-serif;
height: 100%;
}
.header-cart a{
display:flex;
color: #fff;
font-family: 'Raleway', sans-serif;
font-weight: bold;
}
.header-item ul{
display: none;
position: absolute;
background-color: #fff;
box-shadow: 0 0 10px rgba(0,0,0,0.5);
z-index: 1;
color: #000;
}
.header-item:hover ul{
display: block;
}
.header-item li a{
color: #000;
}