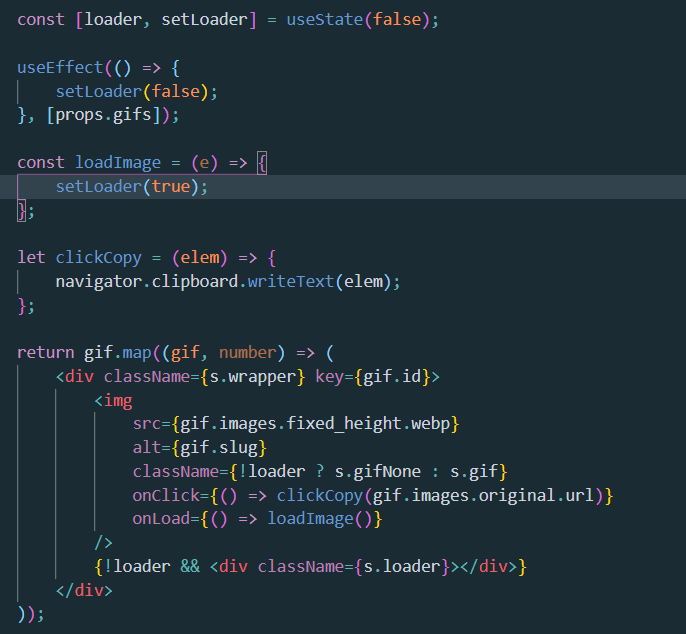
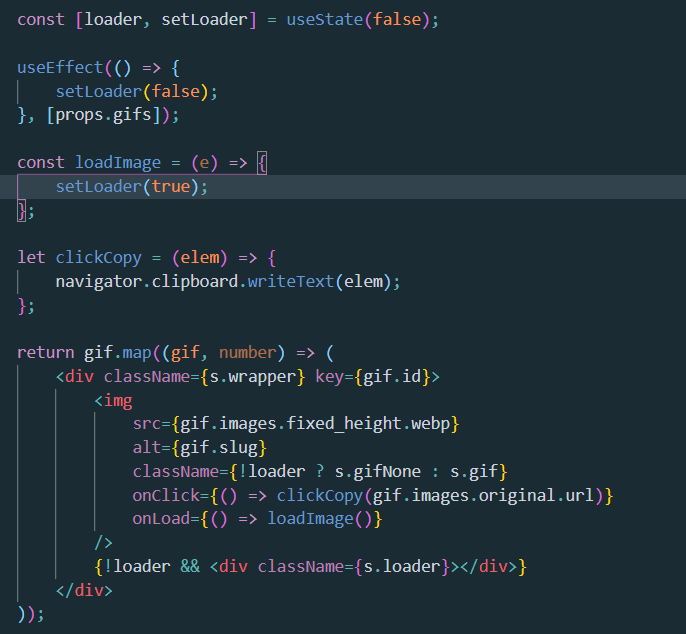
Здраствуйте, есть компонент в который приходят ссылки на изображения, и выводятся через map, вот я сделал через useState что если какая-то одна загружается, то вместо loader показывает сразу все картинки, и добавил useEffect чтобы если добавились новые то снова сработал loader, вот код:

Вопрос: как сделать чтобы для каждой картинки работал свой loader и при обновлении на старые картинки не срабатывал loader?