<nav>
<ul>
<li><a href="">link</a></li>
<li><a href="">link</a></li>
<li><a href="">link</a></li>
<li><a href="">link</a></li>
<li><a href="">link</a></li>
</ul>
</nav>
nav {
width: 200px;
background: #92aef4;
}
ul {
--color: white;
--radius: 30px;
--smoothing-radius: 29.4px;
border-right: 10px solid var(--color);
padding: 0 0 2em 1em;
list-style-type: none;
}
a {
position: relative;
display: block;
padding: 0.5em;
border-radius: var(--radius) 0 0 var(--radius);
text-decoration: none;
color: #6704f2;
}
a::before {
content: "❄ ";
color: white;
}
a:hover::before {
color: deeppink;
}
a:hover {
background: var(--color);
}
a:hover::after {
content: "";
position: absolute;
right: 0;
top: 50%;
transform: translateY(-50%);
width: var(--radius);
height: calc(100% + 2 * var(--radius));
}
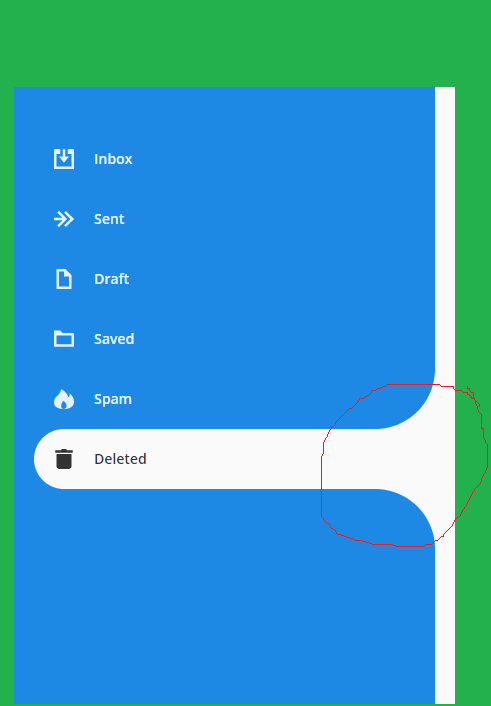
li:not(:last-child):not(:first-child) a:hover::after {
background: radial-gradient(at top left, transparent var(--smoothing-radius), var(--color) var(--radius)) no-repeat top right / var(--radius) var(--radius),
radial-gradient(at bottom left, transparent var(--smoothing-radius), var(--color) var(--radius)) no-repeat bottom 0 right 0 / var(--radius) var(--radius);
}
li:first-child a:hover::after {
background: radial-gradient(at bottom left, transparent var(--smoothing-radius), var(--color) var(--radius)) no-repeat bottom 0 right 0 / var(--radius) var(--radius);
}
li:last-child a:hover::after {
background: radial-gradient(at top left, transparent var(--smoothing-radius), var(--color) var(--radius)) no-repeat top right / var(--radius) var(--radius);
}
body {
padding: 50px;
margin: 0;
font-size: 20px;
font-family: 'Neucha', cursive;
background: #eee;
}