Здравствуйте, возникла такая проблема:
При помощи getElementBeClassName нахожу список с классом .goods-dots
const pagination1 = document.getElementsByClassName('goods-dots'); // Нахожу пагинацию
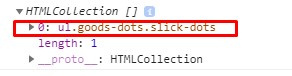
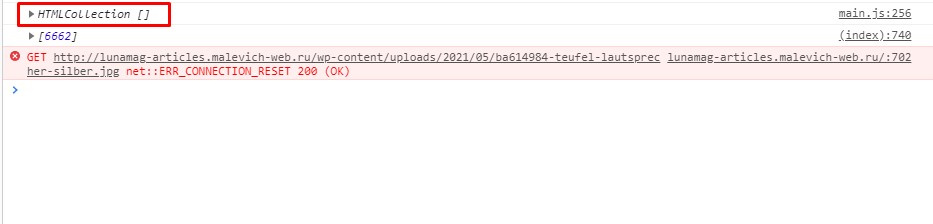
Консоль выводит вот это:


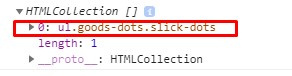
Пытаюсь обратиться к первому элементу, консоль выдает вот это:

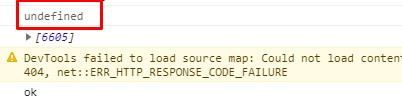
А querySelectorAll и вовсе не работает:

Ссылка на сайт --
lunamag-articles.malevich-web.ru/interview-cucu-be...
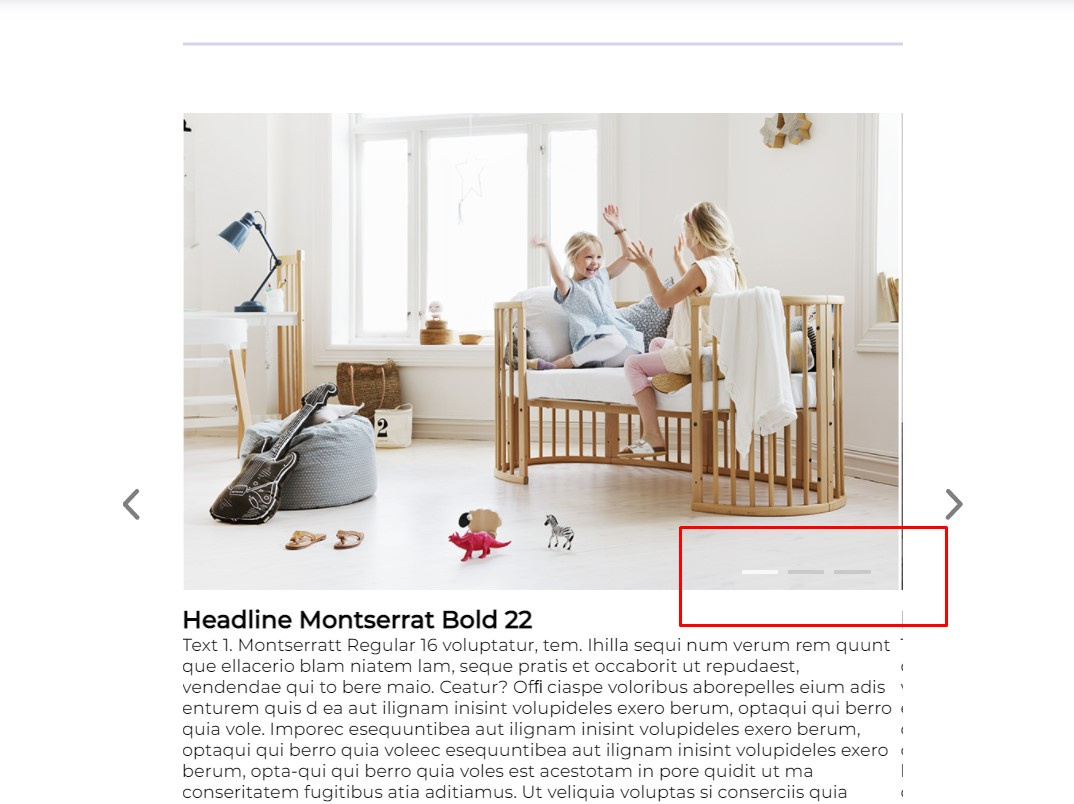
Вот сам слайдер с пагинацией

Буду очень рад, если поможете