Я хочу подключить в gulp плагин
html-minifier
Есть аналогичный плагин
gulp-html-minifier или
htmlnano но гораздо лучше получать новые обновления напрямую.
Возможно как-то может помочь этот плагин но я пока не разобрался так-ли это...
vinyl-source-stream
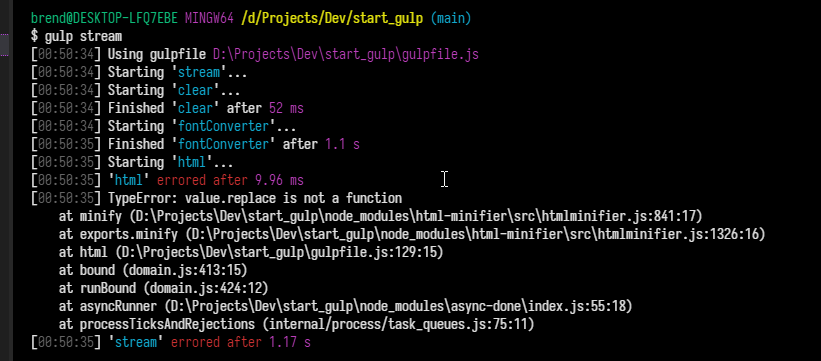
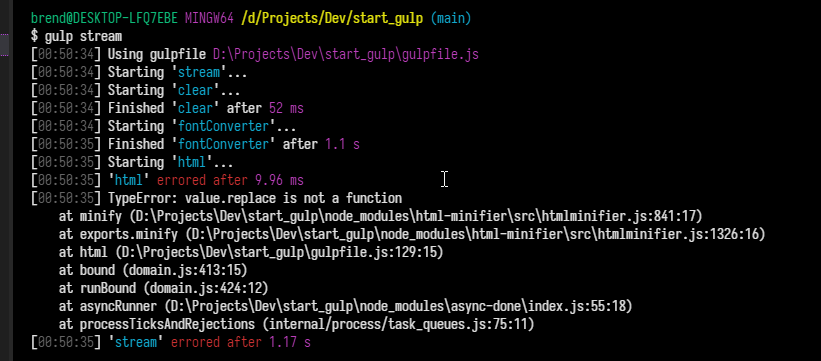
Этот код не работает с использованием htmlMinify.
Возвращаемое значение не является функцией говорит он мне указывая на разные строки в этом плагине.
const htmlMinify = require('html-minifier').minify
function html() {
const options = {
includeAutoGeneratedTags: true,
removeAttributeQuotes: true,
removeComments: true,
removeRedundantAttributes: true,
removeScriptTypeAttributes: true,
removeStyleLinkTypeAttributes: true,
sortClassName: true,
useShortDoctype: true
}
return src(config.app.html)
.pipe(htmlMinify(options))
.pipe(dest(config.build.html))
}
exports.stream = series(clear, html, stream)