
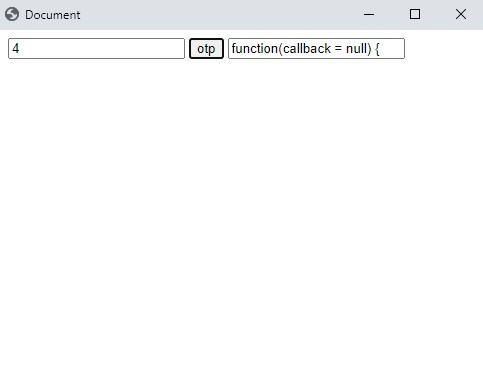
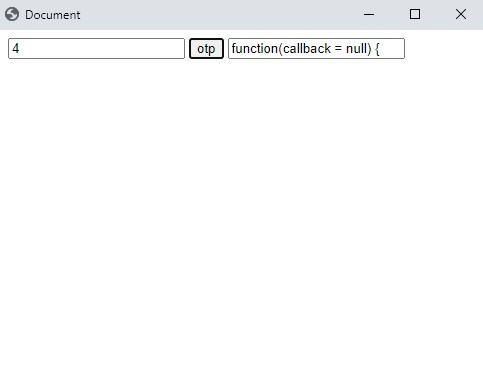
в первую строку сайта вводится число, после нажатия кнопки используется python функция, которая прибавляет единицу к числу из первой строки, после этот результат должен быть во второй строке, но по итогу во второй строке выводится это: function(callback = null) { if(callback != null) { eel._call_return_callbacks[call.call] = {resolve: callback}; } else { return new Promise(function(resolve, reject) { eel._call_return_callbacks[call.call] = {resolve: resolve, reject: reject}; }); } }
python код:
import eel
eel.init('web')
@eel.expose
def my_python_function(a):
a+=1
print(a)
eel.start('main.html',size=(500,500))
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="/eel.js"></script>
<title>Document</title>
</head>
<body>
<script>
async function random(){
let a = document.getElementById("ww").value;
a=Number(a);
let b = await eel.my_python_function(a);
document.getElementById("ee").value=b;
}
</script>
<input id="ww" type="text">
<button onclick="random()">otp</button>
<input id="ee" type="text">
</body>
</html>
</body>
</html>
 в первую строку сайта вводится число, после нажатия кнопки используется python функция, которая прибавляет единицу к числу из первой строки, после этот результат должен быть во второй строке, но по итогу во второй строке выводится это: function(callback = null) { if(callback != null) { eel._call_return_callbacks[call.call] = {resolve: callback}; } else { return new Promise(function(resolve, reject) { eel._call_return_callbacks[call.call] = {resolve: resolve, reject: reject}; }); } }
в первую строку сайта вводится число, после нажатия кнопки используется python функция, которая прибавляет единицу к числу из первой строки, после этот результат должен быть во второй строке, но по итогу во второй строке выводится это: function(callback = null) { if(callback != null) { eel._call_return_callbacks[call.call] = {resolve: callback}; } else { return new Promise(function(resolve, reject) { eel._call_return_callbacks[call.call] = {resolve: resolve, reject: reject}; }); } }