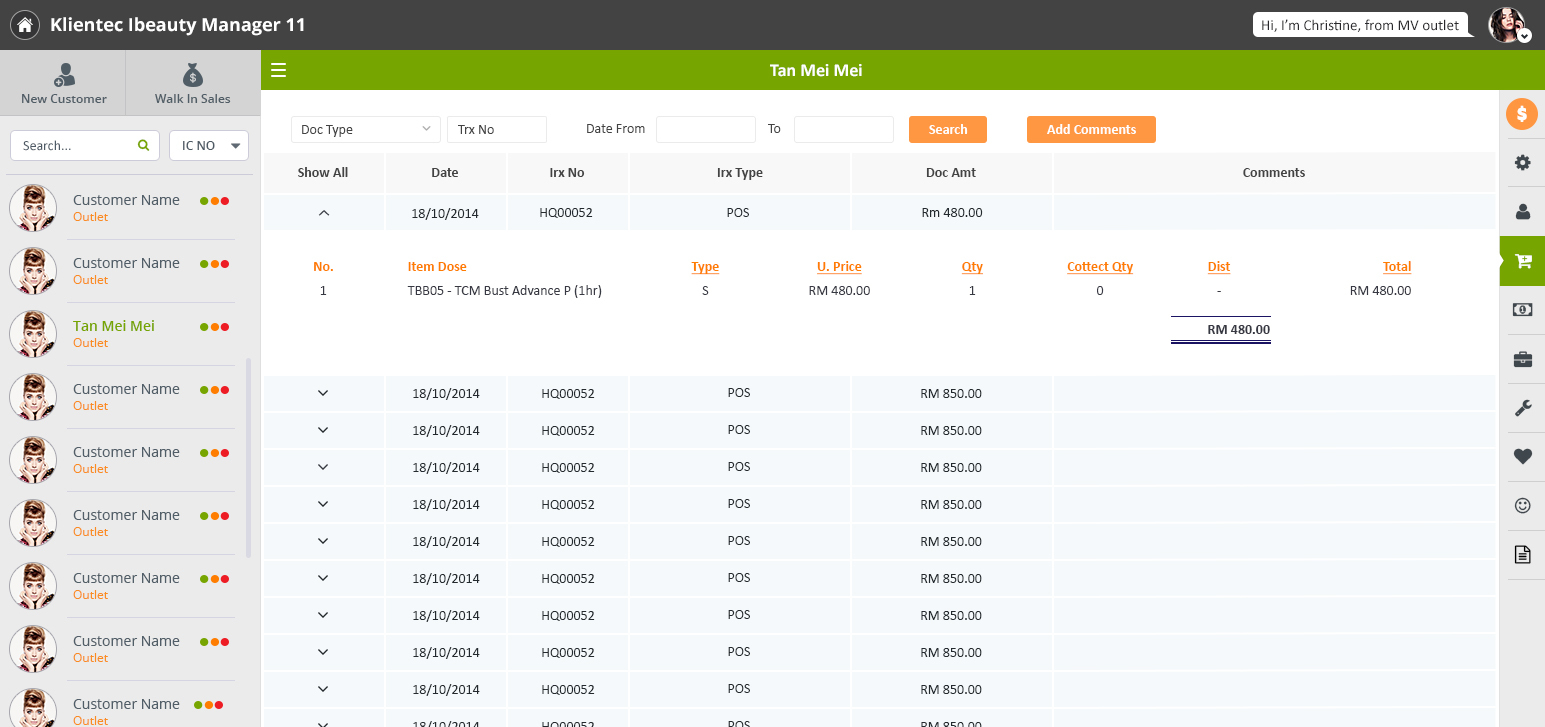
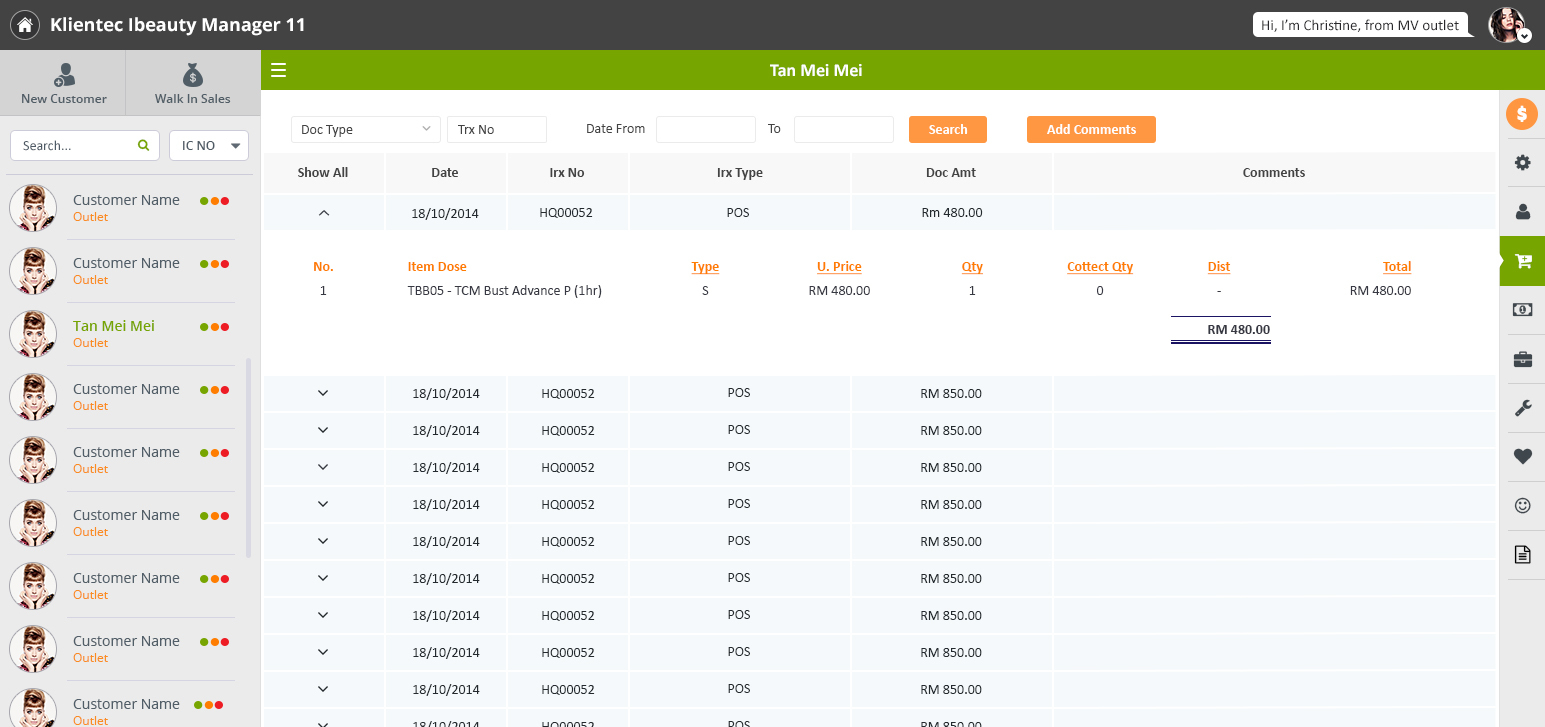
Поступило предложение сверстать интерфейс СRM на 12 экранов такого рода (см. изображение):

Заказчик хочет от меня, чтобы я всю активную часть оформил в
iframe, т.к. бэкэнд-программер затем будет её использовать с ajax. Но самое удивительное, что есть условие: весь CSS код должен быть инлайновым, т.е. для каждого элемента должен прописываться в HTML в тегах
style.
Я предчувствую, что это станет для меня адом, если я соглашусь так верстать. Объясните, пожалуйста, зачем бэкэнд-прораммеру необходима верстка именно в таком виде, почему нельзя обойтись внешним CSS?