Добрый день! Нужна ваша помощь , как сделать что при нажатии одной кнопки отображалась одна картинка , а при нажатии другой показывалась другая картинка ?
В итоге картинки должны меняться при нажатии разных кнопок.

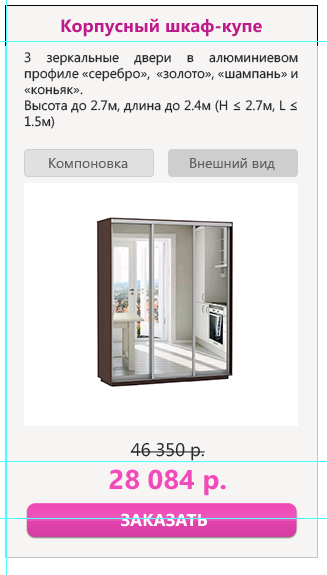
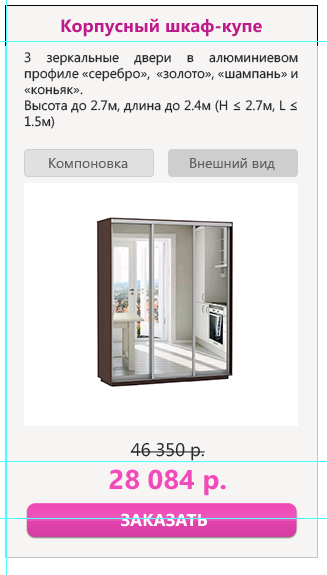
Над картинкой 2 кнопки "Компоновка" и "Внешний вид" при нажатии на кнопки отображается разные картинки.
В JS полный ноль, буду очень благодарен за помощь.