


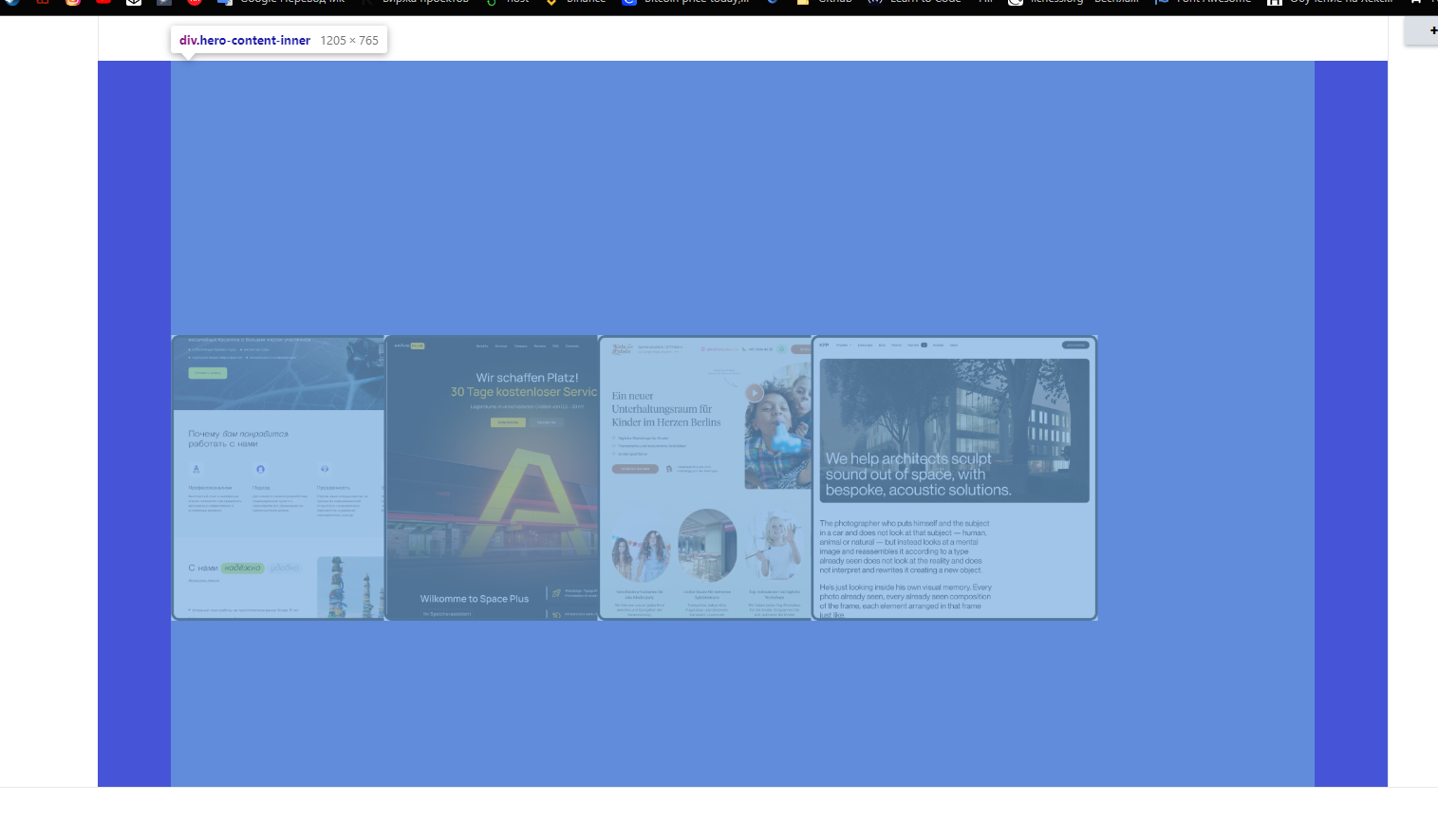
const heroContent = document.querySelector(".hero-content-inner");
const heroItem = document.querySelectorAll(".hero-content__item");
heroItem.forEach((elem, index) => {
elem.style.width = `${heroContent.getBoundingClientRect().width / heroItem.length}px`;
elem.style.left = `${
(heroContent.getBoundingClientRect().width / 100) * ((100 / heroItem.length) * index) - elem.getBoundingClientRect().width / heroItem.length / 2
}px`;
});
То есть получается нужно какой то offset добавлять, но как его добавить в формулу я не особо понял.

const heroContent = document.querySelector(".hero-content-inner");
..

document.addEventListener("DOMContentLoaded", () => {
const heroContent = document.querySelector(".hero-content-inner");
const heroItem = document.querySelectorAll(".hero-content__item");
const offset = 100;
heroItem.forEach((elem, index) => {
elem.style.width = `${heroContent.getBoundingClientRect().width / heroItem.length}px`;
const form = (heroContent.getBoundingClientRect().width - heroItem[0].getBoundingClientRect().width) / heroItem.length - 1;
elem.style.transform = `translateX(${form * index}px)`;
});
});


