Доброго дня хабровцы :)
Как отрендерить(React) полученные данные из API?
Я уже очень сильно запутался, я слаб в react, и в js, но какого-то *** лезу в redux, и смог с его осилить :)
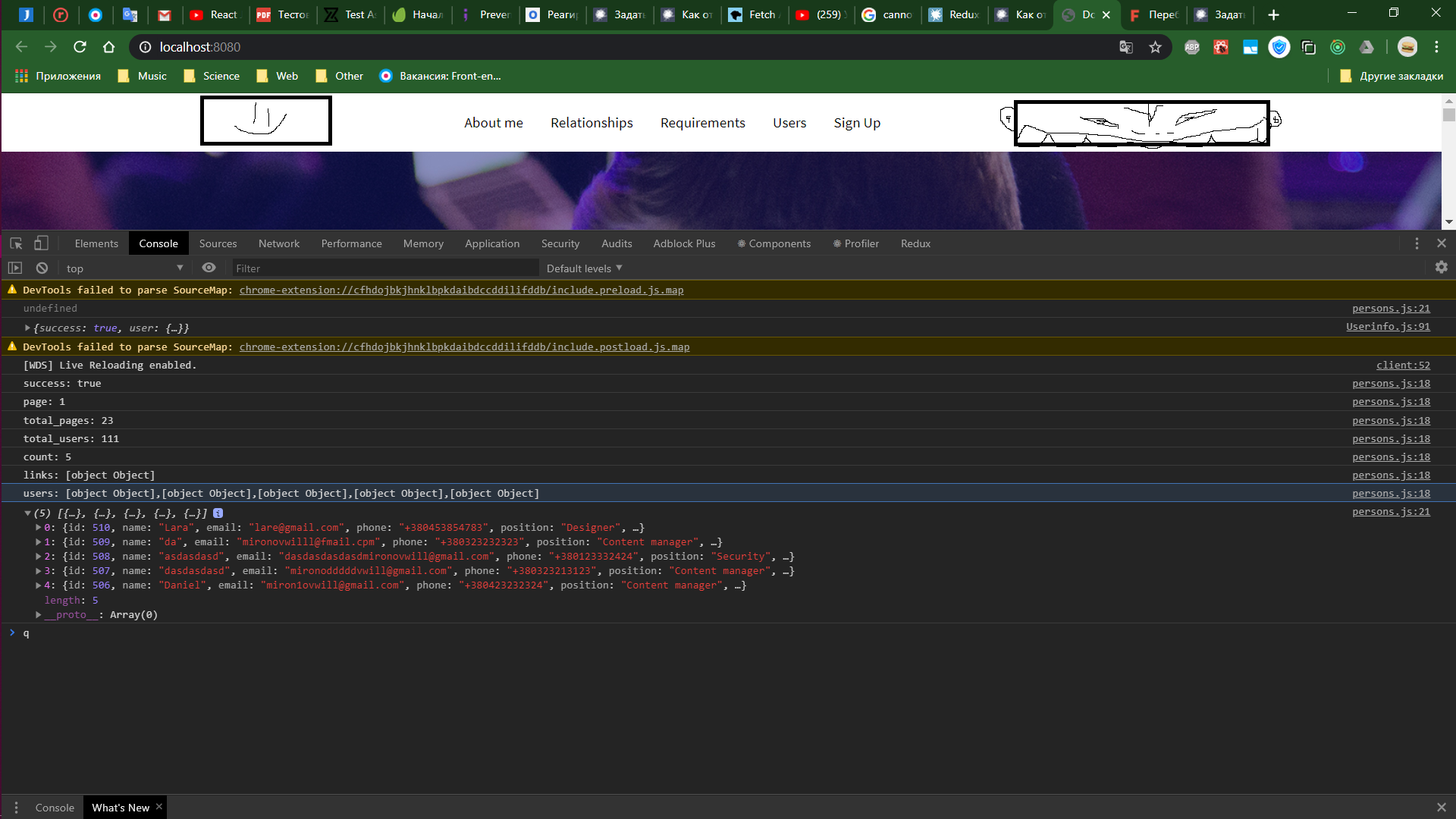
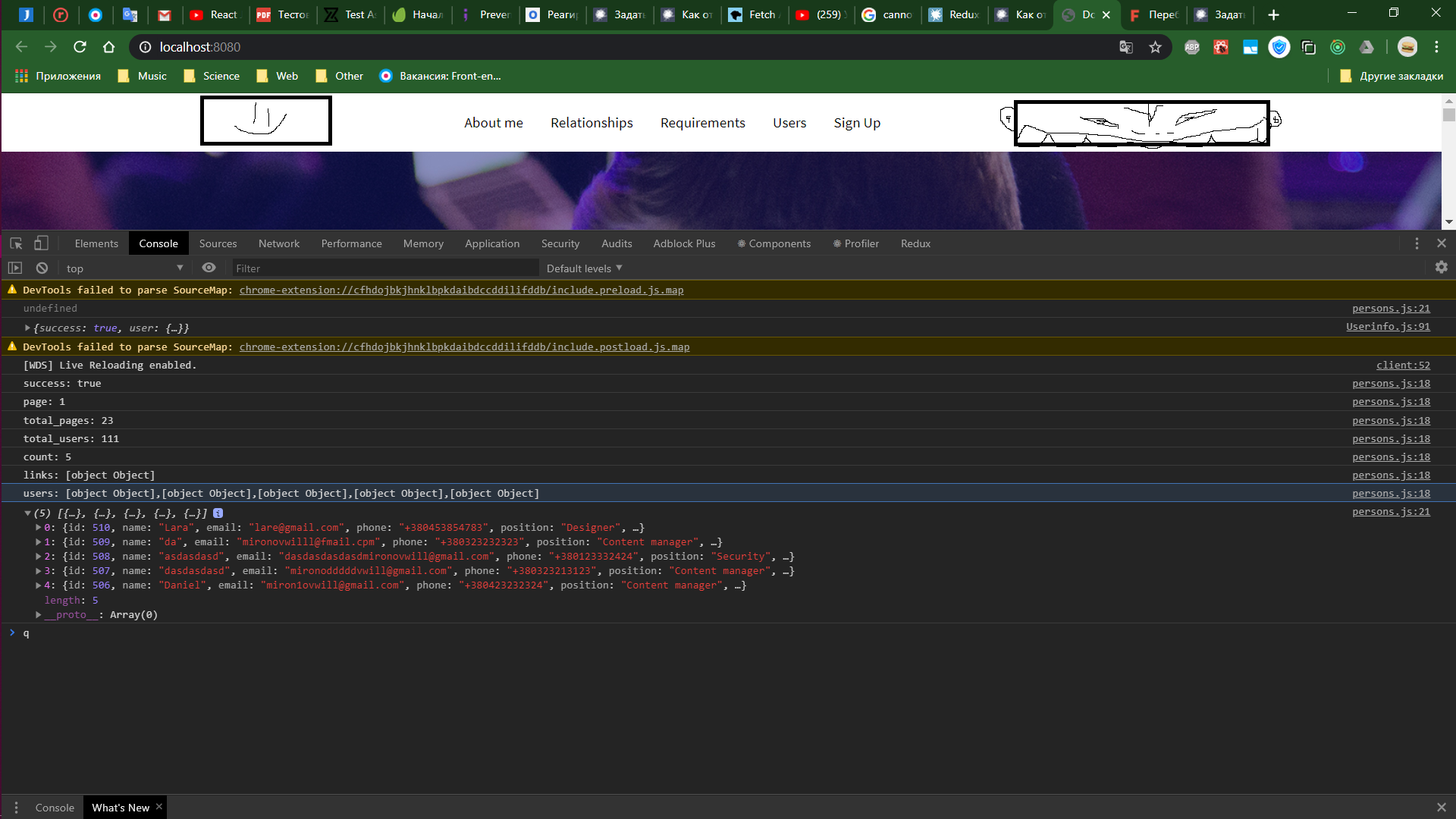
Вот данные которые я получаю

Какие методы есть, чтоб отобразить эти обьекты из массива users?
Пробовал с помощью метода map, но ругается что map это не функция, пробовал с помощью
Но я тупой, и могу вывести только названия данных первых входных данных, а как залезть в обьект users не знаю
Любая помощь будет полезной!
Спасибо
Главный файл проекта
import React from 'react'
import ReactDOM from 'react-dom';
import App from './Root';
// Redux + Assync => {
import { Provider } from 'react-redux';
import { createStore, applyMiddleware } from 'redux';
import thunk from 'redux-thunk';
import { composeWithDevTools } from 'redux-devtools-extension';
import rootReducer from './Root/Reducers/rootReducer';
const store = createStore(
rootReducer,
initialStore,
composeWithDevTools(applyMiddleware(thunk))
)
ReactDOM.render(
<Provider store={store}>
<App />
</Provider> ,document.getElementById('root'));
Контейнер где хранится в свойствах API
import React, { Component } from 'react';
import { connect } from 'react-redux';
import { personsFetchData } from '../Actions/persons';
// import { User, Headline, Paragraph, UserImage } from '../Website/Users/UsersStyles';
class PersonsData extends Component {
componentDidMount() {
this.props.fetchData('https://frontend-test-assignment-api.abz.agency/api/v1/users');
}
render(){
const gett = this.props.persons
console.log(this.props.persons)
return (
null
)
}
}
const mapStateToProps = state => {
return {
persons: state.persons
};
}
const mapDispatchToProps = dispatch => {
return {
fetchData: url => dispatch(personsFetchData(url))
};
}
export default connect(mapStateToProps, mapDispatchToProps)(PersonsData)
Сборщик редюсеров
import { combineReducers } from 'redux';
import { persons } from './persons';
const rootReducer = combineReducers ({
persons
});
export default rootReducer
Редюсер для получения API
export function persons(state = [], action) {
switch (action.type) {
case 'PERSONS_FETCH_DATA_SUCCESS':
return {
...state,
payload: action.persons
}
default:
return state;
}
}
И актион для это
export function personsFetchDataSucces(persons) {
return {
type: 'PERSONS_FETCH_DATA_SUCCESS',
persons
}
}
export function personsFetchData(url) {
return (dispatch) => {
fetch(url)
.then(response => {
if(!response.ok){
throw new Error(response.statusText)
}
return response
})
.then(response => response.json())
.then(persons => dispatch(personsFetchDataSucces(persons)))
}
}