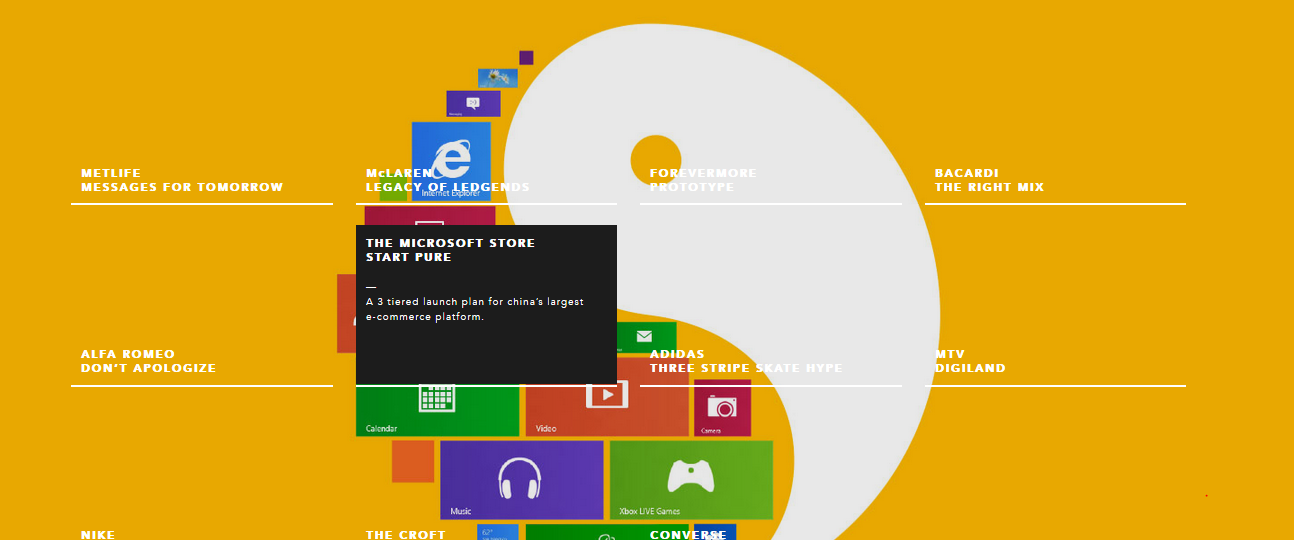
Подсмотрел тут вот такую интересную штуку:
 Вот ссылка на веб-версию.
Вот ссылка на веб-версию.
Что бы вы лучше понимали, о чем речь.
Решил попробовать сделать похоже. Хотя-бы на примитивном уровне.
Без всяких эффектов и анимашек, навел курсор на ссылку - поменялся фон родителя. CSS такие трюки исполнять не может, я так понимаю.
Собственно, вопрос: Как?
Предполагаю, что это делается с помощью какого-то фреймворка.
Если да, то какого? React? Angular? Vue?
Спасибо за внимание.
