


function preloadImages() {
// создаем функцию с помощью Function declaration (инструкции объявления функции)
// как бы говорим интерпретатору "создай функцию и помести ее в переменную preloadImages"
if (typeof arguments[arguments.length - 1] == 'function') {
// в javascript нет "перегрузки" функций, функция может принимать сколько угодно значений
// доступ к переданным аргументам можно осуществить через "псевдо-массив" arguments
// arguments.length - возвращает количество переданных аргументов
// в arguments можно обращаться к аргументу по номеру
// arguments[arguments.length - 1] - последний параметр функции
// typeof x - возвращает строку, содержащую информацию о типе операнда x
// в конечном счете проверяется, является ли последний переданный аргумент функцией
var callback = arguments[arguments.length - 1];
// копируем ссылку на эту функцию в переменную callback
// эта переменная еще в момент вхождения интерпретатора в функцию preloadImages поднимется и будет
// в лексическом окружении (LexicalEnvironment) функции
} else {
var callback = false;
// иначе остаемся без коллбэка
}
if (typeof arguments[0] == 'object') {
// если первый аргумент функции является объектом (всё, кроме чисел, строк, true, false, null, undefined)
// здесь, видимо, мы ждем в первом параметре массив изображений
// вызов вида preloadImages(['img1.jpg',..., 'imgN.jpg'])
var images = arguments[0];
// копируем ссылку из первого аргумента-объекта в переменную images
var n = images.length;
// записываем количество элементов в массиве в переменную
} else {
// если первый аргумент не объект,
// скорее всего, на входе ждем список строк-урл картинок
// preloadImages('img1.jpg',..., 'imgN.jpg')
var images = arguments;
// здесь уже копируем ссылку на весь список аргументов
var n = images.length - 1;
// записываем в переменную n количество параметров с вычетом одного,
// видимо, задумывалось, что последним аргументом будет функция-callback
// иначе последнее изображение не обработается
}
var not_loaded = n;
// временная переменная, количество незагруженных изображений
for (var i = 0; i < n; i++) {
// обычный цикл с инкрементом на каждой итерации
jQuery(new Image()).attr('src', images[i]).load(function() {
// new Image() - создаем HTMLImageElement,
// jQuery(new Image()) - делаем из него jquery объект для возможности работы с ним с помощью методов jquery
// .attr('src', images[i]) - проставляем объекту атрибут src, что сразу запустит загрузку изображения
// load(function() { - и привяжемся к событию load изображения
if (--not_loaded < 1 && typeof callback == 'function') {
// сначала уменьшаем, потом сравниваем с 1 нашу временную переменную
// отлавливаем когда у нас все изображения загрузятся,
// порядок загрузки не важен тут
// и если в переменную callback попала функция, то
callback();
// вызываем ее
}
});
}
}

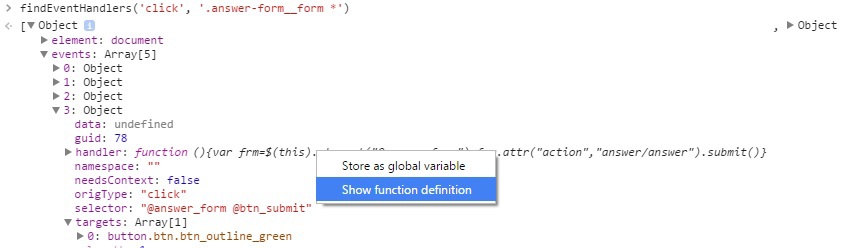
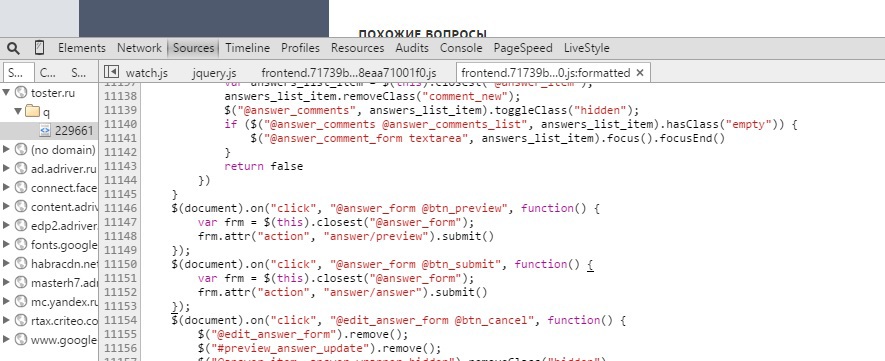
$._data(element, "events")




Есть к нему псевдоклассы:
.element:hover:before {
opacity: 1;
}
var wow = new WOW(
{
boxClass: 'wow',
animateClass: 'animated',
offset: 0,
mobile: true,
live: true,
callback: function(box) {
if(box.id == 'svg_anim'){
// мы попали под анимацию svg
}
}
}
);
var date = new Date(1436022000 * 1000); 
var validateFields = settings.validateFields ? settings.validateFields.slice() : [];
<?php
$categories = [
[
"Категория1",
"next" => [
16 => "Подкатегория16",
19 => "Подкатегория19"
]
],
[
"Категория2",
"next" => [
23 => "Подкатегория23",
24 => "Подкатегория24",
26 => "Подкатегория26",
27 => "Подкатегория27"
]
],
[
"Категория3",
"next" => [
29 => "Подкатегория29",
30 => "Подкатегория30",
31 => "Подкатегория31"
]
]
];
?>
<div class="container">
<h1>Как мне задействовать bootsrap'овский collapse</h1>
<? if(is_array($categories)):?>
<div class="panel-group" id="accordion">
<? foreach($categories as $key=>$value):?>
<div class="panel panel-default">
<? if($value['next']):?>
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#categoryCollapse<?=$key?>">
<?=$value[0];?>
</a>
</h4>
</div>
<div id="categoryCollapse<?=$key?>" class="panel-collapse collapse<?=$key==0?" in":""?>">
<div class="panel-body">
<? foreach($value['next'] as $k=>$v):?>
<div style="padding-left:10px">• <a href="?action=categories&id_cat=<?=$k?>" style="font-size:14px; color:#34495e"><?=$v;?></a></div>
<? endforeach;?>
</div>
</div>
<? endif;?>
</div>
<? endforeach;?>
</div>
<? endif;?>
</div>
var parseThumbnailElements = function(el) {
var thumbElements = el.childNodes,
numNodes = thumbElements.length,
items = [],
el,
childElements,
thumbnailEl,
size,
item;
for (var i = 0; i < numNodes; i++) {
el = thumbElements[i];
if (el.nodeType !== 1) {
continue;
}
el = el.firstElementChild; // todo
childElements = el.children;
size = el.getAttribute('data-size').split('x');
item = {
src: el.getAttribute('href'),
w: parseInt(size[0], 10),
h: parseInt(size[1], 10),
author: el.getAttribute('data-author')
};
item.el = el;
if (childElements.length > 0) {
item.msrc = childElements[0].getAttribute('src');
if (childElements.length > 1) {
item.title = childElements[1].innerHTML;
}
}
var mediumSrc = el.getAttribute('data-med');
if (mediumSrc) {
size = el.getAttribute('data-med-size').split('x');
item.m = {
src: mediumSrc,
w: parseInt(size[0], 10),
h: parseInt(size[1], 10)
};
}
item.o = {
src: item.src,
w: item.w,
h: item.h
};
items.push(item);
}
return items;
};
var onThumbnailsClick = function(e) {
e = e || window.event;
e.preventDefault ? e.preventDefault() : e.returnValue = false;
var eTarget = e.target || e.srcElement;
var clickedListItem = closest(eTarget, function(el) {
return el.tagName === 'A';
});
if (!clickedListItem) {
return;
}
var clickedGallery = clickedListItem.parentNode.parentNode; // todo
var childNodes = clickedGallery.childNodes, // todo
numChildNodes = childNodes.length,
nodeIndex = 0,
index;
for (var i = 0; i < numChildNodes; i++) {
if (childNodes[i].nodeType !== 1) {
continue;
}
if (childNodes[i] === clickedListItem.parentNode) { // todo
index = nodeIndex;
break;
}
nodeIndex++;
}
if (index >= 0) {
openPhotoSwipe(index, clickedGallery);
}
return false;
};
#two {
background: #ECF2F2;
width: 150%;
}body {
overflow: hidden;
}
for(i=0;i<opt.rightblocks.length;i++){
(function(i){
require(['./project/Modules/'+opt.rightblocks[i]+'/Start',], function(){
console.log(i);
classes[i] = block.name;
this.addRegion(block.name, '.'+block.name);
});
})(i);
}

ReferenceError: setSlider is not defined
if ($.fn.slider) {
setSlider();
function setSlider() {
var val1 = parseInt($("#minCost").val()*1),
val2 = parseInt($("#maxCost").val()*1);
if (val1 > 400000) val1 = 400000;
if (val2 > 400000) val2 = 400000;
if ($("#minCost").val().length) $("#minCost").val(val1);
if ($("#maxCost").val().length) $("#maxCost").val(val2);
$("#slider-price").slider("values", 0, val1);
$("#slider-price").slider("values", 1, val2);
}
};SyntaxError: in strict mode code, functions may be declared only at top level or immediately within another function
if ($.fn.slider) {
(function(){
setSlider();
function setSlider() {}
})();
};
#nav-menu ul ul {
left: -9999px;
min-width: 250px;
position: absolute;
z-index: 100;
}

if (!(isScrollableH || isScrollableV)) {scrollByY: function(deltaY, animate)
{
var destY = contentPositionY() + Math[deltaY<0 ? 'floor' : 'ceil'](deltaY),
percentScrolled = destY / (contentHeight - paneHeight);
positionDragY(percentScrolled * dragMaxY, animate);
}
Generated content does not alter the document tree. In particular, it is not fed back to the document language processor (e.g., for reparsing).