У jquery есть хороший метод
$._data(element, "events")
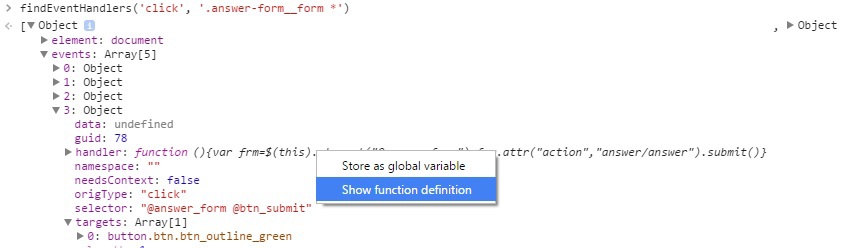
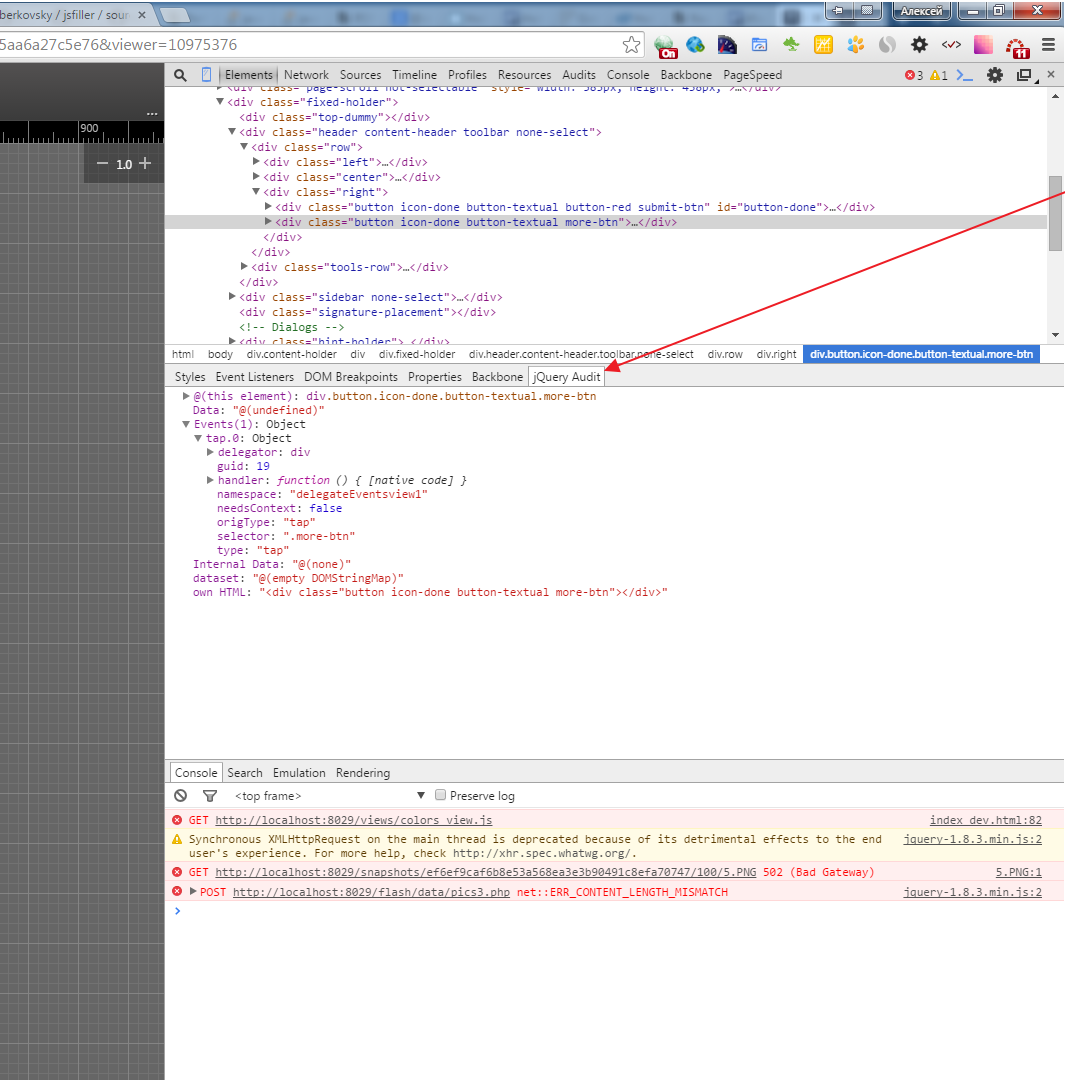
С помощью него можно находить события, повешенные на элемент

Еще есть небольшой скрипт-обертка, использующий этот метод (
ссылка на гитхаб). Благодаря скрипту можно искать события по селектору, а не по одному элементу.
Метод описывается в статье
Quickly finding and debugging jQuery event handler...

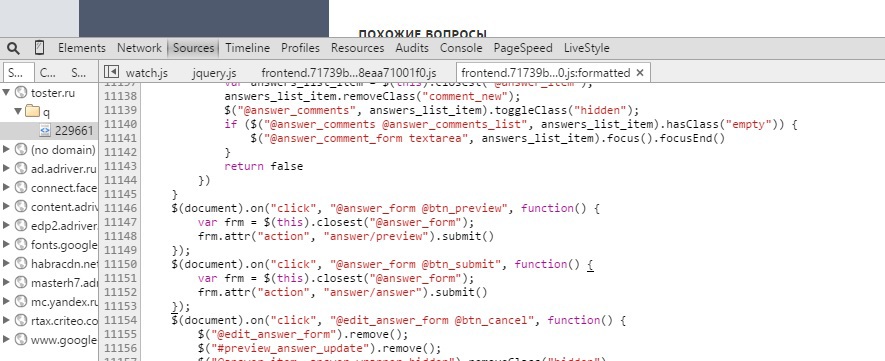
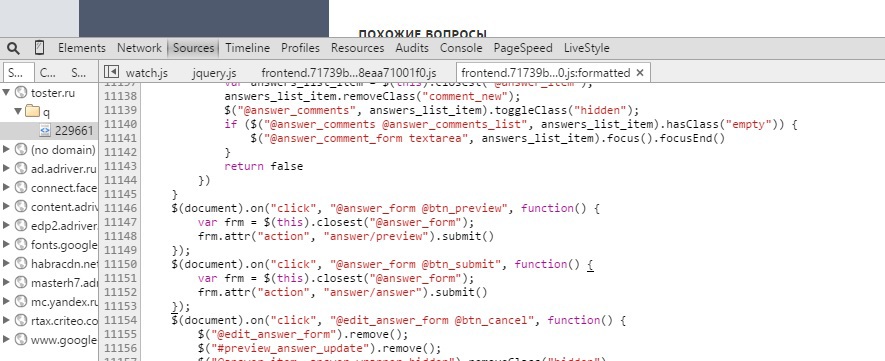
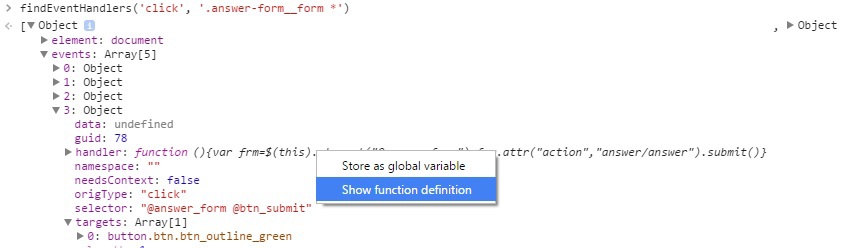
Делаем клик правой кнопкой мыши на строке handler и попадаем в место, где навешивалось событие.