1. Макет (layout)
2. Отрисовка (paint)
3. Композиция (composite)
Эти термины имеют отношение к рендерингу в браузере, но они важны, потому что некоторые свойства CSS влияют на различные шаги конвейера рендеринга.
Если вы измените свойство CSS, которое не затрагивает ни макет, ни отрисовку, то браузеру остаётся сделать только композицию.
Для подробной информации, какие процессы запускают различные свойства CSS, см. триггеры CSS


.el-checkbox__label {
white-space: normal;
font-size: inherit; // размер шрифта наследуется от .el-checkbox
line-height: 1.2em; // важно, чтобы значение было такое же, как высота контейнера чекбокса
}
.el-checkbox {
display: flex;
align-items: flex-start;
font-size: 14px; // менять шрифт здесь, chekcbox всё равно по центру строки
}
.el-checkbox__input {
display: flex;
align-items: center;
height: 1.2em; // тоже значение, что и высота строки .el-checkbox__label
}



.header-sub-menu
&__link
display: block
padding: 9px 8px 9px 18px
color: $dark-gray
+max-width($tablet)
padding: 9px 20px 9px 40px
// анимация
opacity: 0
transform: translateY(-25px)
transition: transform .4s .4s, opacity .4s .4s
&:hover
background-color: rgba(56, 65, 79, 0.04)
color: $dark-gray
+max-width($tablet)
background-color: transparent
&__link-item
font: bold 13px $font
color: $dark-gray
+max-width($tablet)
font-size: 17px.header-bottom .header-sub-menu__link {
display: block;
padding: 9px 8px 9px 18px;
color: #38414f;
}
@media only screen and (max-width: 992px) {
.header-bottom .header-sub-menu__link {
padding: 9px 20px 9px 40px;
opacity: 0;
transform: translateY(-25px);
transition: transform 0.4s 0.4s, opacity 0.4s 0.4s;
}
}
.header-bottom .header-sub-menu__link:hover {
background-color: rgba(56, 65, 79, 0.04);
color: #38414f;
}
@media only screen and (max-width: 992px) {
.header-bottom .header-sub-menu__link:hover {
background-color: transparent;
}
}
.header-bottom .header-sub-menu__link-item {
font: bold 13px "Roboto Condensed", sans-serif;
color: #38414f;
}
@media only screen and (max-width: 992px) {
.header-bottom .header-sub-menu__link-item {
font-size: 17px;
}
}




animation: 200ms BackgroundIn linear 0ms 1 normal backwards;

/* на всех разрешениях больше 1368рх 28px; */
.title {
font-size: 28px;
}
/* на разрешении от 1368рх до 769px будет шрифт 24px; */
@media screen and (max-width: 1368px) {
.title {
font-size: 24px;
}
}
/* на разрешении от 768px и ниже будет шрифт 20px; */
@media screen and (max-width: 768px) {
.title {
font-size: 20px;
}
}
const string = `<div draggable="true" ondragstart="drag(event)" id="item_col-2" class="layout_el col-2 gap">
<div class="g-grid" ondrop="drop(event, this)" ondragover="allowDrop(event)">123</div>
<div class="g-grid" ondrop="drop(event, this)" ondragover="allowDrop(event)">321</div>
</div>`;
const reg = /<\w+|class=".+?"|>|<\/\w+>|[^>]+?(?=<)|/igm;
const result = string.match(reg).join(" ").replace(/\s\s+/g, ' ');
console.log(result);




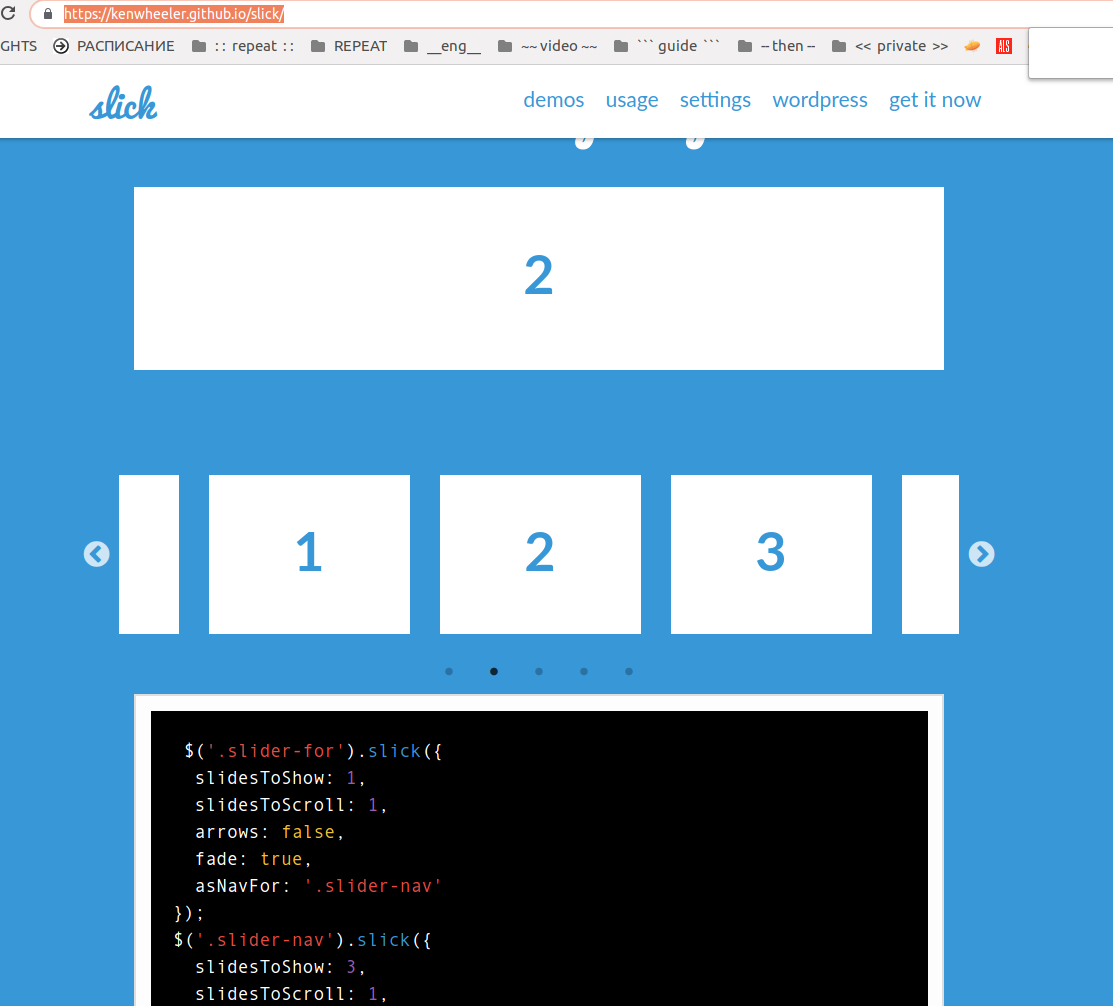
.SliderPanel > .slick-list >.slick-track > .slick-slide {
display: block;
opacity: .1;
transition-delay: 0s;
transition-duration: 0.2s;
transition-property: opacity;
transition-timing-function: ease-out;
}
.SliderPanel > .slick-list > .slick-track > .slick-current {
display: block;
opacity: 1;
transition-delay: 0.3s;
transition-duration: 0.2s;
transition-property: opacity;
transition-timing-function: ease-in;
}

{
min-height: 20px;
max-height: 80px;
flex-grow: 8;
width: 100%;
}


<a href="tel:+74956660266">+7 (495) 666-02-66</a>

Параграфы/Абзацы на уровне семантики должны быть использованы исключительно для разметки контента, не должен использоваться в сквозных блоках, т.к. они контентом не являются.
По сути параграф/абзац это та же самая штука что и в русском языке, и должны использовать исключительно для разметки текста.